Complex datatable
Complex datatable
Hello guys,
how can we build table like this? is it possible? i checked website source, it was build-in with datatable.

This question has an accepted answers - jump to answer
This discussion has been closed.
Hello guys,
how can we build table like this? is it possible? i checked website source, it was build-in with datatable.

This question has an accepted answers - jump to answer
Answers
There is a FixedColumns extension which it sounds like you are referring to. Here are some examples. Is this what you are looking for?
Kevin
thank you for your answer. But also there is a button on the image to collapse header columns. how may i do it? it looks like it splits datatable into 2. is there any example for this too?
Not sure exactly what this means but it doesn't sound like a Datatables feature. I would look for the button's click event handler to see what its doing.
I assumed that's the FixedColumns extension. If not I'm not sure hwat you are referring to.
Can you post a link to the page so we can take a look at what its doing?
Maybe you can post the Datatables initialization code.
Kevin
thank you for answer. Anyone could help?
We might be able to if you can post a link to a page showing the issue, as Kevin requested. It is very hard to debug an image
Allan
sitechecker.pro/app/main/dashboard
this is the website i show, on rank tracker page. you can sign up with trial no need cc and check the table.
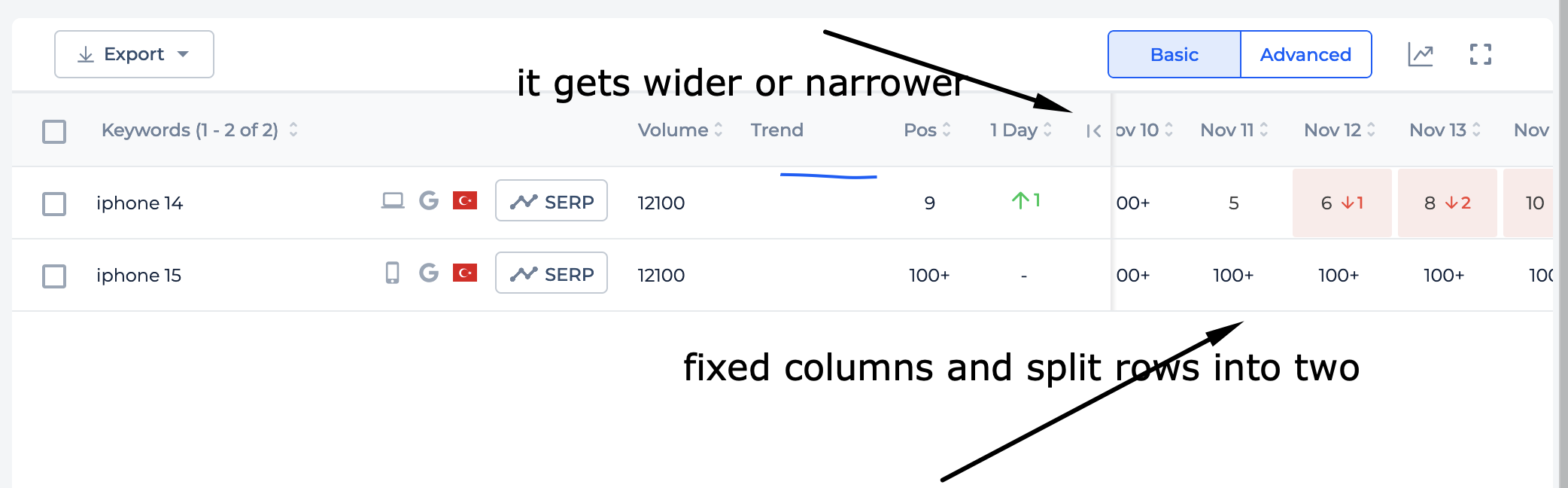
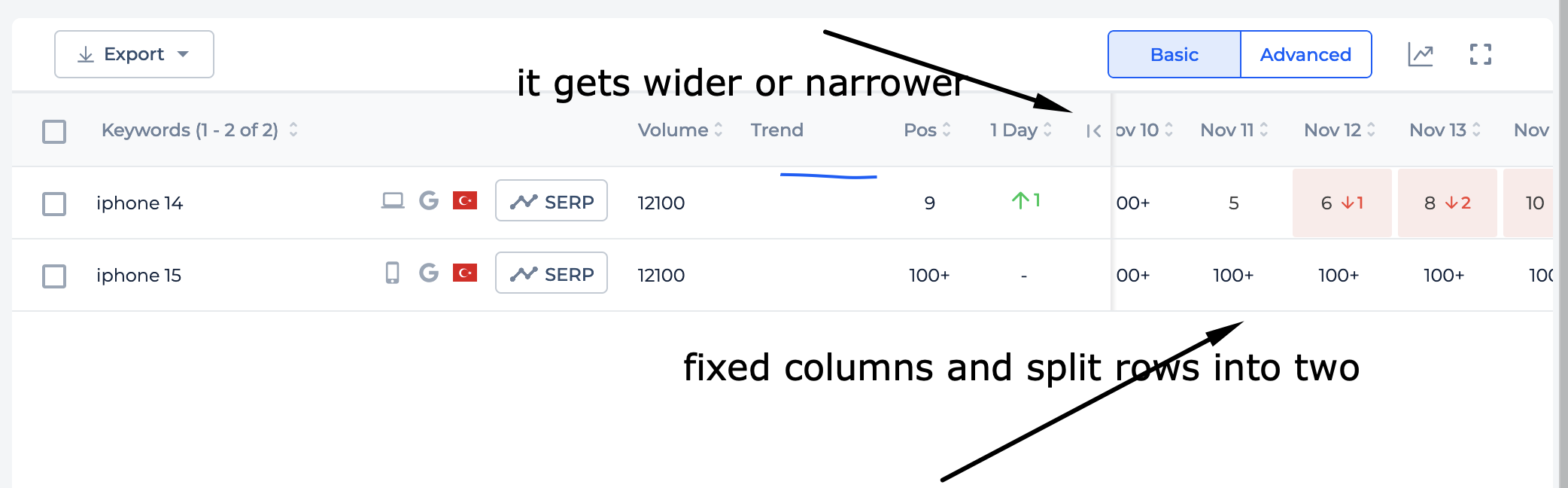
This is not using the Datatables library supplied by this site. It looks like its using a library called Ngx-Datatable. This is the table on that page:
Searching for
ngx-datatablepulls up this article:https://www.c-sharpcorner.com/article/how-to-use-ngx-datatable-to-show-the-data-in-grid-view-using-angular-8/
However you can do the same things with Datatables from this site. Use the FixedColumns extension to fix the left most columns.
The Basic and Advanced buttons reload the table data with different column configurations. Maybe from a different data source, not sure. You can load ajax data like this example and define the columns. When one of the buttons is clicked you can reinitialize Datatables with the new column config and reload the data, like the example.
Its doing some data rendering for the Advanced button, like this example.
Datatables also supports exporting the data like the page you linked. See this example.
Kevin
thank you you are such a good help. one last thing, if you notice there is a icon in the middle to collapse columns titles. also it can resize the rows. It looks like it split each row into 2. how may i do this with datatable?
Do you mean the
Manage columnsbutton to show and hide columns? Use Column Visibility like this example.Kevin
I mean this one (red)
It looks like that button hides or shows the Volume, Trend, Pos and 1 Day columns. There is nothing built into Datatables to show a button like this. One option is to use Column Visibility like this example. Another option is to create your own button then use the
columns().visible()API to show/hide the columns.Kevin
ok i'll check all out. You're the best, thank you sir.