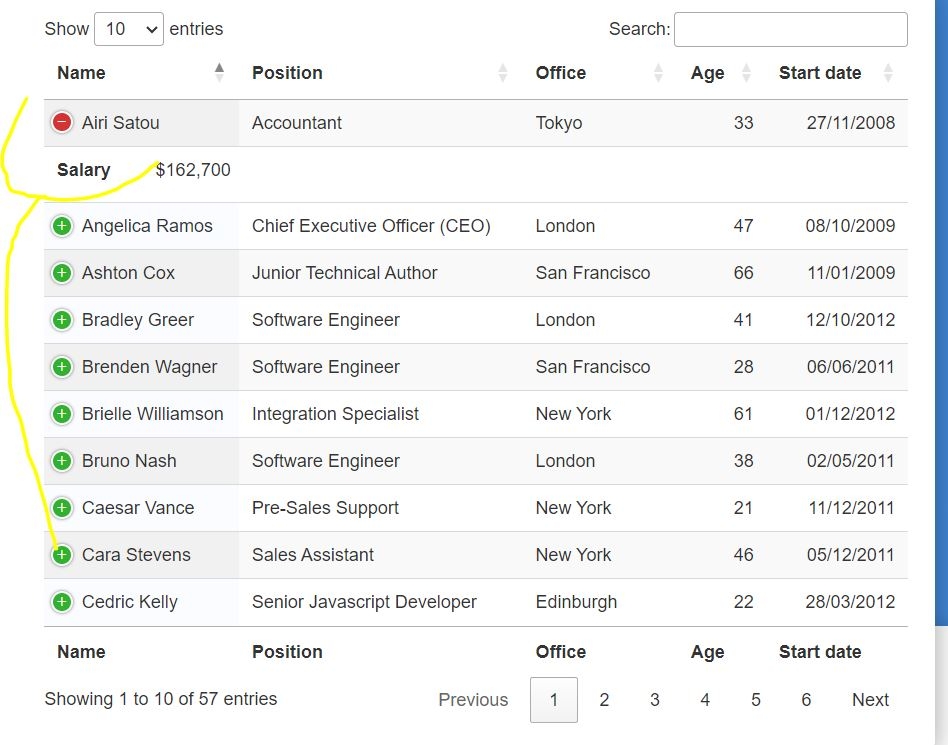
"Green buttons" with "+" (hide and display other information._
"Green buttons" with "+" (hide and display other information._
I'm using the version with Vue 3 integration!
https://datatables.net/manual/vue
I would like to implement a DataTable exactly the same as the "Home Page":
https://datatables.net/
I need these "green buttons" with the "+" sign to be able to !

How to do this using:
datatables.net-vue3
Thank you very much in advance!:
Replies
That capability on the home page is using the Responsive extension. The examples in the doc you linked to show how to use the Responsive and Select extensions. Use the Responsive portion of the steps to install and use the Responsive.
Kevin
Hello friend @kthorngren
Thanks for the reply !
I've installed the extensions today!
import DataTable from 'datatables.net-vue3';
import DataTablesCore from 'datatables.net';
import 'datatables.net-select';
import 'datatables.net-responsive';
DataTable.use(DataTablesCore);
But where can I find a code example to implement?
I need something similar to these "green buttons" with the "+" sign to be able to display and hide other information!
Thanks in advance !
In the same doc you linked to there is a Use section. See the Extension subsection. Do something like this:
Unless you want to use the Select extension you can remove this:
Kevin
The latest code actually doesn't have green / red icons any more. They use a triangle icon which renders much more consistently across platforms and browsers. There are examples here.
The home page is actually using an old version - thanks for pointing that out!
Allan