SearchPanes with ASP .NET7 CORE - Object reference not set to an instance of an object.
SearchPanes with ASP .NET7 CORE - Object reference not set to an instance of an object.
Link to test case: -
Debugger code (debug.datatables.net): https://debug.datatables.net/exiwec
Error messages shown: DataTables warning: table id=List - Object reference not set to an instance of an object.
Description of problem:
Hi,
this project uses Datatables frontend and Editor Component in Backed processing.
The List and values are displayed well, if the line .SearchPaneOptions(new SearchPaneOptions()) is disabled in this script:
response = new Editor(db, "dbo.TimeRecordings")
.Model<TimeRecordingView>()
.Field(new Field("StartDate")
.Validator(Validation.DateFormat(
"yyyy-MM-dd HH:mm:ss", // Use uppercase HH for 24-hour format
new ValidationOpts { Message = "Please enter a date in the format yyyy-MM-dd HH:mm:ss" }
))
.GetFormatter(Format.DateSqlToFormat("yyyy-MM-dd HH:mm:ss")) // Convert to display format
.SetFormatter(Format.DateFormatToSql("yyyy-MM-dd HH:mm:ss")) // Convert to database format
)
.Field(new Field("EndDate")
.Validator(Validation.DateFormat(
"yyyy-MM-dd HH:mm:ss", // Use uppercase HH for 24-hour format
new ValidationOpts { Message = "Please enter a date in the format yyyy-MM-dd HH:mm:ss" }
))
.GetFormatter(Format.DateSqlToFormat("yyyy-MM-dd HH:mm:ss")) // Convert to display format
.SetFormatter(Format.DateFormatToSql("yyyy-MM-dd HH:mm:ss")) // Convert to database format
)
.Field(new Field("UserID")
.Validator(Validation.NotEmpty())
)
.Field(new Field("EmployeeNo")
.Validator(Validation.NotEmpty())
.SearchPaneOptions(new SearchPaneOptions())
)
.Field(new Field("Firstname")
.Validator(Validation.NotEmpty())
)
.Field(new Field("Lastname")
.Validator(Validation.NotEmpty())
)
.Field(new Field("Department")
.Validator(Validation.NotEmpty())
)
.Field(new Field("LastUpdate")
.SetValue(DateTime.Now)
)
// Filter Date (week)
.Where("StartDate", request.Form["startDate"], ">=")
