Search function not work data-search tag
Search function not work data-search tag
my column Def;
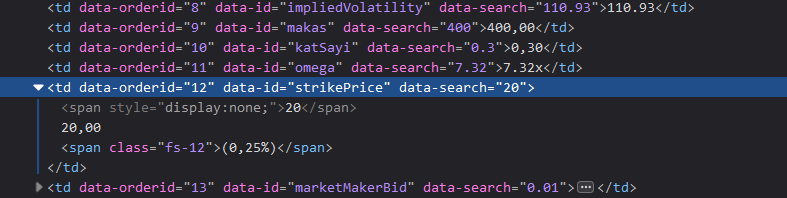
columnDefs: [
{
data:"strikePrice",
targets: "strikePrice",
searchable: true,
render: function (data, type, full, meta) {
if(data)
return '<span style="display:none;">' + data + '</span>' + formatNumber(data, 2) + ' <span class="fs-12">(' + formatNumber(obj[code].strikePricePercent, 2) + '%)</span>';
return '';
}
}
]

when i try to search like this;
table.columns(12).search('22').draw();
result like this;

Where is my problem? Could you please help.
Thanks
Answers
I want to use data-search tag for searching.
Is your table data sourced from the DOM, AJAX or Javascript?
If not sourced from the DOM then Datatables won't use the data-search attribute.
Since you are using
columns.rendercan you use Orthogonal data to return the desired search value for thefilteroperation?I've seen some unexpected behavior when using
data-searchalong withcolumns.renderin the same column. Not sure they are meant to be used at the same time in the same column.Kevin
I am using json data source;
table.rows.add(data).draw();
Can you send me an example?
Thanks
Take a look at the computed values section of the Orthogonal data docs. You will probably want to do something like this:
Kevin