Classes not applied to columns in TBODY
Classes not applied to columns in TBODY
Hi,
I have a datatable that is loaded server side. I have multiple other tables using DataTables and I don't see anything different about this one.
What happens is that when the table loads, the classes specified in the columns array are not applied at all.
This is the columns array:
columns: [
{"data": "gv_gemvendor_id", "classname": "row-gem row-gem_id", "name": "gv_gemvendor_id", "orderable": true },
{"data": "gv_email", "classname": "row-gem row-gem_email", "name": "gv_email", "orderable": true },
{"data": "gv_vendor_num", "classname": "row-gem row-gem_vendor_num", "name": "gv_vendor_num", "orderable": true },
{"data": "gv_vendor_name", "classname": "row-gem row-gem_vendor_name", "name": "gv_vendor_name", "orderable": true },
{"data": "gv_user_name", "classname": "row-gem row-gem_user_name", "name": "gv_user_name", "orderable": true },
{"data": "gu_email", "classname": "row-ven row-ven_email", "name": "gu_email", "orderable": true },
{"data": "gu_vendor_num", "classname": "row-ven row-ven_vendor_num", "name": "gu_vendor_num", "orderable": true },
{"data": "gu_vendor_name", "classname": "row-ven row-ven_vendor_name", "name": "gu_vendor_name", "orderable": true },
{"data": "gu_user_name", "classname": "row-ven row-ven_user_name", "name": "gu_user_name", "orderable": true },
{"data": "ju_id", "classname": "row-usr row-user_id", "name": "ju_id", "orderable": true },
{"data": "ju_email", "classname": "row-usr row-user_email", "name": "ju_email", "orderable": true },
{"data": "ju_name", "classname": "row-usr row-user_name", "name": "ju_name", "orderable": true },
{"data": "ju_username", "classname": "row-usr row-user_username", "name": "ju_username", "orderable": true },
{"data": "actions", "className": "row-rowactionbuttons", "name": "actions", "orderable": false}
],
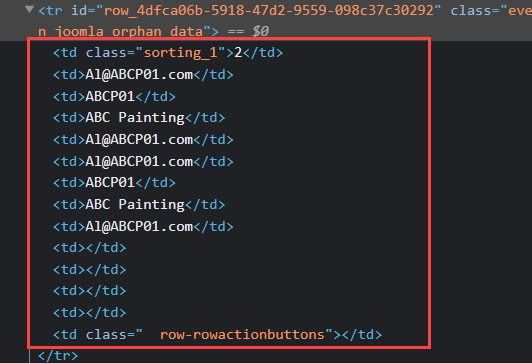
This produces this HTML into the TBody when the data is loaded:

In all my other tables, the classname data is applied to the TDs. I've worked around this for now, by wrapping the cell data with DIVs with CSS classes so I can format the data, but I'm curious about what could be causing it to not generate the classes. It does on the LAST column, but none of the other ones. I also noticed that the last column has a couple of spaces before the class name, which also is different from other tables I have.
Any ideas would be most appreciated ![]()
Best regards,
Replies
Use
className, notclassname. Seecolumns.className. Javascript object properties are case sensitive.Allan