Create a custom modal and load it from JSON
Create a custom modal and load it from JSON
Hello!
I would like to add a customized modal to editor. The data comes from a JSON.
var testData = [{"data":[{"RoleId":"0060ebfa-9797-414b-b293-90d71bb736dd","RoleName":"Usuario","Selected":"true"},
{"RoleId": "6c8d71ef-c32c-4e36-8e82-d4c674fa92df","RoleName": "SuperAdmin","Selected": false},
{"RoleId": "9c7d7bda-e262-47b4-8634-0ed075e71d0a","RoleName": "Invitado","Selected": false},
{"RoleId": "c8998059-a329-4da8-9578-367e7b837ca0","RoleName": "Administrador","Selected": false}]}];
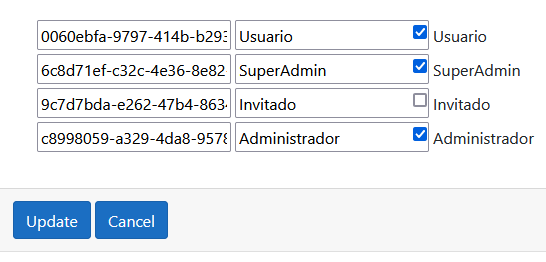
This is the format I need to get in the modal:

My code snippet:
$(document).ready(function () {
editor = new $.fn.dataTable.Editor({
ajax: {
url: "localhost",
type: "PUT",
datatype: "json",
data: function (d) {
console.log(d);
let jsonArray = [];
let jsonObj = [];
$.each(d.data, function (key, value) {
jsonArray.push(value);
});
console.log(JSON.stringify(testData));
},
error: function (xhr, status, error) {
console.log("Status: " +status);
},
},
idSrc: "data.name",
table: "#example",
fields: [
{
label: "Roles:",
//name: "schema.fields.name",
type: 'datatable',
config: {
bFilter: false,
bInfo: false,
bPaginate: false,
}
}
]
});
I have tried every way as far as my experience allows me, but so far I have not succeeded.
Is it possible to do it with the editor?
Thanks in advance
Replies
The UUID, name and checkbox are all editable values of the JSON object and you want to be able to edit that JSON object, treating that as a single field value?
Assuming that to be the case, you'd need a custom field plug-in that would take that data, display it to the end user, allow it to be edited and return the edited value.
There is an example of a custom field plug-in here.
What you want is quite possible, it would just need some code to be written to do it.
Allan