How to display the data of the selected sub in dropdown?
How to display the data of the selected sub in dropdown?
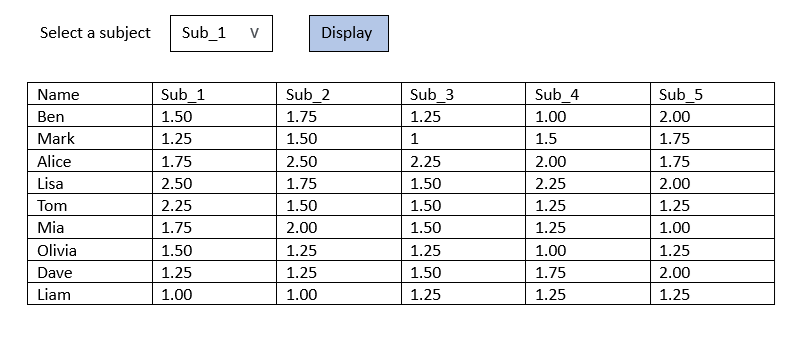
I have a table that have a column 6: name, sub_1, sub_2, sub_3, sub_4, sub_5.
Then I have a dropdown containing sub_1 to sub_5.
Then I have a button called Display.
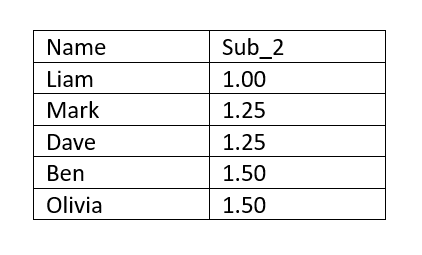
Now I when I click the display button, There will be a dialog form that will appear.
The data in sub selected in the dropdown box will be display inside the dialog form and limit only to 5 records.


Advance thank you for the answers, Im really struggling and stuck with this problem....
Answers
One solution might be to use
cells().data()passingnullas the first parameter for therow-selectorand an array of columns, ie[0, 2], as thecolumn-selector. This will result in a 1D array of data, for example[col0, col2, col0, col2]. UsetoArray()to convert the result to a Javascript array.Use a Javascript solution to convert the 1D array to a 2D array then use slice() to get the desired five rows.
Create the select options using the column index as the value. In the select event handler get the column index to use with the
cell().data()API. See this example:https://live.datatables.net/cafofika/1/edit
Kevin