datatable data-placement text showing incorrectly
datatable data-placement text showing incorrectly
 prox108
Posts: 27Questions: 12Answers: 0
prox108
Posts: 27Questions: 12Answers: 0
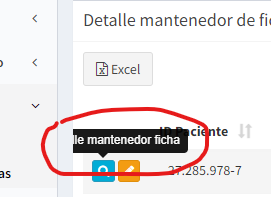
Hi guys, I am using datable with some buttons and I face the next problem:

As you have seen the mensaje inside the button displays incorrectly
<button id="id_' . $fila[0] . '" data-toggle="modal" data-target="#trazaDetail" class="trazamodal btn btn-xs btn-info" data-tooltip="tooltip" data-placement="top" title="Ver detalle mantenedor ficha"><i class="fa fa-search"></i></button>
I know I can change its data-placement value to right but I want top preserve it in top.
Do you know some propiety or solution to achieve it?
This question has an accepted answers - jump to answer
Answers
Looks like the tooltip is behind the menu element to the left. This is not a Datatable specific issue. Maybe its a z-index issue to bring forward the tooltips. Use the browser’s insect tool to find the styling issue.
If you still need help the please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin