How can I combine / aggregate the content of multiple columns in another one
How can I combine / aggregate the content of multiple columns in another one
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi,
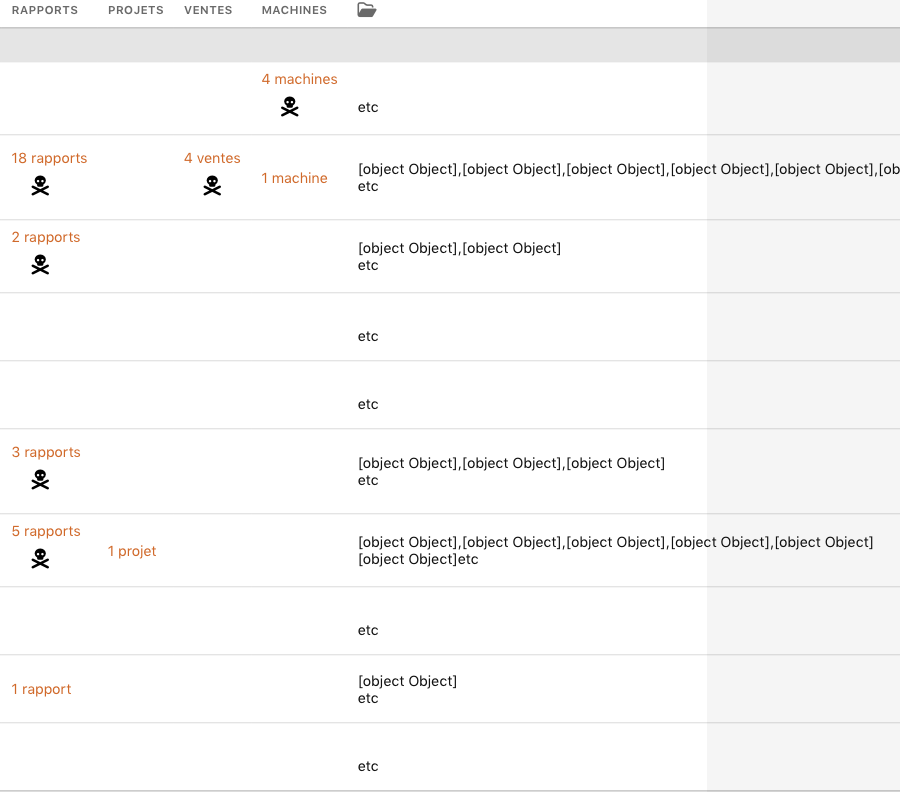
I have 4 columns with a special render like in this image.
I want to hide the 4 columns (rapports, projets, ventes and machines) and put their contents in another column (the last one on the image).

It's easy to do it with column containing « simple data », but I suppose my renders add obstacles that I don't know how to jump over.
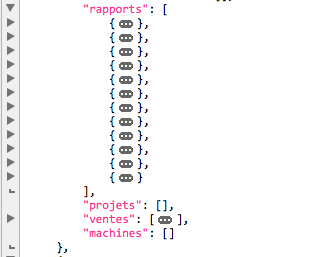
The data is structured like this (if you want to see the content, I need to change it for fake informations) :

This is the columns definition of the 5 columns (not finished yet but the essential is here) :
{ data: 'rapports',
render: function ( data, type, row ) {
if (data.length > 1) {
// lien fait planter 4D, l'écrire autrement
var link = 'zzzz' + row['Num_P'] + '&tcom1=' + interface;
return '<a title="afficher les rapports" href="' + link + '">' + data.length + ' rapports</a><br><i class="fa-solid fa-skull-crossbones fa-xl black pall20"></i>';
} else if (data.length == 1) {
var link = 'gotorec1112?rec=' + row['rapports'][0]['__recordNum'] + '&act=0&mod=1';
return '<a title="afficher le rapport" href="' + link + '">' + data.length + ' rapport</a>';
}
return data;
}
},
{ data: 'projets',
render: function ( data, type, row ) {
if (data.length > 1) {
var link = 'xxx' + row['Num_P'] + '&tcom1=' + interface;
return '<a title="afficher les projets" href="' + link + '">' + data.length + ' projets</a><br><i class="fa-solid fa-skull-crossbones fa-xl black pall20"></i>';
} else if (data.length == 1) {
var link = 'gotorec1112?rec=' + row['projets'][0]['__recordNum'] + '&act=0&mod=1';
return '<a title="afficher le projet" href="' + link + '">' + data.length + ' projet</a>';
}
return data;
}
},
{ data: 'ventes',
render: function ( data, type, row ) {
if (data.length > 1) {
var link = 'xxxx' + row['Num_P'] + '&tcom1=' + interface;
return '<a title="afficher les ventes" href="' + link + '">' + data.length + ' ventes</a><br><i class="fa-solid fa-skull-crossbones fa-xl black pall20"></i>';
} else if (data.length == 1) {
var link = 'gotorec1112?rec=' + row['ventes'][0]['__recordNum'] + '&act=0&mod=1';
return '<a title="afficher la vente" href="' + link + '">' + data.length + ' vente</a>';
}
return data;
}
},
{ data: 'machines',
render: function ( data, type, row ) {
if (data.length > 1) {
var link = 'xxxx' + row['Num_P'] + '&tcom1=' + interface;
return '<a title="afficher les machines" href="' + link + '">' + data.length + ' machines</a><br><i class="fa-solid fa-skull-crossbones fa-xl black pall20"></i>';
} else if (data.length == 1) {
var link = 'gotorec1112?rec=' + row['machines'][0]['__recordNum'] + '&act=0&mod=1';
return '<a title="afficher la machine" href="' + link + '">' + data.length + ' machine</a>';
}
return data;
}
},
//{ data: null, defaultContent: "CONCAT HERE"} // concaténation colonnes rapports + projets + ventes + machines
{ data: null,
render: function ( data, type, row ) {
return row['rapports'] + '<br>' + row['projets'] + 'etc';
}
}
Let me know if you need a test case, I takes time to do it so I'm trying without in case of it's clear enough.
Thanks for your help
This question has an accepted answers - jump to answer
Answers
I found my way (I can't checked « answered » for my own post)
I missed this at the time - apologies! Good to hear you got it working!
Allan
Don't worry about it. I've just created a render with all the contents needed, because I didn't find how to do the concatenation. It's not an emergency, I will do it better in the future
I have a lot to do and must finish my demo project in 2/3 weeks max and present it to the users for the new year.