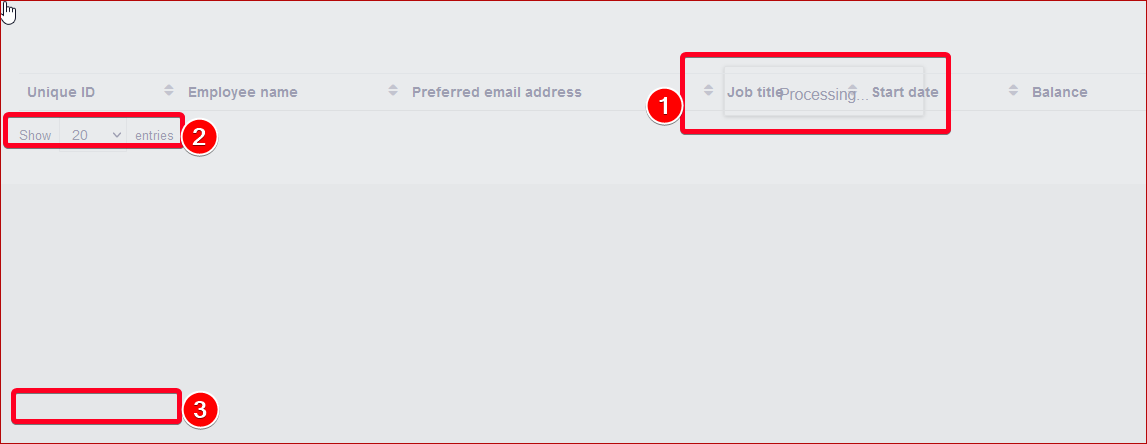
The processing part overlap with the column headers
The processing part overlap with the column headers
 ChuckLu
Posts: 53Questions: 8Answers: 0
ChuckLu
Posts: 53Questions: 8Answers: 0
Link to test case: https://live.datatables.net/koqiwave/2/edit
Debugger code (debug.datatables.net): nothing
Error messages shown: nothing
Description of problem: as we have the css style
div.dataTables_processing {
position:absolute;
top:50%;
left:50%;
width:200px;
margin-left:-100px;
margin-top:-26px;
text-align:center;
padding:2px;
z-index:10
}
I suppose the processing part show beneath the column headers.
I already found this issue was introduced by the parent positioned element
function findPositionedAncestors(element) {
const positionedAncestors = [];
let currentElement = element;
while (currentElement !== null) {
const computedStyle = window.getComputedStyle(currentElement);
if (computedStyle.position !== 'static') {
positionedAncestors.push(currentElement);
}
currentElement = currentElement.parentElement;
}
return positionedAncestors;
}
const userListTableProcessingElement = document.getElementById('example_processing');
const positionedAncestors = findPositionedAncestors(userListTableProcessingElement);
console.log(positionedAncestors);The latest positioned parent element is
<
div class="row dt-row">, and it seems this is generated by datatables.
and the dt-row style as
div.dataTables_wrapper div.dt-row {
position:relative;
}
So the processing part top 50% take effect on
<
div class="row dt-row">, which make it overlap with the column headers.
Is this correct behavior? I am not sure how to fix it, as the
<
div class="row dt-row"> is automatically generated
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
This question has an accepted answers - jump to answer
Answers
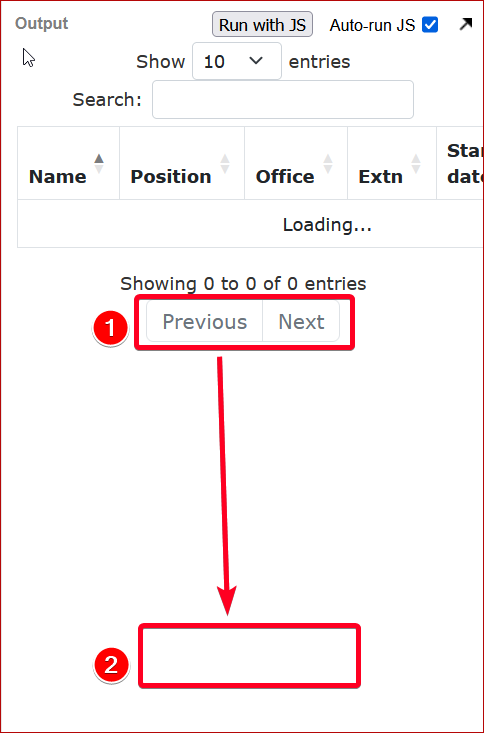
I'm not 100% clear on what is wrong with the test case. It appears to render as I would expect it to:
Could you clarify what I've missed please?