.Where("EndDate", request.Form["endDate"], "<=")
.TryCatch(true)
.Debug(true)
.Process(request)
.Data();
In the frontend, I tried with this configuration:
const table = new DataTable('#List', {
// Get Data from API
ajax: {
url: '/api/GetTimeList',
type: 'POST',
data: function (dtParms) {
dtParms.startDate = $('#StartDateWeek').val();
dtParms.endDate = $('#EndDateWeek').val();
return dtParms
}
},
/* Set parameters for Search Panes */
searchPanes: {
// cascadePanes: true,
// viewTotal: true,
// initCollapsed: false,
// collapse: false,
columns: [2],
//columns: [1, 3, 4],
// threshold: 1,
},
// Columns
columns: [
{ "data": "DT_RowId", "name": "Id" },
{ "data": "Lastname", "name": "Lastname" },
{ "data": "EmployeeNo", "name": "EmployeeNo" },
{ "data": "Department", "name": "Department" },
{ "data": "StartDate", "name": "StartDate" },
{ "data": "StartDate", "name": "StartDate" },
{ "data": "EndDate", "name": "EndDate" },
{ "name": "Sum" },
],
// Column Def
columnDefs: [
{ // ID
targets: 0,
render: function (data) {
var returnVal = data.replace("row_", ""); //parseFloat(data).toFixed(2);
return returnVal;
}
},
{ // Lastname
targets: 1,
},
{ // EmployeeNo
targets: 2,
},
{ // Department
targets: 3,
},
{ // StartDate
targets: 4,
render: DataTable.render.datetime('DD.MM.YYYY'),
},
{ // StartTime
targets: 5,
render: DataTable.render.datetime('HH:mm'),
},
{ // EndTime
targets: 6,
//render: DataTable.render.datetime('DD.MM.YYYY'),
render: DataTable.render.datetime('HH:mm'),
},
{ // Sum
targets: 7,
orderable: false,
searchable: false,
data: null,
render: function (data, type, row) {
var startTime = moment(row.StartDate);
var endTime = moment(row.EndDate);
if (endTime.isValid() && !endTime.isSame('0001-01-01T00:00:00')) {
var timeDifference = endTime.diff(startTime, 'minutes');
// Calculate hours and minutes
var hours = Math.floor(timeDifference / 60);
var minutes = timeDifference % 60;
// Format as HH:mm
var formattedTimeDifference = hours.toString().padStart(2, '0') + ':' + minutes.toString().padStart(2, '0');
