How do I limit the height of a textarea when it is not in display mode and then add a scroll bar
How do I limit the height of a textarea when it is not in display mode and then add a scroll bar
 kkuti
Posts: 13Questions: 5Answers: 0
kkuti
Posts: 13Questions: 5Answers: 0
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I don't know what you mean by a textarea that is not in display mode I'm afraid. Can you link to a test case showing the issue please?
Allan
Thanx for your reply Allan, my bad. I actually meant to write when it is in display mode.

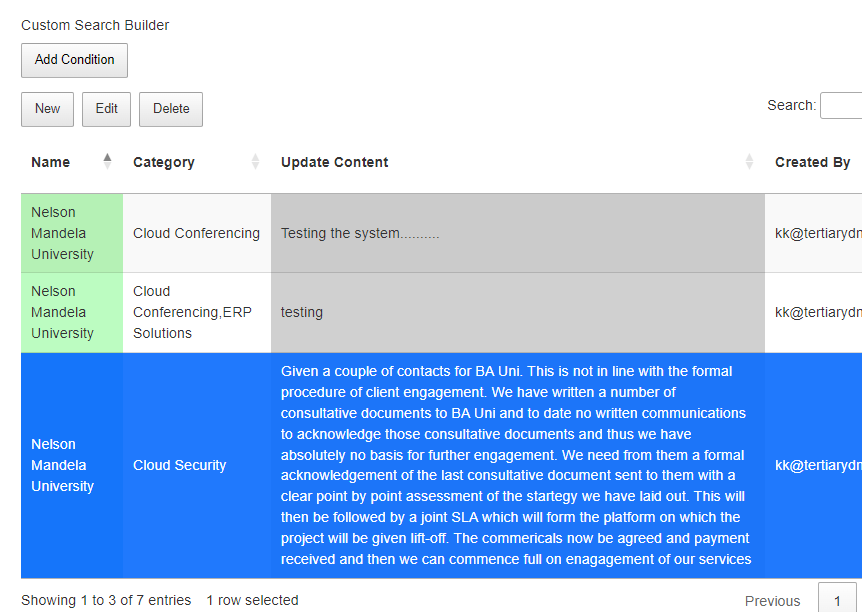
To limit the textarea in edit mode is quite straight forward as I followed an earlier post of your's, it when been viewed I would like to limit the height and have scroll bars. Please see attached image. rather than have the field take up the whole page, would like to limit the height and activate scroll bars.It is the Update Content field I am referring to pls... .Thanx
Not sure if this is the best way but you could place that column text in a
divand apply the desired,overflow-y: scroll;for example, to thediv. Usecolumns.renderto place the text data into thediv. Something like this:https://live.datatables.net/cemeriwa/1/edit
Kevin
Exactly as Kevin says. Another option you could consider is the ellipsis renderer.
Allan
Kevin thanx very much, that has worked perfectly, problem solved. very grateful.
Many thanx again