How do i update two different rows with same value for a field
How do i update two different rows with same value for a field
 Aryan1703
Posts: 77Questions: 20Answers: 1
Aryan1703
Posts: 77Questions: 20Answers: 1
I want to select two rows and update the comment field with the same value but with different LogID . I have created this editor for a different table but linking with a seprate page. If i update one row it works fine but with two rows it does not and throws an error.
THe commented part is working perfect for one id but i want to select two or more rows and update them with the same comment
var commentEditor = new $.fn.dataTable.Editor({
ajax: "../../ajax/at/issueLog/comments.php",
table: "#commentsTable",
fields: [{
label: 'Defect Log ID',
name: 'logID',
type: 'hidden'
},
{
label: 'Comment',
name: 'comment'
},
],
});
commentEditor.on('initCreate', function (e, node, data) {
// var selectedRowsData = table.rows({
// selected: true
// }).data();
// if (selectedRowData) {
// commentEditor.field('logID').val(selectedRowData.id1);
// }
var hardcodedLogIDs = [8, 9];
commentEditor.field('logID').multiSet("row_8", "row_9");
});
Edited by Allan - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
What is the error?
Allan
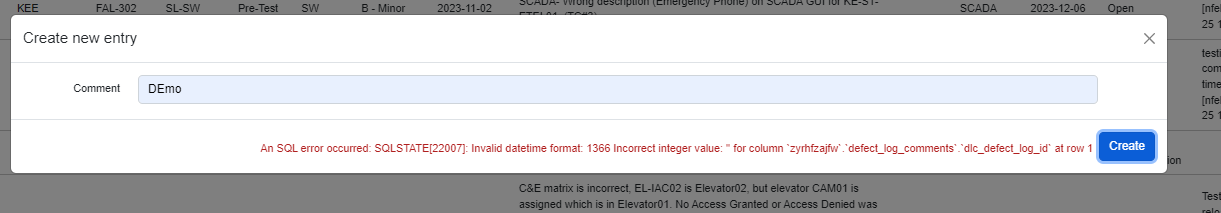
This is the error
and this is the serverside script for commenteditor.
Can you show me the JSON response from the server when the edit request is made and also the parameters that are being sent to the server? You'll find both in the network inspector of your browser.
Or even better, give me a link to the page so I can take a look at those details directly?
Thanks,
Allan
THis is the response and regarding the link let me see if i can provide you one
{"fieldErrors":[],"error":"An SQL error occurred: SQLSTATE[22007]: Invalid datetime format: 1366 Incorrect integer value: '' for column
zyrhfzajfw.defect_log_comments.dlc_defect_log_idat row 1","data":[],"ipOpts":[],"cancelled":[],"debug":["Editor PHP libraries - version 2.2.2",{"query":"INSERT INTOdefect_log_comments(dlc_defect_log_id,dlc_comment,dlc_created_by) VALUES ( :dlc_defect_log_id, :dlc_comment, :dlc_created_by )","bindings":[{"name":":dlc_defect_log_id","value":"","type":null},{"name":":dlc_comment","value":"df","type":null},{"name":":dlc_created_by","value":"542","type":null}]}]}https://staginga.assettrack.cx/issues/
this is the link to the site and i believe you already have the access to this.
I see you're using Editor in your example, but our accounts aren't showing that you have a license. Is the license registered to another email address? Please can let us know so we can update our records.
Colin
robert@burns.net
this is the email it should be registered to
Thank you - we were just a bit confused since your own account doesn't have a license. If the license needs to be reassigned to a different account, just let me know.
Allan
My boss already has the license for datatable editor. It must be registerd with email "robert@burns.net".
I just wanted to know is there any solution to the question I posted.
Thank you
Apologies, I forgot about that point! I do have access to that page - it isn't clear to me how to recreate the error though. I've just tried a "New Action" with the date field filled in and it worked okay.
Could you give me steps to reproduce the error please?
Allan
Try selecting two rows at a time and add a comment for them.
SO my requirement is I want to add a same comment two multiple rows, same goes with action also, both should follow the same logic.
Thank you
Thanks for the clarification. The action you describe is not one that is built into Editor. You are are using:
which, assuming your server-side script accepts that extra data and handles it correctly is okay, but you are using
row().data()rather thanrows().data(). The latter will select multiple rows and return an array, which you'll need to handle - perhaps with ajointo make a comma delimited list of ids for your server-side script (which again would need to handle that).Allan
OK thanks will try that and let you know