Editor template and Boostrap styling
Editor template and Boostrap styling
in Editor
I am attempting to use templates with editor. The issue I am having, for example is modifying the width of the bubble form when I include bootstrap library. If I do not include bootstrap, I can do any customizations.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
should work. If it doesn't, can you link to a page showing the issue so I can take a look into it please?
Thanks,
Allan
i am able to raise the editor bubble with a custom template. The issue is css div.DTE_Bubble in any permutation has no affect when I use Concatenated libraries
* Included libraries:
* Bootstrap 5 5.3.0, jQuery 3 3.7.0, JSZip 3.10.1, pdfmake 0.2.7, DataTables 1.13.6, Editor 2.2.2, Buttons 2.4.1, HTML5 export 2.4.1, Print view 2.4.1, DateTime 1.5.1, Responsive 2.5.0, RowGroup 1.4.0, Select 1.7.0
*/
On the other hand we found that if we use individual libraries, we are able to access DTE_ css.
like
While individual libraries gets us closer, the downside is that some of the bootstrap css is now misbehaving. i.e., quick example is buttons render as classic html buttons, not as bootstrap buttons, etc.
I'd really need a link to the page to be able to see what is actually going on and see if there is some conflict somewhere. Could you PM me a link?
Allan
Alen, thanks for taking a look. Dev is on private network with no public access.


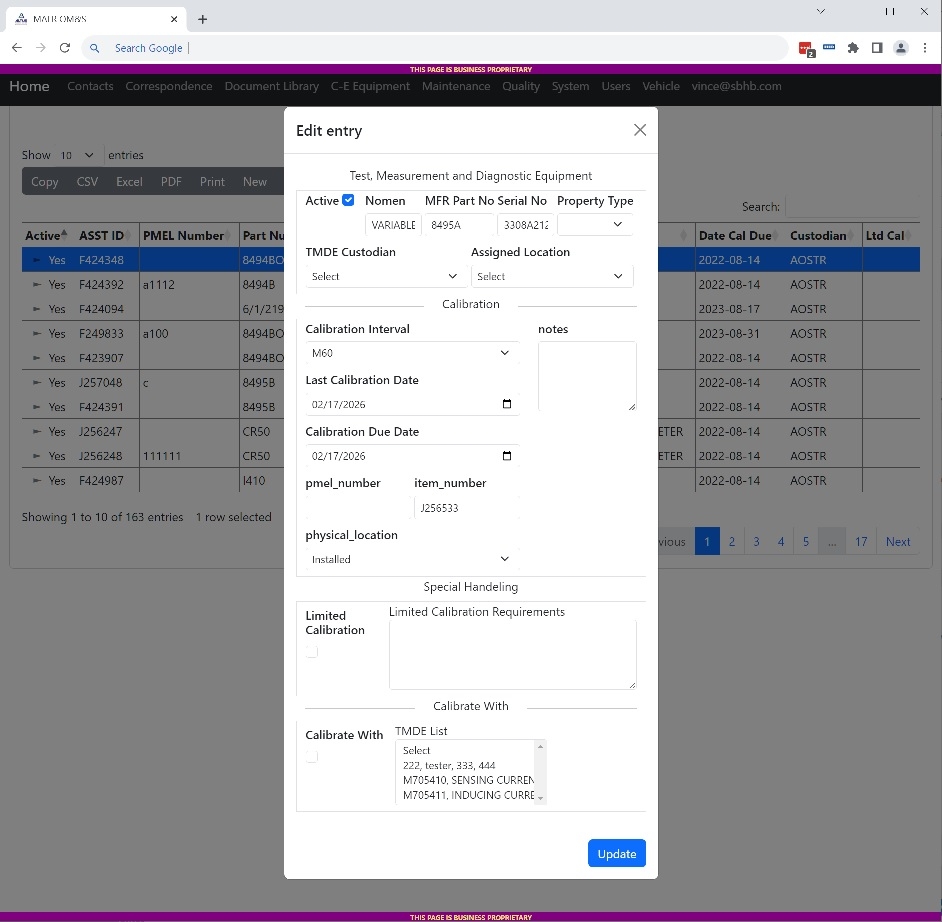
This is with concatenated library
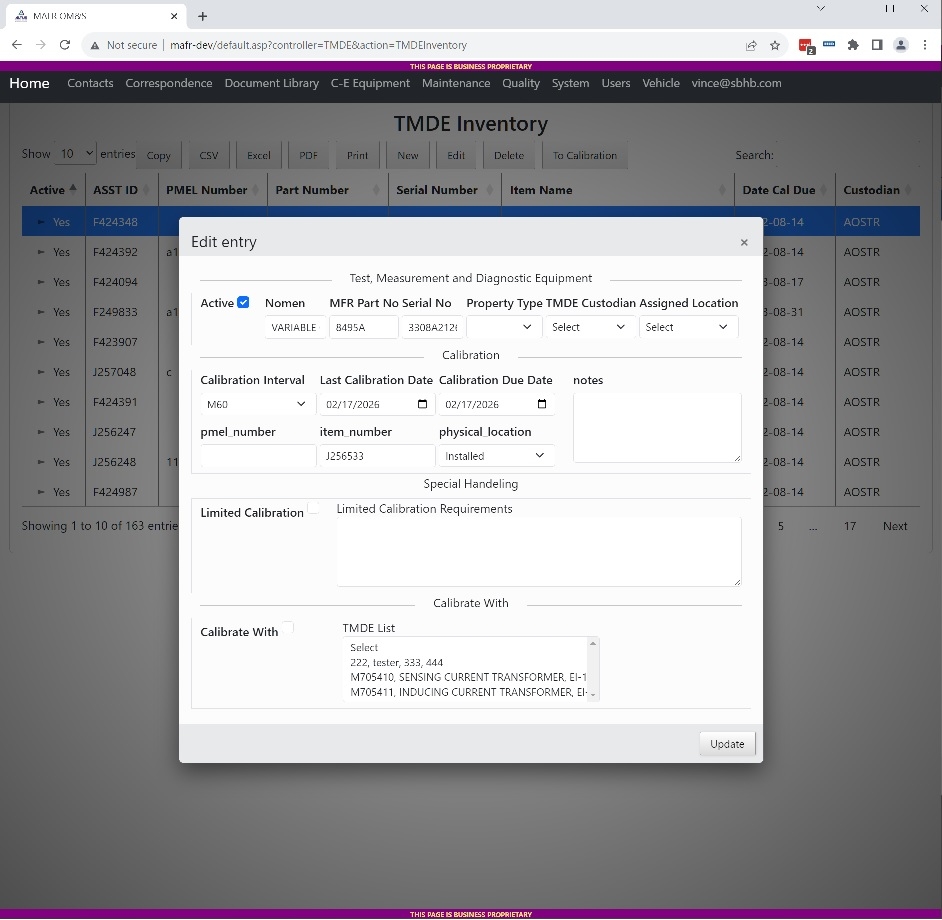
This is individual libraries
This contrasting behavior is consistent across all pages in the site.
Ah - sorry, I thought you were talking about bubbling editing, not the modal. The images have cleared things up a lot.
The second image is using Editor's built in modal, rather than the Bootstrap modal.
With the Bootstrap 5 / Editor styling files (i.e. your first image) what to do is:
That appends the xl size class (see Bootstrap docs for the list of options available) and should make the modal much wider for you.
Allan
Thank you Allan. This gets me back on track.