Thanks,
Allan
Hi @allan ,
The processing part, the three blue dots overlap the column headers. It supposed to show at the data part.
I just realized that the height of the table is 0 before the data is loaded. That's the reason why the top 50% does not work.
Do you know how can I set a default height of the table, which can make the processing icon move down?
From the above screenshot, the pagination should locate at the third rectangle instead of second rectangle.
DataTables shows a
loadingstring when it is loading data, which can be seen in my screenshot. I'd need a test case showing the issue to be able to understand fully what is going wrong please.Allan
Hi @alan,

The position of pagination should at place 2 instead of place 1. Do you know how to make it work?
I'm not clear if you are asking one or two questions.
Maybe setting the height of the cell displaying the
Loading...message, for example:If you are wanting to place the paging buttons outside of the Datatables container you will need to move it using
initComplete, for example:See the updated example:
https://live.datatables.net/koqiwave/15/edit
Kevin
Another option is to override the
topCSS with a value you want, for example:Example:
https://live.datatables.net/koqiwave/17/edit
Kevin
Hi @kthorngren ,
When I mentioned the pagination part, I actually mean that I want the table has height, such as 100px as you mentioned. Then 50% of processing part will locate at the 50px.
Currently the height of table maybe 0px? which make the top 50% at 0px position of table, and overlap the column headers.
td.dataTables_empty { height: 200px;}, I will try this solution, thanks.
Hi @kthorngren ,
The solution you provided works for the above sample, but it seems the datatables behave differently. I can not find td.dataTables_empty class in following example
https://live.datatables.net/gihelego/4/edit
It looks like there might be an error in DataTables that causes the empty / loading message not to display when server-side processing (
serverSide) is enabled. I'll look into that.Allan
@allan Please leave a comment here when you find the root cause and fix it.
Hi @allan,
You are right, the issue caused by serverSide option, I removed this option, the processing icon will not overlap the column headers
https://live.datatables.net/gihelego/5/edit
However we need the serverSide option, and I also find https://datatables.net/examples/data_sources/server_side has same issue, the processing icon overlap the column header in this sample page.
Hi @allan,
Any update on this?
I've just been looking into this and apparently it has been this way for a long time now (at least since 2014). I suspect my thinking at the time was that the "Processing" display was shown, therefore there was no need to display the "Loading..." row as well. That isn't going to be the case if the
processingoption isn't enabled though.What I've done is to change things a little so that the "Loading..." text will be shown. This has been committed on the DataTables 2 branch which is currently in development and should land in January.
Allan
Hi @allan,
Thanks for your efforts, I just wonder that if the datatables have the nightly build version.
As lots of open source project now has a nightly build version, which can be used for testing purpose. The following two projects both provide nightly build, and list source for nightly build on README.md.
https://github.com/Microsoft/TypeScript/tree/main
https://github.com/kerryjiang/SuperSocket
I found this file http://nightly.datatables.net/js/jquery.dataTables.js, which branch does this nightly version map to? The code does not match https://github.com/DataTables/DataTablesSrc/commits/2, do you have a nightly version for branch 2?
No, there's no nightly version yet as it's still in development. We hope it'll be released early in the new year
Colin