Search Panes that filter columns
Search Panes that filter columns
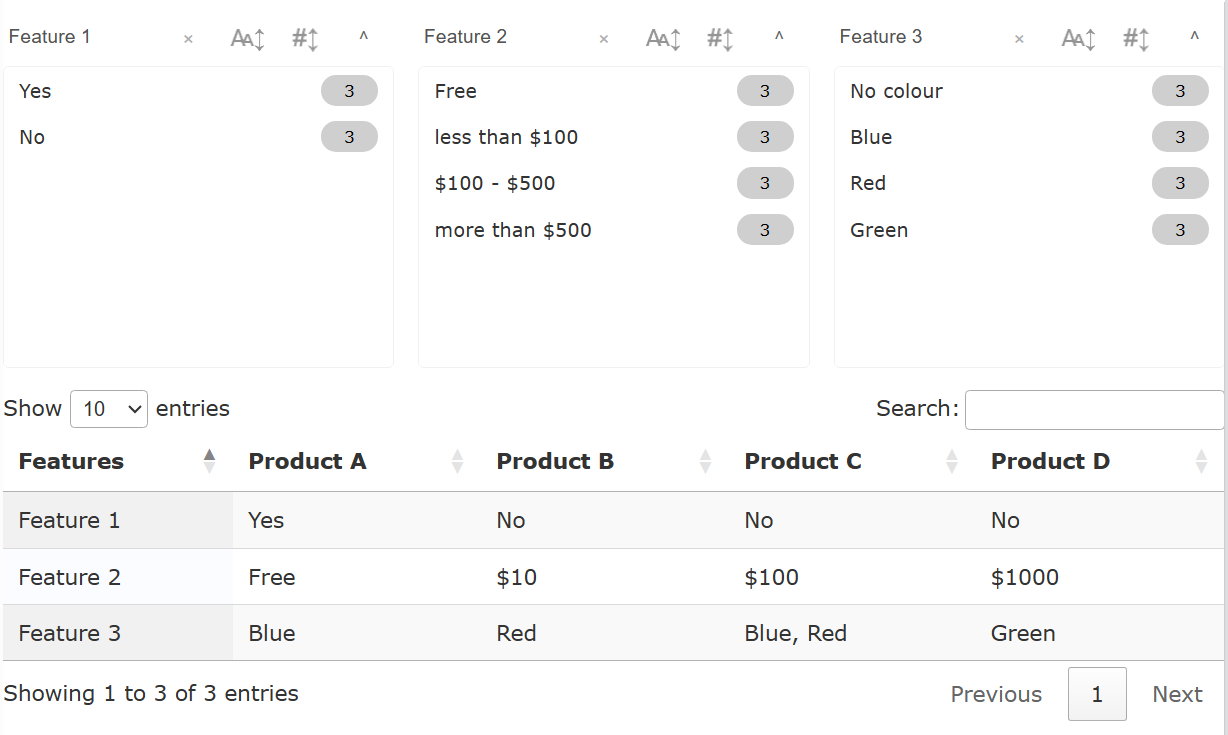
I'd like to use the Search Panes extension for a product comparison, where products are presented side-by-side as columns. The challenge here is that records normally presented as rows are instead columns.

So, in my sample (https://live.datatables.net/xanobite/2/edit?html,js,output), rather than search panes presenting column criteria to filter rows, I have custom row criteria to restrict columns. Each option value function returns true, to retain the rows, as they would always be displayed, regardless of selected filters.
What I'm hoping for, as an example, if you select from the "Feature 1" pane, the "Yes" option, this should result in a filtered display showing only column 0 ("Features") and 1 ("Product A").
I'd appreciate any guidance on how to get this working.
Here's my thinking so far.
Option 1:
As it stands, I'll need to somehow capture the search event and interrogate what criteria have been selected, perhaps using filterChanged? Custom logic could traverse the table cells to determine which columns to show/hide. Seems cludgy.
Option 2:
Alternatively, perhaps I should create a 2nd hidden table, formatted traditionally (with rows as records, columns as attributes) and display that table's search panels for the user. On filter, I could pick up what rows are displayed in the hidden table then show/hide corresponding columns on the primary table.
All suggestions welcome. Thanks in advance!!
This question has an accepted answers - jump to answer
Answers
Hi,
DataTables doesn't support a "pivot" option like this I'm afraid. Like data must be in columns - i.e. the price would be shown in a single column.
There is no way around that using DataTables I'm sorry to say. Your second option might work, but it sounds like it could be a lot of work!
Allan
Many thanks for the response.
Interesting that I've managed to find an edge use case already.
Wish me luck - I'll keep you posted on progress - might have some questions as I go!
I was thinking about this while I couldn't sleep last night ('cos that's what I do ) and I figured it is actually possible to use CSS grid to manipulate a DataTable into a pivot: https://live.datatables.net/xanobite/5/edit .
) and I figured it is actually possible to use CSS grid to manipulate a DataTable into a pivot: https://live.datatables.net/xanobite/5/edit .
It isn't perfect - the
repeatfor the grid template looks like it will need to be updated via Javascript as the number of "rows" in the table is changed (fixed at 4 there), and the cells must all be the same height. The CSS needs a little tweaking for the borders as well, but... I think that's quite neat. It retains all of DataTables built in functionality - features like editing, row selection, exporting (albeit not pivoted) would all work.Thinking it might be worth investing some time to make that a fully fledged plug-in for DataTables...
Allan
Hi Allan
Bravo, very neat. Hope you were able to relax and had a good sleep with that off your mind!
Looks very much on the way to what would work for me. I have content that results in varying heights of rows. So for now I'll plug away at option 2. Until that wonderful plug-in is available, of course.
Cheers.