DOM elements positioning - vertical alignment
DOM elements positioning - vertical alignment
Hi all
This question has been asked in various ways but I haven't found the solution for my case, which is perhaps rather more simple (no bootstrap or anything else) than what I've found here.
I'm playing around with trying to make everything look nice and hoping to precisely position the control elements I need.
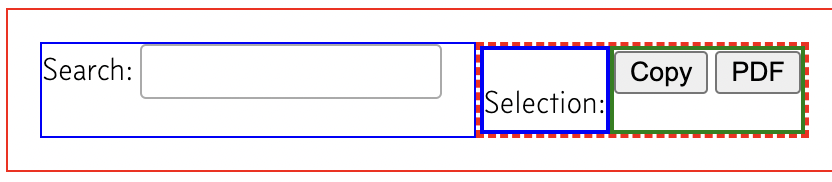
Here is what I've managed to do with the search element and Buttons, with an extra bit of text:

As you can see the vertical alignment is strange. No custom CSS seems to affect it. I am aiming for all centred relative to each other.
Here's the CSS for those divs:
.controls{
display: flex;
height: 3em;
align-content: center;
padding: 1em;
border: 1px solid red;
}
.search{
padding-right: 1em;
border: 1px solid blue;
}
.export{
display: flex;
align-content: center;
border: 2px dashed red;
}
.selection{
border: 2px solid blue;
}
.buttons{
border: 2px solid green;
}
Here's the JS table declaration:
let table = new DataTable('#example', {
ajax: 'ajax/data/pg_resources_all_standard.json',
dom: '<"controls"<"search"f><"export"<"selection"><"buttons"B>>>t',
fnInitComplete: function(){
$('div.selection').html('<p>Selection:</p>');
},
paging: false,
scrollCollapse: true,
scrollY: '100vh',
buttons: [
'copy',
'pdf',
],
select: true,
columns: [
{
className: 'dt-control',
orderable: false,
data: null,
defaultContent: ''
},
{ data: 'Last Name' },
{ data: 'First name' },
{ data: 'Title' },
{ data: 'Media' },
{ data: 'Year' },
{ data: 'Tags' },
],
order: [[1, 'asc']]
});
I suspect I have not done the dom: stuff right with all the strange nested class names and so on - I've just cobbled it together from various examples here.
Any help much appreciated
This question has an accepted answers - jump to answer
Answers
If you can create a test case and link to that, that would be great. CSS is impossible to debug without a test case.
Allan
Sorry yes, managed not to read the very understandable and clearly signposted rules before posting.
Here you go
The "Selection:" text insertion does not seem to have worked in this test.
Updated the test a little, managed to add a class to the buttons as well, and various other bits.
https://live.datatables.net/qawujatu/3/edit
The search box moves around on resize, the buttons stay where they are, and although it works locally the "selection" text is still not working using this:
However this is an aside, as the question is how to control the precise positioning of any of the control elements such as those that are there.
Any clue?
That's because the Ajax request is returning 404, which results in DataTables showing an error and
initCompletenever executes. Comment out theajax:option in the example to allow it to complete the initialisation and it works.As for the alignment, the
domoption defines where everything appears in the document, but it is then up to CSS to position the elements.In this case your
.exportclass needsalign-items: center;: https://live.datatables.net/qawujatu/6/edit .Allan
For what it is worth, I always refer to this cheat sheet for Flexbox. I can never remember the options...
Gah!
I could have sworn I tried all combinations, but clearly not.
Thanks very much - table looking good now.