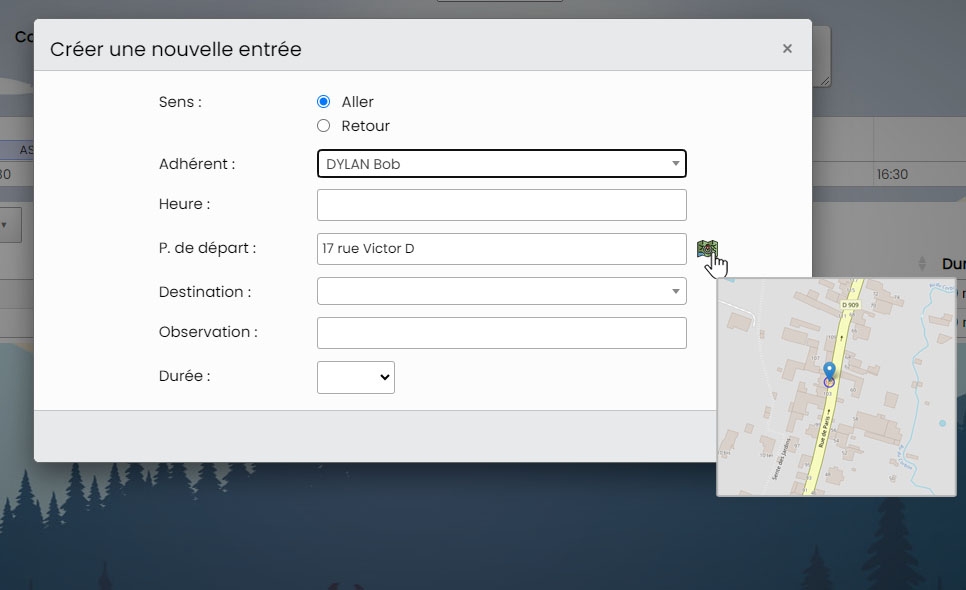
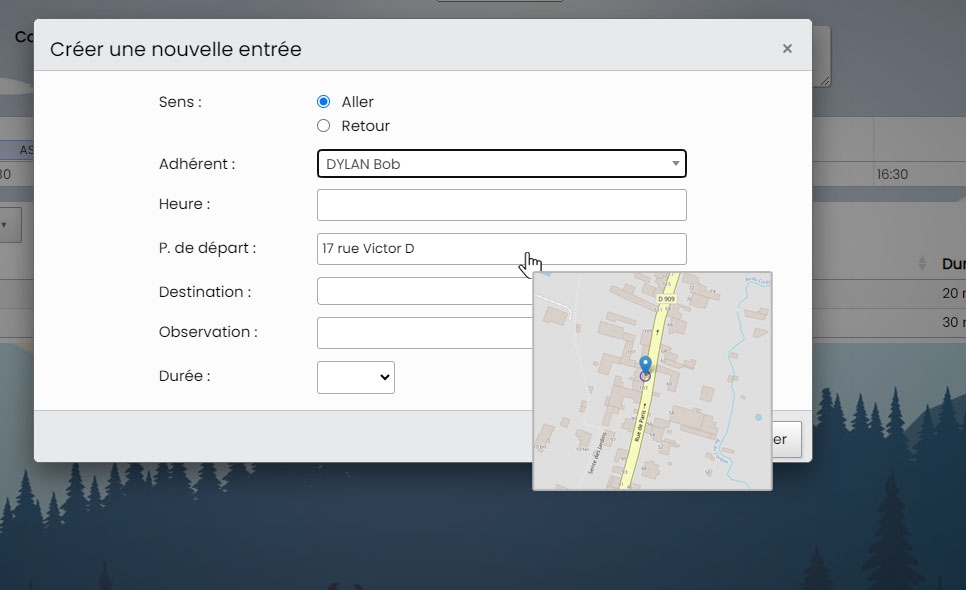
Add icon in Editor field
Add icon in Editor field
Is there a way to do that easily ?
I want to add an icon when a field is filled and when i put my cursor on that icon, he show a tooltip with a map ?

Or maybe with a tooltip direclty on the field

Or an other idea if you have one.
Thx for the help.
Replies
I use tooltips a lot with Editor. I mostly attach them to the label not the field itself. But it shouldn't be a problem to attach them to the field as well.
I use qtip2 which is quite handy.
https://cdnjs.com/libraries/qtip2
https://qtip2.com/
These are the settings I use for Editor:
I also use extra wide Editor modals. For those I use these additional settings:
On Editor open I execute the code that attaches the tooltip to the respective field label or the field itself. Can be quite complex :-)
Also, check out
field().node()to get the container element for a field andfield().input()to get the input element. You can then use jQuery / DOM methods to insert the extra element:Allan
Thank you very much Rf1234 for all the explanations. Thx Too Allan !
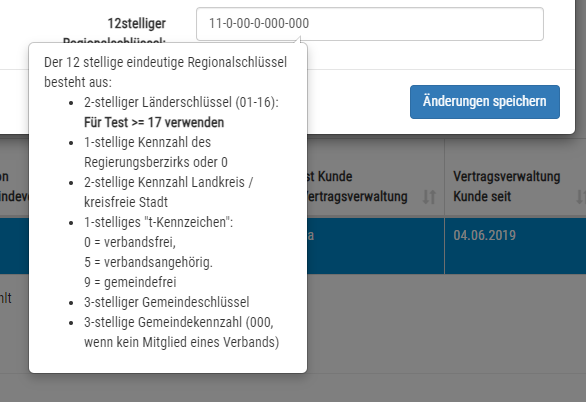
You are welcome. This is the complicated one with the long text. In this case I attached the same tooltip to the Label and the field itself.
The screenshot shows the one that is attached to the field:

Mairie du Pecq sounds like public sector. The regional key displayed in the screenshot is the regional key of the state of Berlin. (Berlin has its own state - just like Washington with the District of Columbia.)