Custom header filter not responsive
Custom header filter not responsive
Test case url : https://live.datatables.net/homegaco/2/
Datatable version used : 1.10.24
I am not able to set the width of the column when I used columnDefs: [{ visible: false, targets: groupColumn }, { width: '10%', targets: 5 }].
Expected Result : Custom header filter is not display responsive.

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
You example doesn't run with an error of
Is that happening for you as well in your example?
Also worth noting that 1.10.24 is fairly old now (March 2021). 1.13.8 is the current release. It would be worth updating (although I doubt it will impact the issue you are seeing).
Allan
Not sure if I understand the problem but if you are wanting to control the size of the column search input then use a CSS, something like this:
If not please update your test case to show the issue.
Kevin
I have modified the test case and it's up and running now.
https://live.datatables.net/homegaco/3/edit
In that I want to make the datable responsive with custom header filter. As you can see with custom filter it's not responsive. Also, I am not able to set the individual column height when I used columnDefs: [{ visible: false, targets: groupColumn }, { width: '10%', targets: 5 }],
I added the CSS I suggested. Is this what you are looking for?
I assume you mean column width? I removed the
nowrapclass from the -tag table` tag. See the styling docs for details. Is this what you are looking for?https://live.datatables.net/homegaco/5/edit
Maybe a custom ellipsis rendering helper will help.
Kevin
Hi Kevin,
Thanks for your support.
I have implemented the CSS as you suggested and also remove the class="table datatable-responsive" and apply class="display ". After this it's look like below:
Please link to a test case showing the issue so I can look into it.
You might want to add:
which might help.
Allan
Hi Allan,
I have already added the test case
https://live.datatables.net/homegaco/5/edit
I have tried your solution as well but it's not working.
The test case looks different than your screenshot:
Does the test case display the way you want?
To help troubleshoot please update the test case to show the styling issues you have. Or post a link to your page.
Kevin
Hi Kevin,
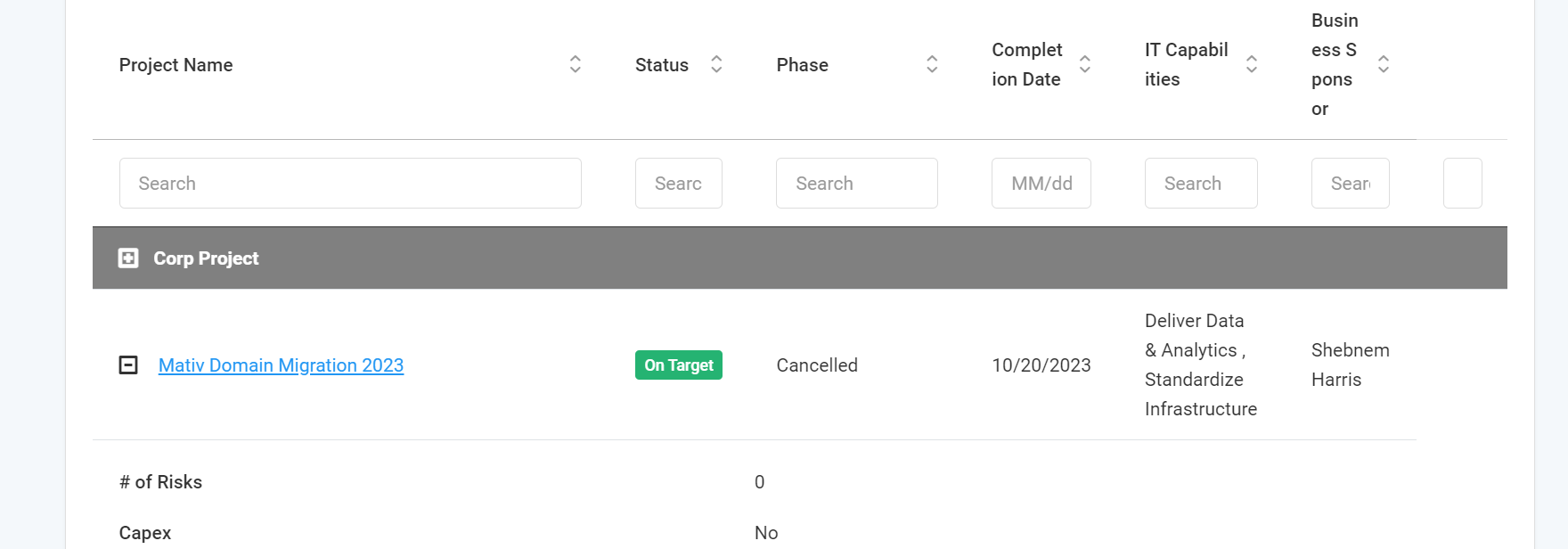
I have tried to create test case as it is but somehow the font is not supporting so it does not look actual but now you can see the extra filter textbox at last which should be responsive as per screen size.
https://live.datatables.net/homegaco/7/edit
Below is the JS bin without font.
This is from my actual site with font. In that you can see also extra filter and header name is not responsive.
Want to set the custom filter with responsive header, filter and grouping.
After clear the catch, now it display like this. Header is look ugly.
Also, add the UI with small screen.
Thank you,
Sanket Vyas
I think I understand now. Your other test cases didn't include the Responsive extension so I was trying to help with a different issue. See if this thread helps you to remove/show the appropriate search input headers using the
responsive-resizeevent.Kevin
Thanks Kevin, modified my script to work accordingly. Also change the sequence of the table column and it worked.