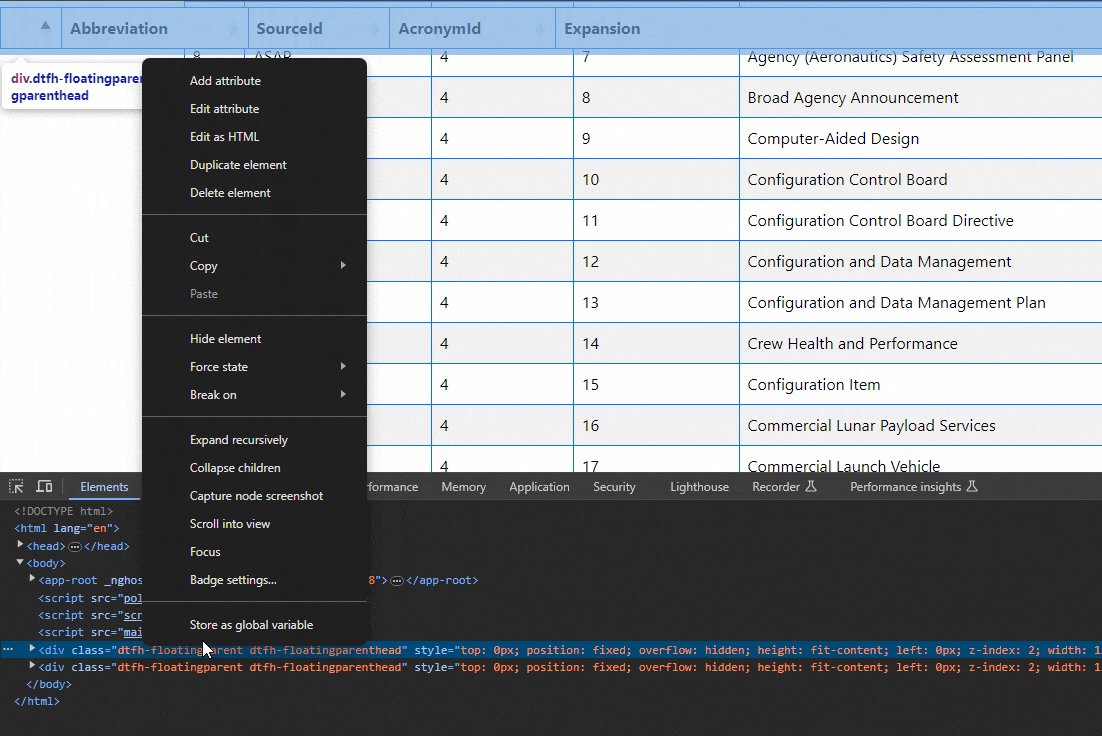
fixedHeader feature creates duplicate divisons
fixedHeader feature creates duplicate divisons
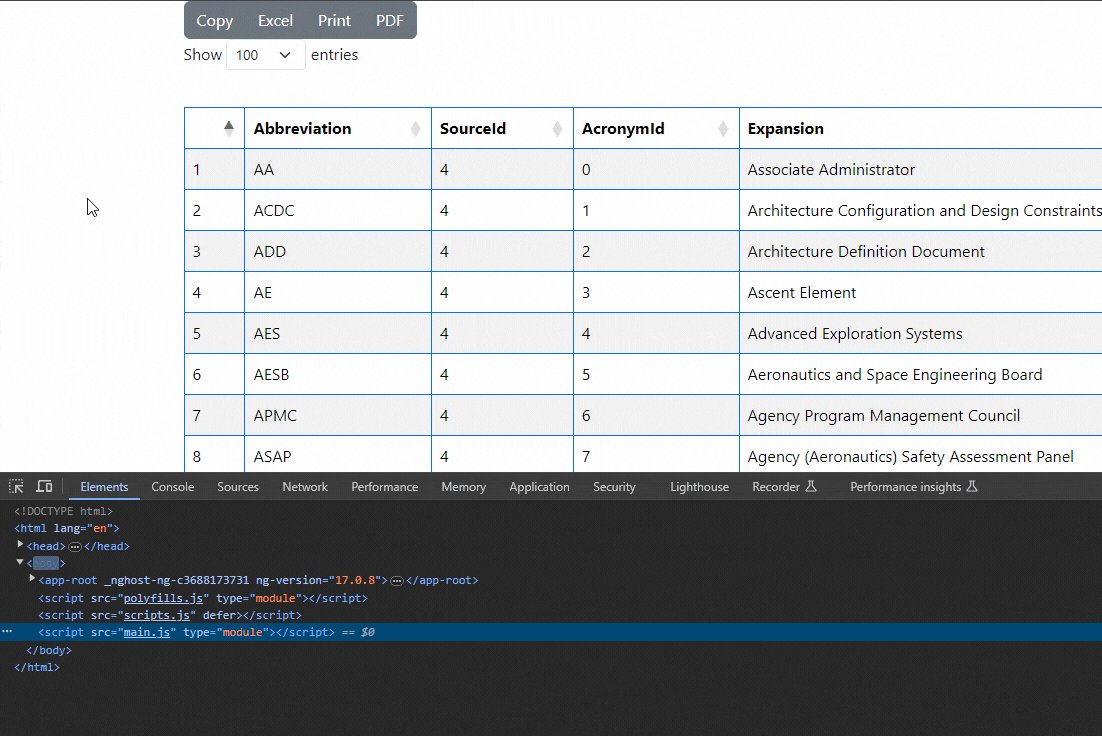
fixedHeader feature creates duplicate divisons and shows on the header.

$('#tableAcronyms').DataTable({
data: data,
columns: [
{ data: 'order' },
{ data: 'abbreviation' },
{ data: 'source_id' },
{ data: 'acronym_id' },
{ data: 'expansion' },
{ data: 'source' }
],
// dom: 'Blfrtip',
// buttons: [
// 'copy',
// 'excel',
// 'print',
// 'pdf'
// ],
// "lengthMenu": [
// [100, 250, 500, 1000, -1],
// [100, 250, 500, 1000, "All"]
// ],
// paging: true,
// ordering: true,
// colReorder: true,
fixedHeader: true
});
}
<table id="tableAcronyms" class="table table-bordered border-primary table-hover table-striped" style="width:100%">
<thead>
<tr>
<th></th>
<th>Abbreviation</th>
<th>SourceId</th>
<th>AcronymId</th>
<th>Expansion</th>
<th>Source</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
So how can I solve this annoying issue?
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
Thanks for your help @colin, you have created a really nice debugger function. I got the following message from the debugger.
Is the string 'idoxus' enough for reproducibility?
No the data compiled by the debugger doesn't provide a reproducible test case. Typically this type of problem is due to not using the proper Datatables style integration, ie Bootstrap, files. Use the Download Builder to get the proper files for the styling framework you are using.
We will need to see the issue to debug the styling problem. If you still need help then please post a link to your page or a test case replicating the issue. Keep in mind the problem is not due to your specific data so a generic test case can be built that reflects your styling environment.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Kevin, I was thinking it's in event orders of datable.js but I reviewed after your comment and I noticed that it was nested components @kthorngren . That's why the
dtfh-floatingparent dtfh-floatingparentheaddivision was duplicated.Thank you guys for your support.