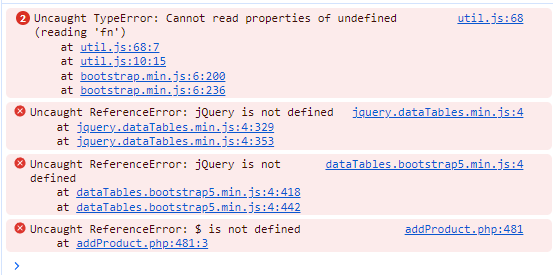
ERROR for DataTables *HELP*
ERROR for DataTables *HELP*
<?php
session_start();
include('database.php');
include('header.php');
include('NavBar.php');
<?php
>
?>
<body>
<div class="modal fade" id="addadminprofile" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Add Product</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<form action="code.php" method="POST" enctype="multipart/form-data">
<div class="modal-body">
<div class="form-group">
<label>Product Name</label>
<input type="text" name="product_name" class="form-control" placeholder="Enter Product Name" required>
</div>
<?php
$category = "SELECT * FROM category";
$cate_run = mysqli_query($connection, $category);
if (mysqli_num_rows($cate_run)) {
?>
<div class="form-group">
<label>Category</label>
<select name="category_id" class="form-control" required>
<option value="">Choose Category</option>
<?php
foreach ($cate_run as $row) {
?>
<option value="<?php echo $row['category_id']; ?>">
<?php echo $row['category_name']; ?>
</option>
<?php
}
?>
</select>
</div>
<?php
} else {
echo "No Data Available";
}
?>
<div class="form-group">
<label>Product Description</label>
<input type="text" name="product_desc" class="form-control" placeholder="Enter Product Description">
</div>
<div class="form-group">
<label for="file">Choose Image:</label>
<input type="file" class="form-control-file" id="file" name="product_image" required>
</div>
<div class="form-group">
<label>Price</label>
<input type="text" name="price" class="form-control" placeholder="Enter Price" required>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" name="productbtn" class="btn btn-primary">Save</button>
</div>
</div>
</form>
</div>
</div>
</div>
<div id="layoutSidenav_content">
<div class="card shadow mb-4">
<div class="card-header py-3">
<div class="button-container">
<button type="button" class="btn btn-primary mt-5" data-toggle="modal" data-target="#addadminprofile">
Add Product
</button>
</div>
</div>
<div class="card-body">
<div class="table-responsive">
<?php
$connection = mysqli_connect("localhost", "root", "", "adminpanel");
$sql = "SELECT p.*, c.category_name FROM product p INNER JOIN category c ON p.category_id = c.category_id";
$result = mysqli_query($connection, $sql);
if (mysqli_num_rows($result) > 0) {
?>
<table id="myTable" class="table table-bordered" width="100%" cellspacing="0%">
<thead>
<tr>
<th>ID</th>
<th>Product Name</th>
<th>Category</th>
<th>Product Description</th>
<th>Product Image</th>
<th>Price</th>
<th>Uploaded Date</th>
<th colspan=2 style="text-align:center">Action</th>
</tr>
</thead>
<tbody>
<?php
while ($row = mysqli_fetch_assoc($result)) {
?>
<tr>
<td><?php echo $row['product_id']; ?></td>
<td><?php echo $row['product_name']; ?></td>
<td><?php echo $row['category_name']; ?></td>
<td><?php echo $row['product_desc']; ?></td>
<td><?php echo '<center>and this is my header
<!DOCTYPE html>
<html lang="en">
<head>
<title>HappyTalk Administration</title>
<link rel="icon" href="logo/logo.ico" type="image/x-icon">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Boxicons -->
<link href='https://unpkg.com/boxicons@2.0.9/css/boxicons.min.css' rel='stylesheet'>
<!-- My CSS -->
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap5.min.css" />
<!-- jQuery -->
<script defer src="https://code.jquery.com/jquery-3.7.0.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
How to solve this error ?

Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
This discussion has been closed.
Answers
That suggests you are loading whatever
util.jsbefore jQuery.If you link to a page showing the issue I can say a bit more clearly what is going on.
Allan