// Add timeDifference to total
if (timeDifference != 0) {
totalMinutes += timeDifference;
// Calculate hours and minutes
var sumhours = Math.floor(totalMinutes / 60);
var summinutes = totalMinutes % 60;
// Update footer
document.getElementById('TimeSum').innerHTML = sumhours + ":" + summinutes;
}
return formattedTimeDifference;
} else {
// Update footer
document.getElementById('TimeSum').innerHTML = 0;
return 0;
}
}
}
],
initComplete: function () {
this.api().searchPanes.rebuildPane();
},
dom: 'PQBlfrti',
// Table Configuration
destroy: true,
// autoWidth: false,
// responsive: true,
// select: true,
serverSide: true,
processing: true,
order: [4, "desc"],
fixedHeader: true,
info: true,
paging: true,
ordering: true,
scroller: true,
scrollY: 300,
// Export Buttons:
buttons: [
{
extend: 'excelHtml5',
text: '<i class="fa-sharp fa-regular fa-file-excel fa-2xl fa-fw" style="color: #1D6F42;"></i>',
titleAttr: "@{ @Localizer["excel_btn"] }",
},
{
extend: 'csvHtml5',
text: '<i class="fa-sharp fa-regular fa-file-csv fa-2xl fa-fw" style="color: #4DB6AC;"></i>',
titleAttr: "@{ @Localizer["csv_btn"] }",
},
{
extend: 'pdfHtml5',
text: '<i class="fa-sharp fa-regular fa-file-pdf fa-2xl fa-fw" style="color: #F40F02;"></i>',
titleAttr: "@{ @Localizer["pdf_btn"] }",
}
],
});
I use Editor 2.2.2 along with the 3.0.0-preview.19 of AspNetCore implementation for DataTables.AspNet Package. I tried to add the SearchPane as additional, although I loaded the "full pack" of datatables with all Options/Features provided.

I searched in the forum, found some threads, but none of those ideas worked in my example or did not work.
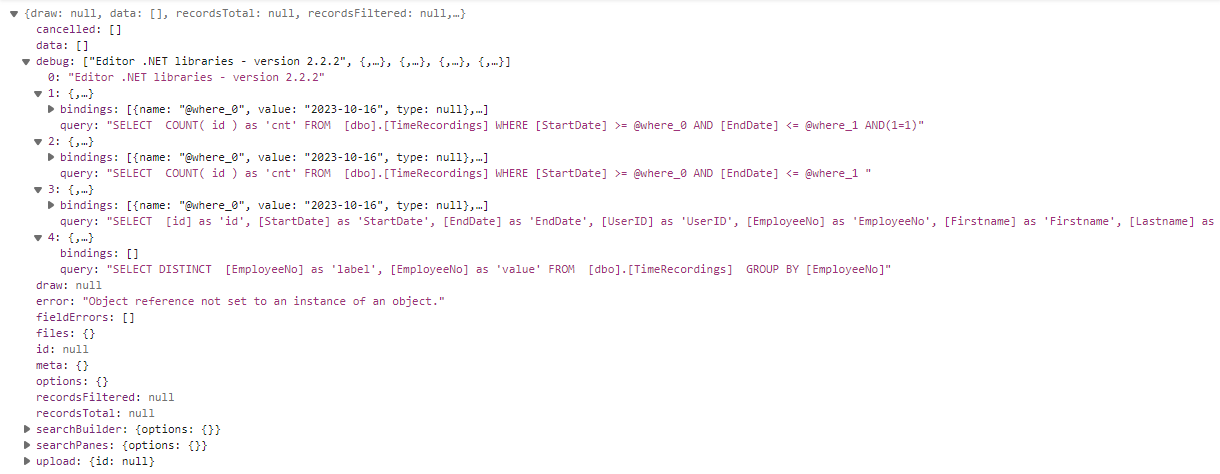
Here you can see an Inspector Screenshot. No data is received from server ![]()

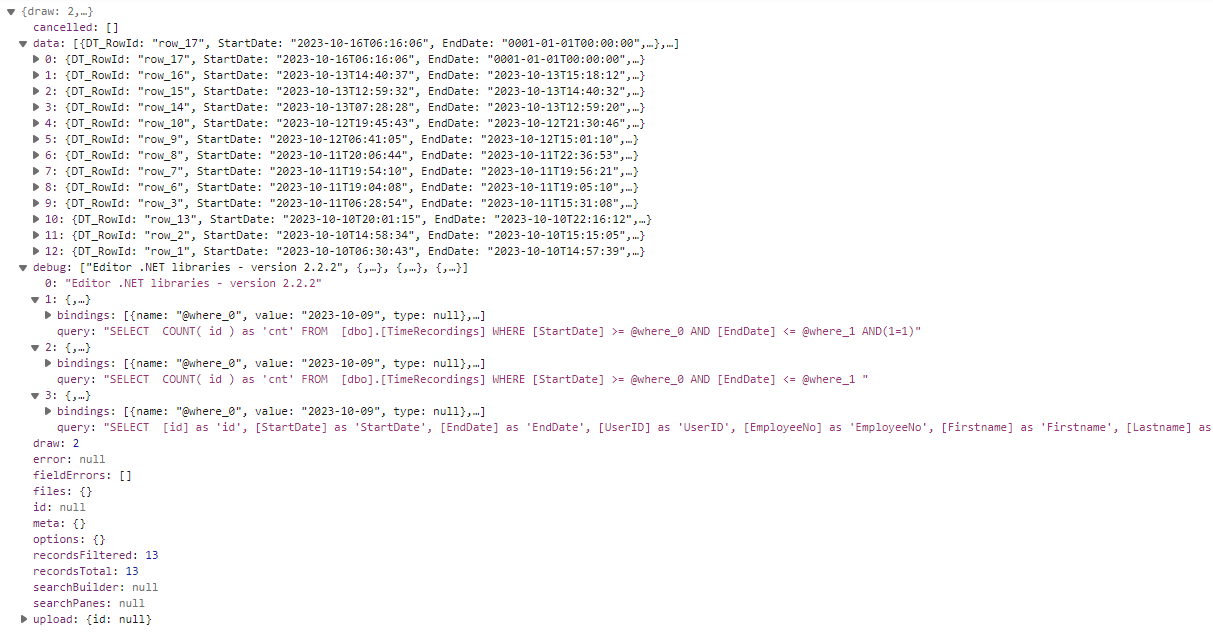
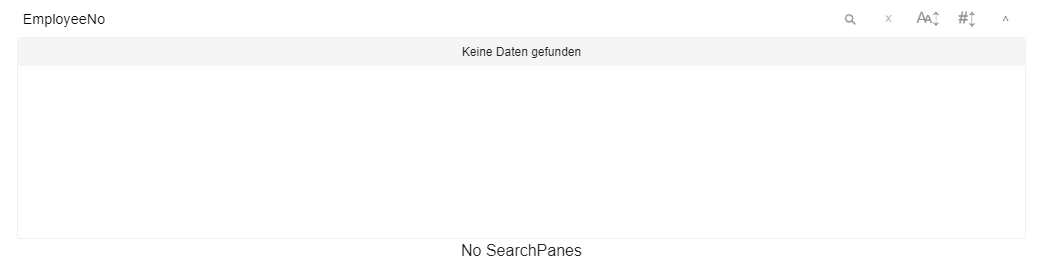
Without the .SearchPaneOptions in the Backend, the table is displayed correct, but of course the SearchPanes remains empty.


Answers
Does no one face this problem? Does anyone know how to proceed?