Serverside swaps columns after drag-n-drop reordering.
Serverside swaps columns after drag-n-drop reordering.
Hello,
I am really curious if I do something wrong.
When data are delivered to datatables "server-side", and then columns are drag-n-drop -way replaced, the operations of searching and sorting put the values in the original order. What strange, the column indexes in GET are kept originally so it seems the json fields should be mapped properly.
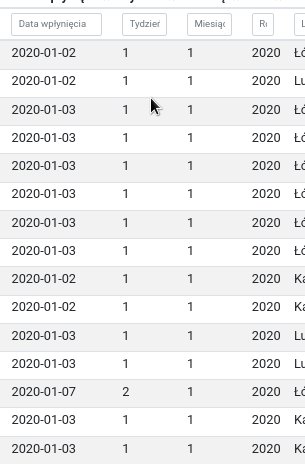
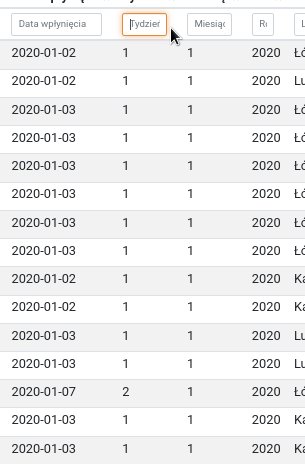
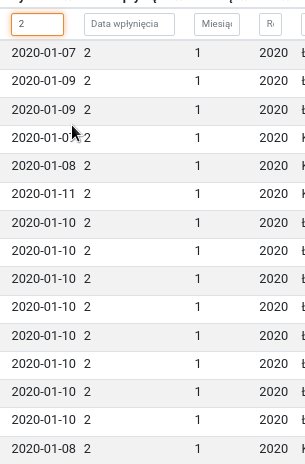
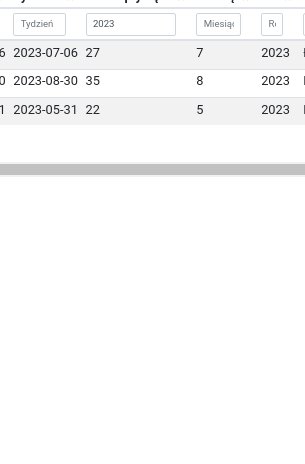
As the logic is server-side it may be difficult to share the code, but please look at the attached gif, maybe someone had similar issue and already have managed it.

This question has accepted answers - jump to:
Answers
Use
colReorder.transpose()to get the original column index. See the example in the docs. Here is a running example:https://live.datatables.net/qoliyehi/60/edit
Also take a look at this ColReorder example with server side processing. See this note in the example:
Kevin
Thank you Kevin!
Applying object based data solves the problem. colReorder.transpose() - also really useful. Thank you for the help. Now everything works perfectly!
Little additional question... I was really happy until I tried to sort by column (no additional button, just native Datables column-header sort). It seems in this case GET messages still sends a value which is not transposed.
So we have in GET message:
'order[0][column]': ['0'],
even if the first column was swapped with another - unfortunately that is the value I use to sort in server-side script.
However In your example everything looks fine. So Is this possible to send (somehow ) transoposed column number to backend in GET message?
BTW - I see in your example POST is in use, maybe this is crucial?
Take a look at the ssp.class.php script, which is used by the server side examples. Find the
static function order()function - line 123. In the function you will see this bit of code that finds thecolumns.datadefined for that column:Assuming you aren't using a Datatables supplied server side processing script you will need to do something similar to map to the column for the DB query. The mapping should work whether the column as been moved or not. The
ssp.class.phpscript uses the$columnsdefined in the server side script. Click theServer-side scripttab of this example to see an example of$columns.Whether you use GET or POST is dependent on what type of request the server script is expecting.
Kevin
Yes, I did not take into consideration that in the object-related json we have back-end column name so we can easily use it for this purpose. Once again thank you for the help! Now my backend logic works perfectly fine!