Custom button Show Entries disappears after apply localization
Custom button Show Entries disappears after apply localization
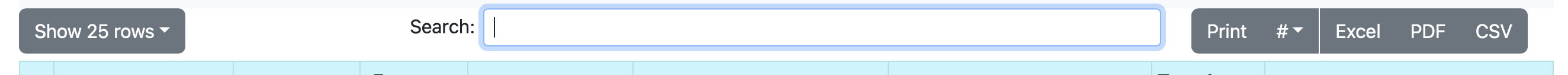
I have this code, button Show Entries is placed on the right side of the custom first row instead of the usual one Show Entries.
dom: "<'row'<'#page-length.col-sm-12 col-md-3'><'col-sm-12 col-md-6'f><'col-sm-12 col-md-3'B>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>"
})
new $.fn.dataTable.Buttons(table, {
buttons: ['pageLength'],
})
table.buttons(1, null).container().prependTo('#page-length')
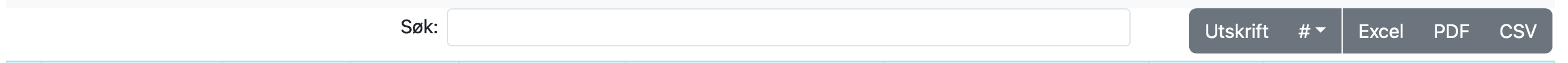
This all works in English, but after inserting this code, the button disappears and the space becomes empty. Localization works great, but there is no button

language: {
url: '//cdn.datatables.net/plug-ins/1.13.6/i18n/no-NB.json',
},

After replacement
dom: "<'row'<'#page-length.col-sm-12 col-md-3'><'col-sm-12 col-md-6'f><'col-sm-12 col-md-3'B>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>"
to
dom: "<'row'<'col-sm-12 col-md-3'l><'col-sm-12 col-md-6'f><'col-sm-12 col-md-3'B>>" + "<'row'<'col-sm-12'tr>>" + "<'row'<'col-sm-12 col-md-5'i><'col-sm-12 col-md-7'p>>"
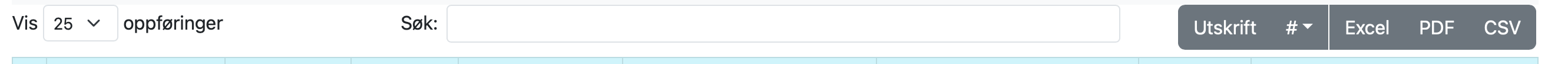
In place of the button, the usual Show Entries appears

This question has accepted answers - jump to:
Answers
The
language.urlhas this statement:Move your code into
initComplete. Instead of using thetablevariable you will need to get an instance of the API, something like this:Kevin
I managed to do it like this
Kevin, yes, it works!, but then it stops working. Now I have two such functions:
Combine them into one
initCompleteoption. You can't have two as one will override the other:Kevin
Bingo! Kevin, this is one of the best days this month. You respond very competently and promptly. I'm really grateful to you
Good thanks! Glad you are learning and making progress. Have a good weekend.
Kevin