pagination not working
pagination not working
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown: 
Description of problem: Hi everyone,
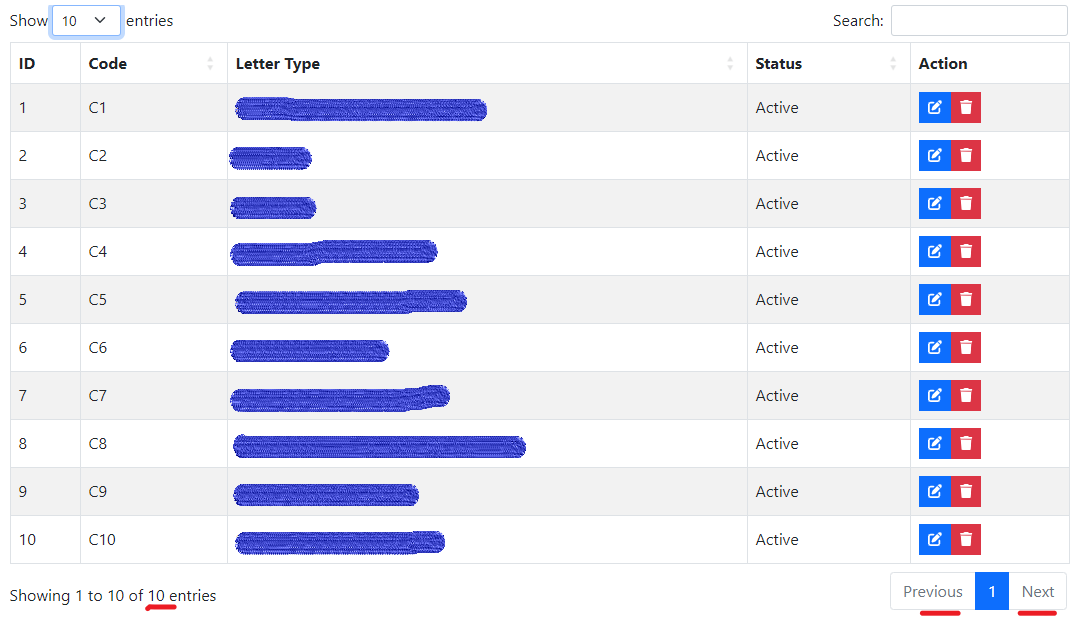
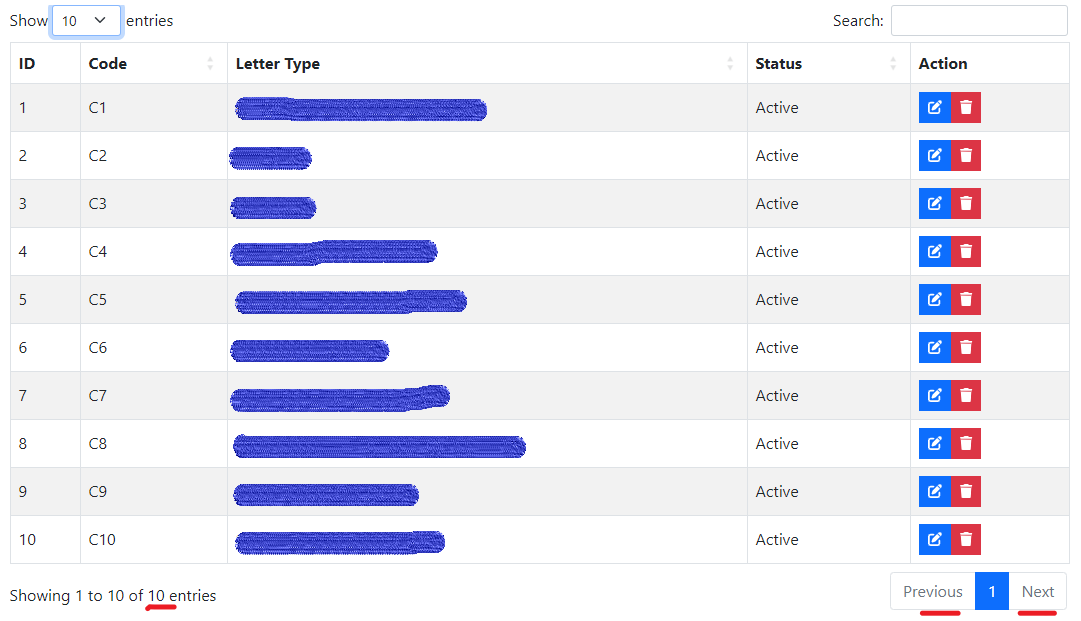
I need your help to get the "Showing 1 to 10 of xxx entries" and page navigation (previous/next buttons gets clickable).
