Creating extra space for y scrollbar, but the scrollbar is not visible
Creating extra space for y scrollbar, but the scrollbar is not visible
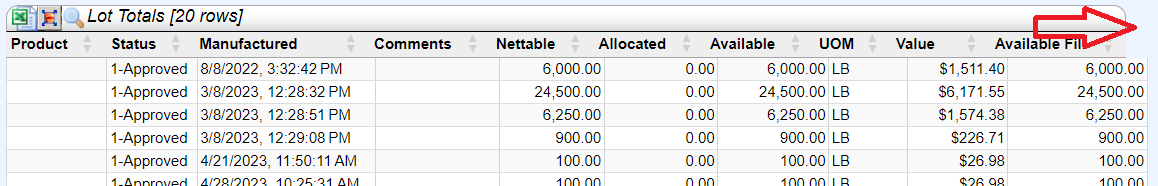
I am struggling to create a fiddle to reproduce this exactly but hopefully my explanation of the problem and screenshot will help. In most of scenarios everything works fine. There are a few cases where is does not. The image below shows an extra space to the right of the last column. This space is being added because DT thinks there is a vertical scrollbar. I've narrowed it down to where DT compares the table.height to the divBodyEl.clientHeight. The table.height attribute is decimal and divBodyEl.clientHeight is an integer. In some cases table.height returns something like 54.4 and divBodyEl.clientHeight returns 54. When that happens, it incorrectly thinks the vertical scrollbar is visible. My temporary work-around is to take the "floor" of table.height. Is this something that can be fixed or am I doing something incorrectly.

Answers
It looks like your columns are not lined up. This is typically due to not using the correct style integration files for the styling framework in use. This could also be why the extra space is being created. Use the Download builder to get the appropriate files for the framework you are using. If this doesn't help please provide a link to your page or test case replicating the issue so we can take a look.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Yes, the columns are not lined up because it thinks there is a vertical scrollbar due to the "int" vs "decimal" comparison.
I will see if I can reproduce in a fiddle
Here is a fiddle:
https://jsfiddle.net/smelcher53/geouak59/1/
When opening up the fiddle, you need to maximize the output pane and then click "Run" to reproduce the issue
The problem really comes down to the fact that table.height() returns a decimal (eg 54.4) and divBodyEl.clientHeight returns an integer (54).
If I FLOOR the decimal value OR convert it into an integer it seems to work consistently.
Wow, fun test case. I'm not the expert @allan is and maybe he will understand what you have. I'm not sure what all scrolling type options you have enabled but it looks like you might have FixedColumns and FixedHeader enabled. Also not sure what Datatables CSS you have included but did find this:
I used the link and built this generic test case with FixedColumns and FixedHeader and it seems to behave correctly:
https://jsfiddle.net/tbswv8g2/show
To me it seems there is some conflict with your CSS and the Datatables CSS.
My suggestion is to provide more details about your test case to save @allan time.
Kevin
Thank you for spending the time to look at it. Do you recall what you changed?
And do you have an opinion on the math I showed in my post, where it compares a decimal with an integer? Am I completely of base there? My "fix" does seem to work for me.
I have no idea. Allan might but I don't know where/how you are using it or what affect it has. However if it works for you then use it. The code is open source.
I removed your concatenated CSS, it may have been minimized too, because I'm not sure what it contains. I removed your concatenated, minimized
scripttag code then used the URL, as described above, to generate the CSS and JS libraries you are using. I placed that in the updated test case.Since your code is minimized I'm not able to decipher the Datatables init options you have so I took a guess and included FixedColumns and FixedHeader. I didn't change anything else. Possibly you can update my test case to show the issue. Might make it easier for Allan to debug if there is less code.
This is why I say you have a CSS conflict. Allan may be able to figure it out but its not my expertise
Kevin
@allan. Please see the attached change (It is mod-marked) in function _fnScrollDraw.