Format / Display issue of Date & Currency in Custom Form (Editor) (using mask.js and moment.js)
Format / Display issue of Date & Currency in Custom Form (Editor) (using mask.js and moment.js)
Link to test case: https://live.datatables.net/wejaxone
Debugger code (debug.datatables.net): https://debug.datatables.net/isorax
Error messages shown: -
Description of problem:
Hi!
I work with datatables since a year or so. We bought Editor licence a few months ago, and now we have a project using the Editor Components first time.
We are developing ASP .NET (7) Core Webapps. Currently, I have a Net Core Backend and work with Serverside option (AJAX / Editor Call).
The table data is displayed as I should, no problems here.
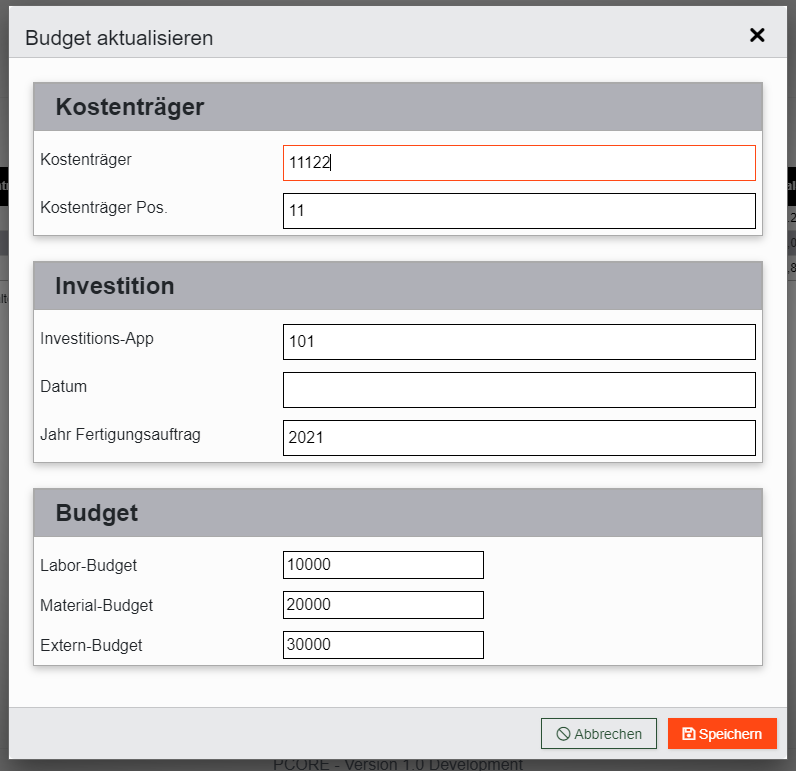
The issue I am facing currently is quite strange. If I open the CustomForm first time, the displayed date is not completely rendered (?). The Date (Datum) is empty, and the Currency (Budget...) is displayed unformatted without dots or a comma:

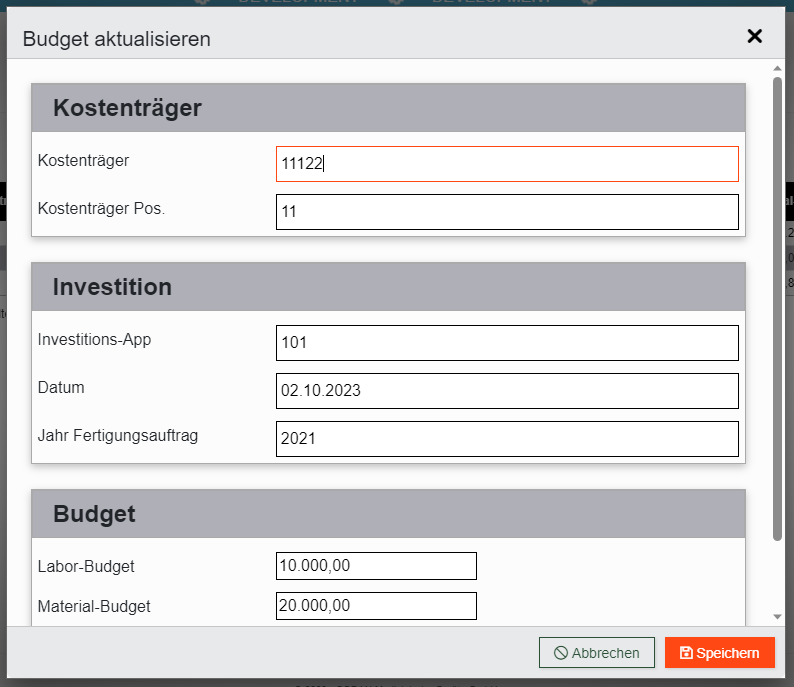
If I close the modal, open it a second time, everything is displayed correct!?

This happens on every row, every time on first try. Second try is always fine. Debugging is fine as I also tried working with
"initEdit" with Date and Currency. The Data given to the form/modal is correct.
Searching the forum did not show any others having the same issue, sadly.
I tried to create a testcase, but the initialization of the Editor Component fails.. Maybe I did something wrong In the Test Environment?
Thank you!
Chris
This question has an accepted answers - jump to answer
Answers
Hi Chris,
It looks like it was just a load order issue with the include files for the test case, and also a few libraries missing. I've added them to get it running, but it looks like the
namegiven in Editor doesn't align with the columndataand I'm not sure what is meant to happen there?Also are you Ajax loading the data on your actual page, or is it in the HTML like in the example?
Allan
Hi Allan,
thank you for your quick response! And also, for fixing the libraries.
Indeed, the data is loaded from AJAX / Serverside.
Here is the matching Serverside - Script:
The Data is loaded with those parts into Editor:
and Datatable:
The Model from this is right here:
This is, where the name and label comes from... In the test case, I changed the names to the translation variables I use in C# ASP Net.
I also added the form which we use in the project.
Adding your code:
to my script seem to fix the problem with the date field. This is now displayed well formatted on the first strike
Any idea about the currency field not displaying correctly?
Can you show me how you define the fields for Editor and also the JSON data that is being used to populate the table please?
Allan
Hi Allan,
sure! Here is the Editor configuration:
This is the JSON, received from Server:
Thank you,
Chris
Thank you. I finally worked it out. The example page was loading jQuery Mask plug-in v 0.9.0. Updating it to 1.14.0 allows it to work: https://live.datatables.net/wejaxone/11/edit . I also had to change the Editor initialisation a little -
type: 'mask'andmask: ...are at the top level of the configuration object for each field.Allan
Hi Allan,
Thank you. We are getting closer.... I use Mask Plugin v1.14.16. But changing the Editor initialisation did the trick indeed.
But now, the Date behaviour is like before
In the Example, it never shows up, in my code it shows on the second load of the form.
I added this function:
To make the example show the date on the second time opening the form.
If you have any more ideas?
Thank you in advance,
Chris
In the data:
However the configuration is:
They need to exactly match.
You can either change the data given in the JSON, or update the
wireFormat.Allan
Thank you, Allen!
I changed the wireformat to match the received Data.
Everything works now, like expected.
Regards,
Chris