LeangthChange does work as it should.
pageLength does work as it should.
But it doesn't show the total row count at "Showing 1 to 10 of xxx entries."
page navigation buttons are not clickable. ( I tried "pagingType": "full_numbers" and "pagingType": "small_numbers". all works as it should. but not clickable).
here is my code segment/script:
var typeData = $('#typesList').DataTable({
"lengthChange": true,
"processing": true,
"serverSide": true,
"pagingType": "small_numbers",
"order": [],
"ajax": {
url: "action.php",
type: "POST",
data: { action: 'typesList' },
dataType: "json"
},
"columnDefs": [{
"targets": [0, 4],
"orderable": false,
}, ],
"pageLength": 10,
'rowCallback': function(row, data, index) {
$(row).find('td').addClass('align-middle')
$(row).find('td:eq(0), td:eq(3)').addClass('text-left')
}
});
This question has accepted answers - jump to:
Answers
You've enabled server-side processing with .
.
serverSide. Therefore youraction.phpscript would need to implement server-side processing as described in the manual. Does it? I'm guessing not from the fact that there is a problemNext question - do you need it? Do you have tens of thousands of rows of data? If not, just remove that option and have
action.phpreturn all of the rows.Allan
Allan,
Thanks for your prompt reply. client does not have tens of thousands of rows. correct. instead, he has roughly 8000-10000 records a year.
remove this "serverSide": true,?
yes, action.php does retrieve all rows. bellow is php relevant code segment
After a few years you might want to enable server-side processing, but to start with I'd suggest disabling it and use the network tools in the browser to see how long it takes the data to transfer. Add the
deferRender: trueoption to your DataTable options to speed things up a bit as well (docs:deferRender).If you find you do need server-side processing, you can either implement the protocol in the docs I linked to above, or use our Editor PHP libraries which are free and support server-side processing.
Allan
But
* it still doesn't show the total row count at "Showing 1 to 10 of xxx entries.". It shows only n rows that accepts parameter
"pageLength": n,
"LengthChange": false
any parameter that i missed?
If you removed
serverSide: trueand it showsShowing 1 to 10 of 10 entriesthen your server script is returning only ten rows. You can verify this by using the browser's network inspector to see the JSON response. Let us know what you find.Kevin
Hi kthorngren,
If I remove server-side scripting it gives me an Invalid JSON Response warning.
Are you saying you are modifying the server side script?
The first step to troubleshoot is to follow the steps found at the link in the error:
https://datatables.net/manual/tech-notes/1
Likely you will need to look at your web server logs to find the error.
Have you taken a look at using the Editor server side scripts as Allan suggested?
https://datatables.net/blog/2020-05-12
Kevin
Thanks again.

data rows are fetching perfectly. I assume I am missing something small to show up what I have underlined in red. bootstrap version?
Start with this:
Kevin
Please post the JSON response so we can help debug. Also tell us if you have
serverSide: trueor not. If you don't want to post the response then use Debugger and provide Allan the upload code so he can take a look. It will provide your Datatables config and the response.The issue has nothing to do with Bootstrap versions. It has to do with the response from the server.
Kevin
Thanks again,
Here is JSON response. Server
and so on.
"pageLength": 10,
here again js part
Ben
That JSON response doesn't look like the table image or config - only 4 rows are returned, not the 5 shown in the table or the config (you have orderable for [0,4]).
This is the first row here, so it seems like either the config or the data is incorrect. That would be a good place to start.
Colin
I think the key is actually
As the documentation for those parameters notes:
recordsTotalTotal records, before filtering (i.e. the total number of records in the database)recordsFilteredTotal records, after filtering (i.e. the total number of records after filtering has been applied - not just the number of records being returned for this page of data).Assuming no filter is applied, then they should match and they should be the total number of records in the data set - 10000 or whatever number is in the db - not just the number being sent to the server (DataTables could easily do ).
).
data.lengthif that were neededYour server-side script isn't fully implementing server-side processing for DataTables at the moment. Either that needs to be corrected, you use one of our scripts for it, or you drop server-side processing and just return the full data set (I suspect this last one will be the easiest option - if you are getting an error when removing
serverSidethen you'd need to debug your server-side script to see why that is).Allan
Solved,
moved to client-side processing rather server side. Done the trick. paging works super fine now. hats of everyone.
Ben