render select field options with icon
render select field options with icon
https://editor.datatables.net/reference/field/select
I would like to render the label of the built-in select fields to include an icon but it doesn't work.
While I can change button labels to be an fa icon I can't do this with select labels.
Here is my button which shows the link icon neatly.
//custom button to copy a hyperlink of the selected contract to the clipboard
$.fn.dataTable.ext.buttons.clipboard = {
extend: 'edit',
text: '',
className: 'fa fa-link button-fa-icon',
....
This also works fine. Excel Icon instead of text.
"buttons": {
"excel": '<span class="fa fa-file-excel-o"></span>',
},
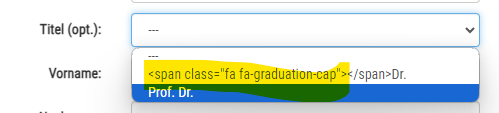
I tried this with a built-in select field:
label: lang === 'de' ? 'Titel (opt.):' : 'Title (if any):',
name: "user.acad",
type: "select",
options: [
{ label: '---', value: "" },
{ label: '<span class="fa fa-graduation-cap"></span>Dr.', value: "Dr." },
{ label: 'Prof. Dr.', value: "Prof. Dr." }
]
And this is what it looks like ![]()

I am using the same in my self-written HTML and it works like a charm:
<div class="row">
<select class="selectpicker form-control" id="TitleSelect" name="TitleSelect">
<option value = ""> </option>
<option data-icon="glyphicon glyphicon-education" value = "Dr.">Dr.</option>
<option data-icon="fa fa-graduation-cap" value = "Prof. Dr.">Prof. Dr.</option>
</select>
</div>

This question has accepted answers - jump to:

Answers
I don't believe select options supports HTML tags like
span. See the option tag docs and this SO thread. This SO thread shows some options for use FA with the options.Allan answered a similar question in this thread.
Kevin
Yep, "span" doesn't work but "data-icon" works fine with select fields. But I can't add that either when using the built-in select field
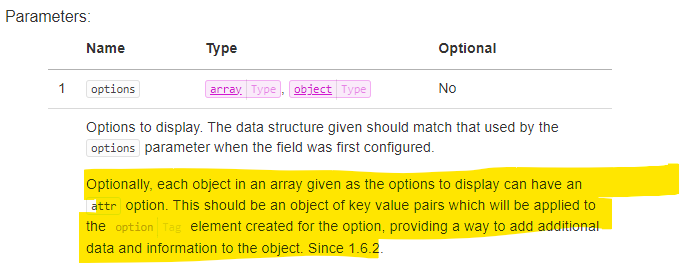
I found this in the docs and tried it:

