How to use a JS file with special functions for data tables ?
How to use a JS file with special functions for data tables ?
Link to test case:
Debugger code (debug.datatables.net):
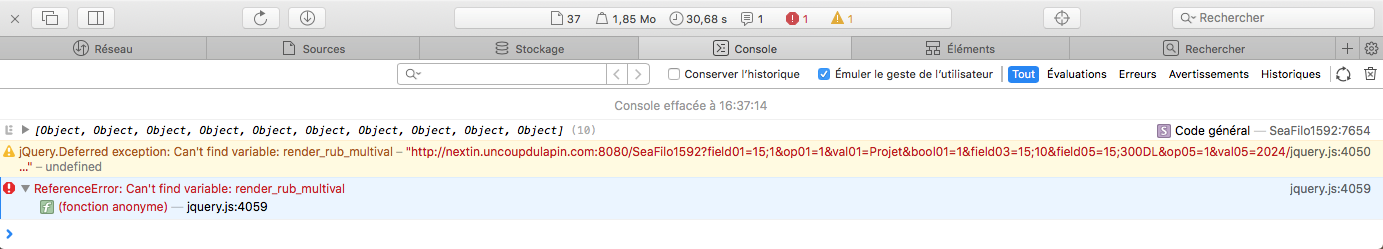
Error messages shown:
Description of problem:
Hi,
It's a newbie question, sorry...
I want to re-use some functions on multiple pages using datatable.
Example ;
1) I have create a special file called myfunctions_datatable.js with this content
$(document).ready(function(){
// format de retour par défaut pour les rubriques multivaluées
// on tient ègalement compte du type filter car il est utilisé par SearchPanes
// on trie sur la première valeur
function render_rub_multival( data, type, row ) {
if (type === 'display' || type === 'filter') {
var values = [];
for (i=0; i<data.length; i++) {
values.push(data[i].libelle);
}
return values.join('<br>');
}
if ( type === 'sort' ) {
return data[0]['libelle'];
}
return data;
}
// ************** end (document).ready ****************
});
2) my pages using datables (and other script) have this content in the <head>
<!-- datatables -->
<script type="text/javascript" src="/maquette/datatables/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.responsive.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.rowGroup.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.fixedColumns.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.fixedHeader.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.select.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.searchPanes.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/dataTables.buttons.min.js"></script>
<script type="text/javascript" src="/maquette/datatables/buttons.colVis.min.js"></script>
<link rel="stylesheet" href="/maquette/datatables/css/jquery.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/responsive.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/rowGroup.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/fixedColumns.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/fixedHeader.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/select.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/searchPanes.dataTables.min.css" />
<link rel="stylesheet" href="/maquette/datatables/css/buttons.dataTables.min.css" />
<!-- datatables : fonctions personnalisées -->
<script type="text/javascript" src="/maquette/myfunctions_datatable.js"></script>
3) when the page is loaded, my « personal » function doesn't work (the path is good) as you can see on the error message in the console below.
The function is working when I put it directly on my page.

How should I do it to re-use some functions ?
Thank you
This question has an accepted answers - jump to answer
Answers
I would remove the document ready function, lines 1 and 22 so the function loads right away. Otherwise it is loading after the document is ready and something may be calling it before the document is ready. I don't believe there is any reason to have functions in documnet.ready() as they don't execute until called.
Also make sure myfunctions_datatable.js executes (is loaded) before any of the code you have in the file. Make sure it is above the
<script>you have your Javascript code in to init Datatables.Kevin
Thank you Kevin !
It was a beginner mistake, I've deleted the document.ready in my JS file and it works now.