Nested Tables
Nested Tables
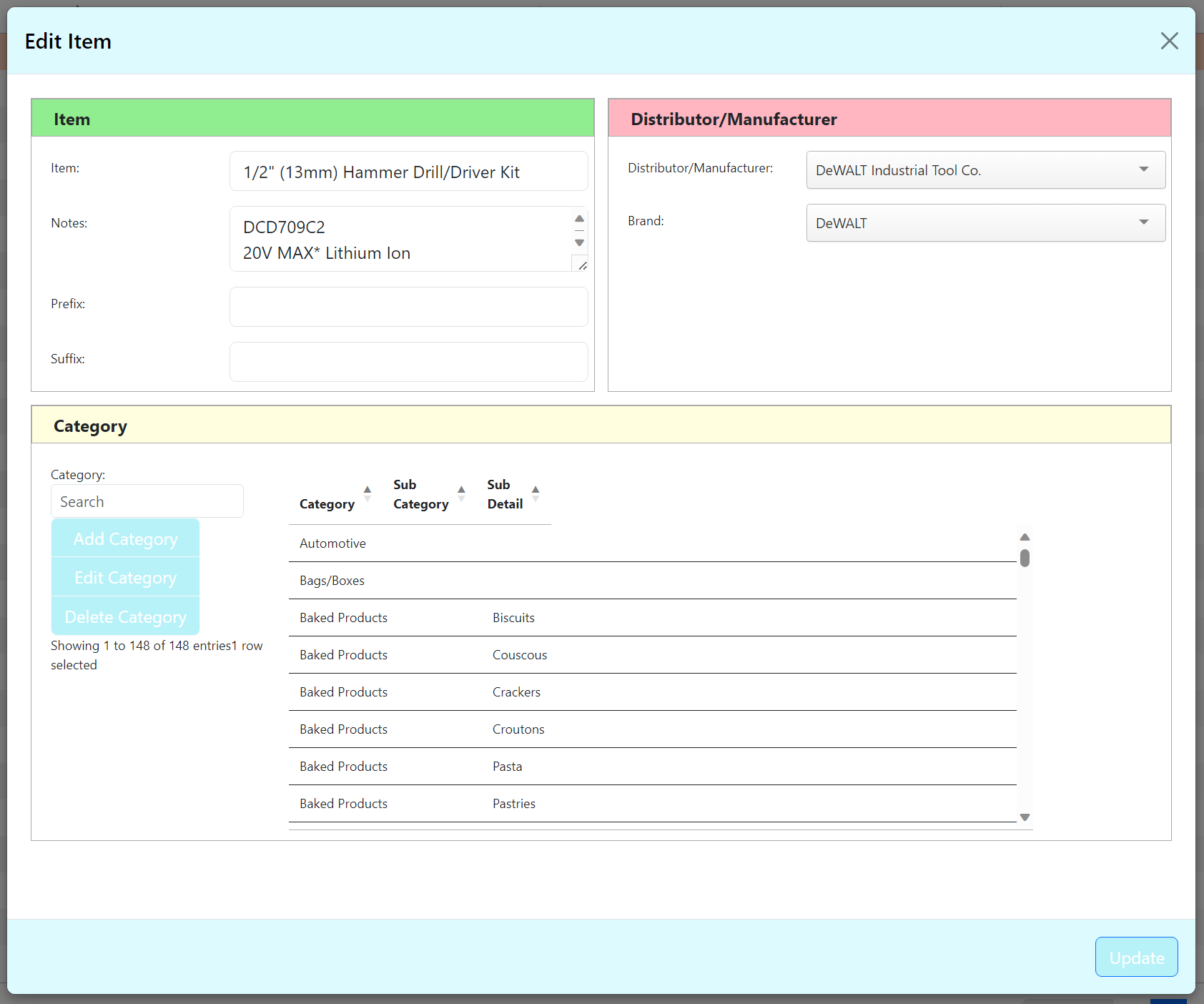
Within nested tables, what is the appropriate way to control Label width? Field width?

To make the "Category:" label (under the "Category" section) narrower, I use:
#template-items .category .col-form-label {
width: 235px;
}
Is there a more (proper) generic method?
Also, how do I insure that the string "Showing 1 to 148 of 148 entries1 row selected" is always (appropriately) split into two lines??
This question has accepted answers - jump to:
This discussion has been closed.
Answers
You need to call
columns.adjust()when the table is made visible. Editor should really do that automatically though (there is code there for that).Try:
If that doesn't work, try it with a delay:
Allan
The first suggestion worked to spread out the nested table headers!
What about splitting the message "Showing 1 to 148 of 148 entries1 row selected"
(The bolded part is apparently a <span> that follows the record entry count.)
Looks like you can use
language.select.rows. Add<br>to the beginning of the string:https://live.datatables.net/qanuvole/1/edit
Kevin
Kevin,
Thank you!