Show a div when hovering or clicking in a cell
Show a div when hovering or clicking in a cell
Hi guys,
I have a list with a column that can have up to 2000 characters of data. Usually, it only has 40-60 characters or so, but in some cases, they need to add more text. I'd rather not display all that text in the cell as it would make the rows very uneven and I think it would end up being difficult for them to navigate.
So my idea is that perhaps I show the first LINE they have in the text in the cell and then if they hover over it OR click on the cell it pops up a floating div close to the cell where they can see all the text or a text box that they can scroll.
Is there something like that built into DT? If not, do you have any pointers on how to make the hovering/clicking work?
Best regards,
Replies
Does the Ellipsis plugin do what you want?
Kevin
Hi,
Will check it out. Since the text has to be able to span multiple lines, I'm not sure if the browser tooltip can do that. Kind of like this:
etc. If it CAN, then this looks like the perfect solution
Will check it later and let you know.
This example here should hopefully get you going. It's combining the ellipsis plugin that Kevin mentioned, with
rowCallbackto expand them with a tooltip on hover. You could change the ellipsis code to break on the first instead.Colin
Hi Colin,
Thank you. I'll see what I can find out.
Hi Colin,
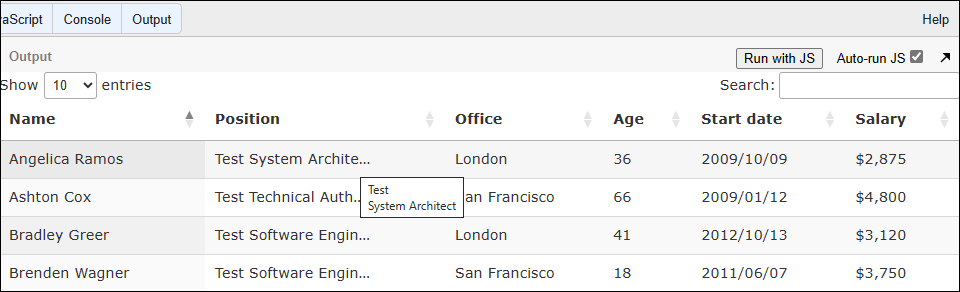
With the example I modified the code slightly to show "Test<br>" before the data in the title:
This does not display right in the tooltip, where it shows with the <br> tag:
However, if I put in the JS CR (\r) it works and breaks on the \r

I think that will do for now. I can look at more elaborate options later!
That is correct - be default the ellipsis renderer will escape HTML to help protect against XSS attacks from unsanatised HTML.
You can pass
falseas the third argument to the render if you don't what that behaviour:Allan