CSS Modification
CSS Modification
I have implemented child details https://datatables.net/blog/2019-01-11 two levels deep; all works as expected.
I have also implemented a similar behavior when I select anywhere on a row--(a different set of) subitems of the row is displayed.
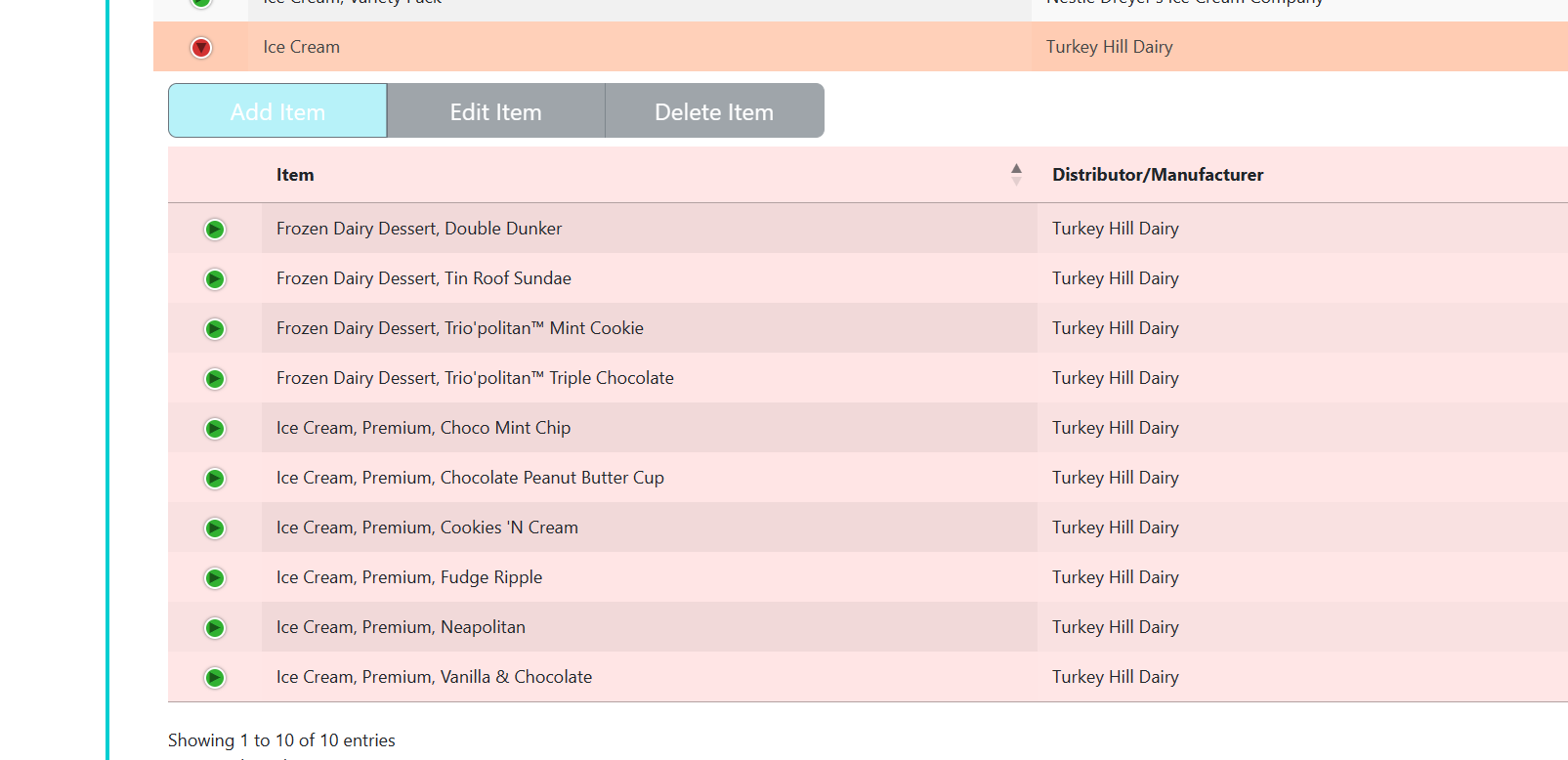
However, I do not want the "details control" symbol (defined below, and seen in the image below)to toggle or change color!
columns: [
{
className: 'details-control',
orderable: false,
data: null,
defaultContent: '',
width: '10%'
},

When I select, I want the subitem rows to open (as they do) with no change to the arrow!

I have found the css for this (in the dataTables...css files:
table.dataTable td.dt-control {
text-align: center;
cursor: pointer;
}
table.dataTable td.dt-control:before {
display: inline-block;
color: rgba(0, 0, 0, 0.5);
content: "►";
}
table.dataTable tr.dt-hasChild td.dt-control:before {
content: "▼";
}
But I am unsure what to do so that it does not affect a select but still works for a click on the row header.
Thanks!
This question has accepted answers - jump to:
Answers
When you say change color do you mean from green to red like what happens when clicking the
details-control?Sounds like you don't want to select the row when clicking
details-controlbut do want to select the row when any other cell is clicked. Use theselect.selectorto control this. Something like this:Kevin
Kevin,
I am not seeing quite how to implement that.
I have:
What do I need to modify?
Thanks!
Its a Datatables config option not something placed within Javascript code. Here is an example:
https://live.datatables.net/loborahi/1/edit
Kevin
Hi Kevin,
I figured that out!
But that did nothing to affect the color of the selector (the arrow); it still turns red.
Its hard to say without seeing what you did. Please provide a link to a test case showing the problem you are having. You can update mine if you wish.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi Kevin,
O!! M!! G!! It never occurred to me to post small snippets of my code when you asked for a sample!
Anyway, having never used the live.datatables feature, is my code automatically saved for you to see?
When I click on the first column, it displays the child details.
When I select the row (anywhere other than the first column), you'll notice that the arrow still changes. (For this sample, I am not actually generating any rows.)
I don't want that to happen!!
If you updated my example or created a new one the URL will change. Please post the new URL to your test case. It is automatically saved.
Kevin
https://live.datatables.net/loborahi/3/
If you inspect the row when it is selected you will see that the
row().child().show()command adds the classdt-hasChild. This displays the down arrow. If you don't want the down arrow then remove the class like this:It uses
row().node()to get thetr. Updated example:https://live.datatables.net/loborahi/4/edit
Is this what you are looking for?
This might be confusing for the user. The child row is open but the indication is that its not. The user might click on the
detail-controlexpecting the child detail row to be shown but it will close whatever is shown when the user selected the row.Kevin
Thinking about what you could do is check in the
detail-controlevent handler to see if the row is selected. If selected then skip the rest of the code in the event handler.Also in the
selectevent handler orcreatesubItemsTableChildRow()function check to see if the child is shown. If it is either close it first then show the child row when the row is selected.Just some ideas.
Kevin
Kevin,
Thank you for both answers; I may not have time to look until Sunday.
To clarify one point, I am the user. I bought Editor for my personal use! It's a great product!