spacer button not in position where specified
spacer button not in position where specified
I am trying to add some visual spacing in the button toolbar using the spacer button.
Buttons object passed to Datatables function:
[
{"extend":"create","name":"create","className":"btn-sm btn-white"},
{"extend":"edit","name":"edit","className":"btn-sm btn-white"},
{"extend":"spacer","style":"bar","text":"Test:"},
{"extend":"remove","name":"remove","className":"btn-sm btn-white"},
]
In HTML this is correctly represented as:
<div class="dt-buttons btn-group flex-wrap">
<button class="btn btn-default buttons-create btn-sm btn-white" type="button"><span>Create</span></button>
<button class="btn btn-default buttons-selected buttons-edit btn-sm btn-white disabled" type="button" disabled=""><span>Edit</span></button>
<span class="dt-button-spacer bar">Test:</span>
<button class="btn btn-default buttons-selected buttons-remove btn-sm btn-white disabled" type="button" disabled=""><span>Delete</span></button>
</div>
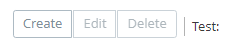
But it is rendered as as:

Removing class 'btn-group' from the main div seems to render correctly but it messes with the spacing.
I don't think I specified it to be a group of buttons anywhere
Is this a CSS issue with the btn-group class?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
It appears to render okay here: https://live.datatables.net/jorutoji/84/edit .
Could you update the test case to show the issue please?
Thanks,
Allan
I tried updating the MWE but having some issue with the Bootstrap integration which i think is part of the problem as I use Bootstrap 3.
What I notice is your test case does not have class
btn-group flex-wrapon the wrapper div which does have on mine.But if i look at
buttons.bootstrap.jsat line 56 it shows:so it seems the Bootstrap integration is extending the default Buttons to have a class 'btn-group' which is maybe messing with the styling?
@allan's example doesn't have Bootstrap. It might be something with the BS3 integration. Here is an example with BS5 which works.
https://live.datatables.net/guwafemu/447/edit
The same example with BS3 shows the problem you are describing.
https://live.datatables.net/fecumogo/1/edit
I have no idea what is causing the issue. @allan will need to take a look. BTW, I used the Download Builder to get Bootstrap and the BS integration files to demonstrate the issue.
Kevin
Thank you Kevin for updating the example, that is exactly the issue i am describing so it seems to be indeed related to Bootstrap 3.
Unfortunately i don't have the resources to upgrade to BS 4 or 5 so I am stuck with 3 for now.
It looks like Bootstrap 3 uses floats for positioning of buttons in a group. The spacer button needs that as well:
https://live.datatables.net/fecumogo/2/edit
I've committed a fix, although note that it is on the .
.
dt2branch which is where I'm doing development for integration with the up coming DataTables 2. For the moment, just include the CSS block above on your pageAllan
Great, that seems to have fixed, thanks