How to set up and configure sorting in a datatable
How to set up and configure sorting in a datatable
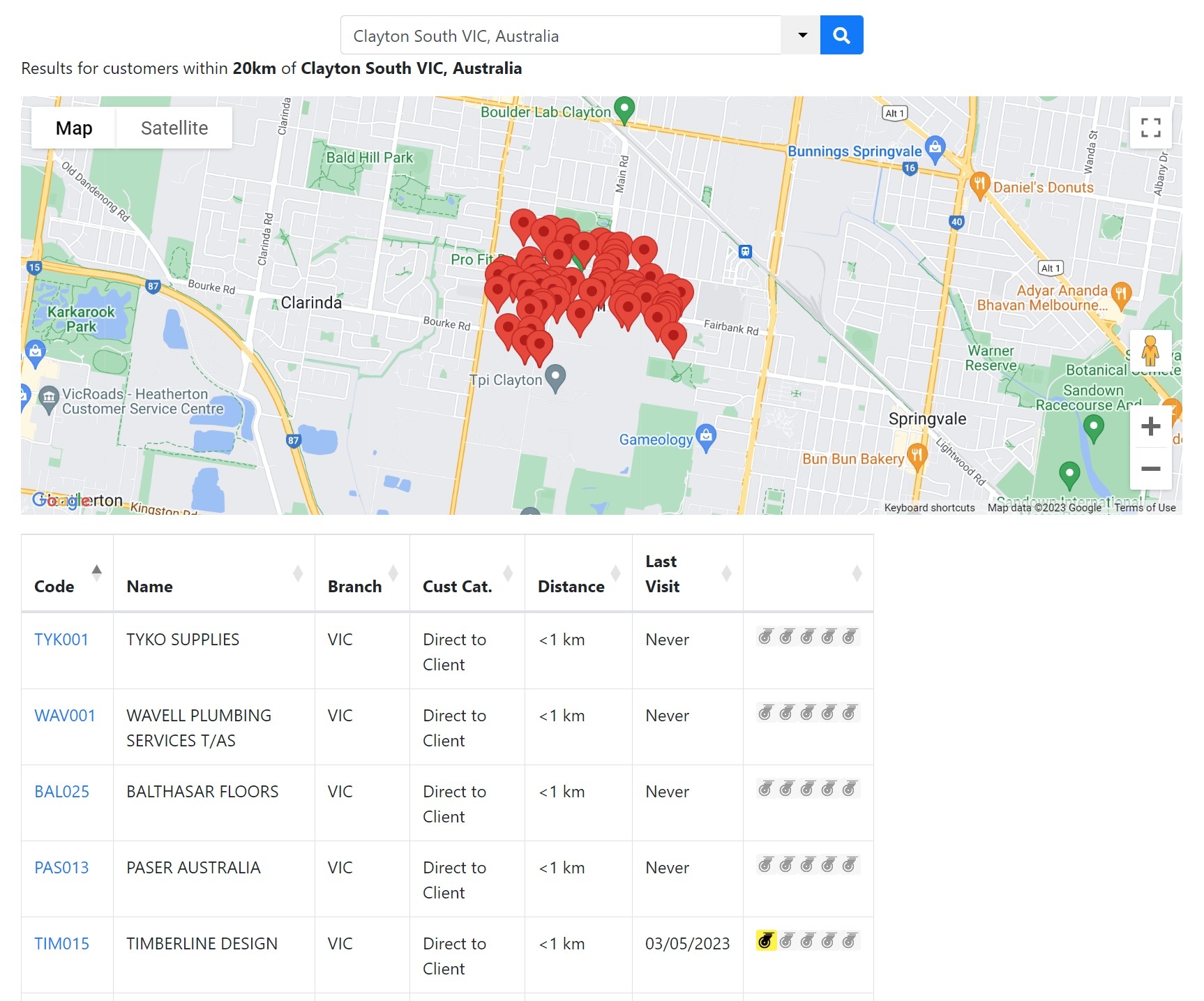
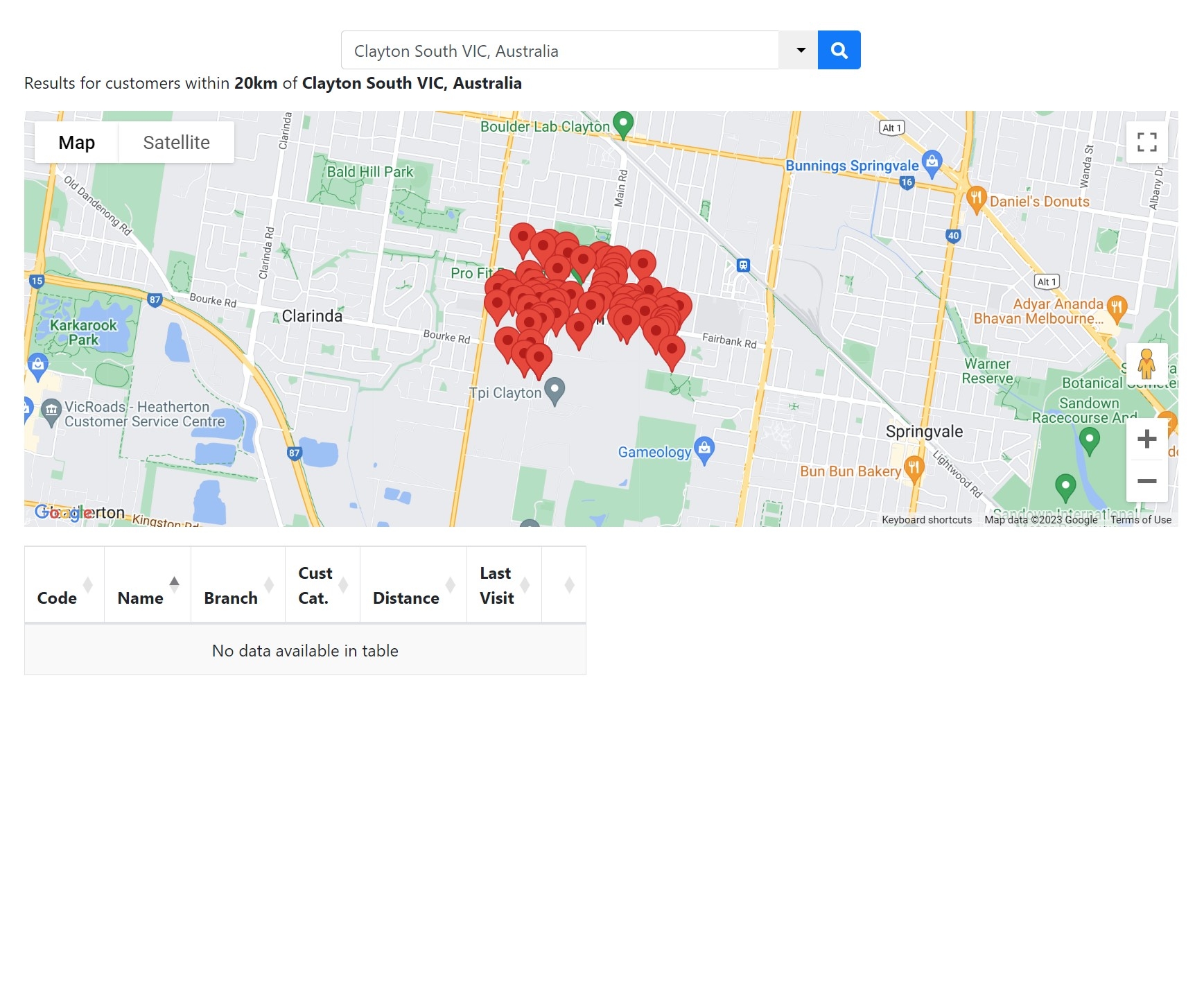
Whenever I click any of the header rows in my datatable it removes all the data and the message "No data available in table".
See attached images:
Before click:

After click:

I've attached my PHP code for the page in question, I'd appreciate any help with my code.
Thank you.
This discussion has been closed.
Answers
There's going to be an event listener that's removing the data, it'll be outside of DataTables control. We're happy to take a look if you can link to a test that reproduce the issue. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
Just looked over your PHP.
The HTML for the table is empty, and DataTables is initialised without telling it what the data will be. Instead, you are writing the data directly into the HTML around line 281-295:
That won't work since DataTables doesn't know anything about the data in the table. Hence, why when it redraws for the sort, it shows no data in the table.
See this FAQ which also explains that.
In short, use the API to populate the table. In this case you could use
rows.add()and just do:Making sure you set the
columns.dataoption for each column correctly for the data point you want to show. Also usecolumns.renderto create and display the link.Allan