So this is the modified code for the select field:
As you can see here the "data-icon" stuff is inserted properly by Editor - just like in my hand-written HTML above! BUT IT STILL DOESN'T WORK. The data-icon attributes are being ignored.
What could be the cause of this?
@allan
Would you have an idea? The HTML generated by Editor looks ok, but the data-icon attributes don't work in this case ... (In my hand-written HTML they work fine.)
Hi,
That you've got the correct HTML structure now suggests you are most of the way there. I'm not immediately sure what the missing link will be though - does FontAwesome need a Javascript handle run when new elements with icons are inserted into the document?
Are you able to give me a link to the page that shows the icons working (per your original post) and your Editor page, then I'll be able to see what the difference is and advise from there?
Allan
I would be interested to see how you are using the
data-iconattribute to display the font awesome icons on the handwritten select list too. I haven't made this work but I can get it working with anaYou might be able to use this template to build a test case:
https://live.datatables.net/guwafemu/374/edit
Kevin
It is just this simple code that makes it work. (It's already posted above with a screenshot of the result, but here it is again):
I will try a couple of other things and then get back to you.
Here is the test case that shows exactly the same faulty behavior. "data-icon" is properly inserted into the HTML by Editor but it has no effect.
https://live.datatables.net/metimime/1/edit
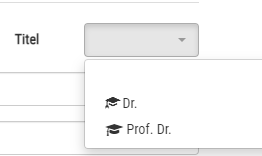
Here is a link to the page where it works with my handwritten HTML. )
)
1. Go to: https://www.lgfinance.eu/
2. Select "English" ( unless you know German
3. Click "Login/Registration"
4. Click on the "Registration" tab
5. Click on the select picker field "Title"
Don't you have to do something like this to get the
data-iconattribute to work?This doesn't work for my for the select options so maybe the selector is wrong. I had to use this for the
data-iconattribute to work with anatag:You can see what I tried here:
https://live.datatables.net/newisago/2/edit
Kevin
No, Kevin. I don't have that in my code anywhere. And it worked right away ... I coded this 6 years ago.
I added the bootstrap Javascript Libs as well - but it doesn't make a difference as far as I can tell.
https://live.datatables.net/metimime/2/edit
You are using bootstrap-select which refactors the
selectinto something like this:But bootstrap-select is not applied to the editor form. I'm not sure the best way to apply it but I tried using
$('select').selectpicker();inopen. It mostly works. The list needs to be brought forward as its below the editor form. The Font Awesome icon doesn't show but it also doesn't show with your handwritten select list - I added it to the test case.https://live.datatables.net/metimime/3/edit
Kevin
Hi Roland,
Thanks for the link. The "Title" field in your registration form uses Bootstrap Select which is why it works there - it isn't a regular
selectlike Editor'sselect:I had wondering if it might be possible to use a pseudo element with the
optionto display text - that would let us put a Font Awesome icon in the list, but alas, no, that is not possible as shown in this trivial test case where I've attempted to put a pseudo element in the option tag.I'm sure that is specified in HTML somewhere, but I'm not immediately seeing it or on MDN.
I've come a bit closer with this test case which is made possible since Font Awesome's font has characters for the standard ASCII code points, as well as its icons. Using the code point as an entity in the HTML almost allows it to work. The icon is shown in the
selectandoptionin Chrome, but only for theselectin Firefox. Theoptionshows an "unknown character".If you want full control over the styling and to show icons / HTML in an options list you more or less need to use an external plug-in, like you have with the Bootstrap Select. Unfortunately, that is one that doesn't have an Editor field type plug-in yet.
Allan
Just found this workaround for Firefox if you wanted to use the entities approach.
Allan
Yep, that did the trick. Thanks, Kevin!
The fa icon didn't work in my example either but it worked on my page.
This is the working code now:
Thanks Allan!
I noticed I can't set a class for the select field using "attr". "name" worked but "class" didn't. Is that intentionally so?
Because if I could use a class as well, I could specify the class "selectpicker" and it would work right away without needing the command "one opened".
I was going to suggest using a selector like this to cover the full form:
Updated example:
https://live.datatables.net/metimime/3/edit
I noticed that too. Not sure why. Lets see what @allan says.
Kevin
Seems to work here: https://live.datatables.net/metimime/6/edit ?
Allan
https://live.datatables.net/metimime/8/edit
Here I am trying to add the class "selectpicker" on initialization. That unfortunately breaks the select field completely. That made me think I can't add a class which is wrong: I can't add the class "selectpicker". That is the issue.
The weird thing is that if you have the class "selectpicker" in handwritten HTML there is no problem. Everything works fine. But if you add it through Editor or using jQuery, the field is broken.
This also breaks the field:
@allan, I guess that is probably nothing that you could fix but rather a selectpicker issue. But I have a work around. Doing the below works fine.
I guess I assumed it didn't work since the select input gets messed up and the
select, with the classselectpickeris not found as shown in this example:https://live.datatables.net/metimime/9/edit
But it does work since it seems bootstrap-select is doing something but the select input gets corrupted. Its beyond my level of understanding
Seems like the selectpicker() API works for Roland.
Kevin
Fairly easy way to pimp the Editor front end a little, I think.
Done quickly.