DataTables 2.0.0: Strange / inconsistent column width when using "rowGroup"
DataTables 2.0.0: Strange / inconsistent column width when using "rowGroup"
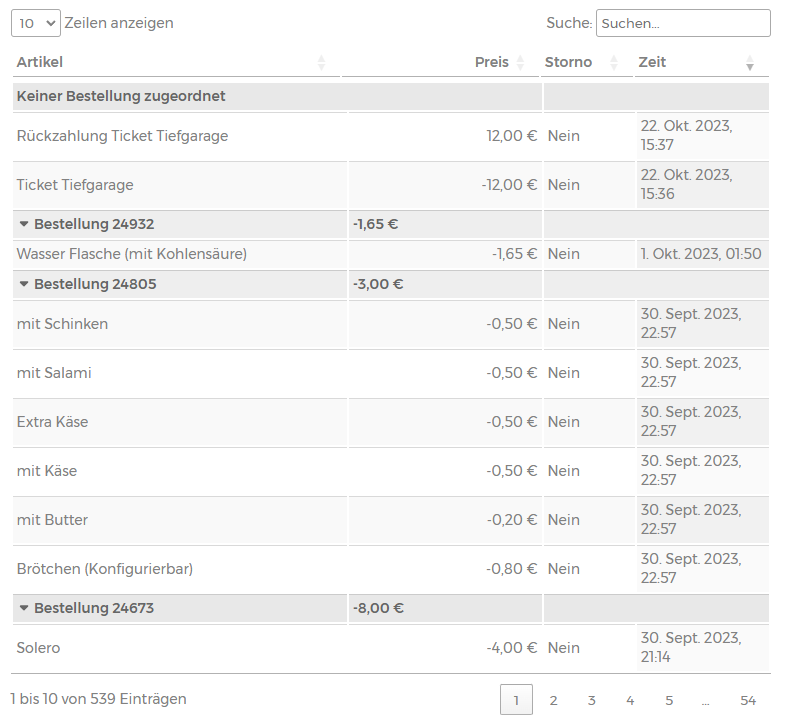
After upgrading to DT 2.0.0, column sizing together seems to be broken when using the rowGroup option. See the screenshow below (note I have set "border-spacing" here so it is possible to see the colspans).
The leftmost column is expanding more than needed, which leads to a line break in the rightmost column.
When removing the "rowGroup" option (or downgrading) the sizing works just fine and every row fits in a single line.

This question has an accepted answers - jump to answer
Answers
In this example, I'm using "startRender", as you can see, and "endRender" is null.
I just noticed: If I use "endRender" instead (so the group row is at the bottom of each group), the sizing of the columns is as expected / as it was pre 2.0.0.
So maybe there is a problem in 2.0.0 when the first row does not contain data, but a group row.
Are you able to give me a link to a page showing the issue please?
Thanks,
Allan
Yes, here: https://live.datatables.net/lutoniza/1/
You need to make the window small enough to see the effect. If you make it small enough, even after a reload, the "Storno" column is way too large.
Swapping "startRender" and "endRender" will fix the problem.
To confirm, it is the cell misalignment that your example shows?
I don't see that in the original image, but I can with the example - thank you for that. There is certainly something wrong there!
It appears to be to do with the
colspanused for the grouping row. Without that, the columns align correctly: https://live.datatables.net/lutoniza/2/edit .It must be something to do with the
colgroup/colthat I use for the column widths and interaction with acolspanin thebody.Allan
Yes, the problem is the width of the columns. This column wastes a lot of space while the others are so small the content needs a second line. Note not always the same column is affected.
This behaviour does NOT occur when:
- Using DataTables 1.x OR
- Not using the RowGroup plugin OR
- Using "endRender" instead of "startRender"
Does version 2.0.1 fix it for you? I tried 2.0.1, but the problem with the enlarged column remains (it's the same column as your example, the one before the last column).
I'm using bootstrap 5, by the way.
Ps: if I use "autoWidth: false", the column goes back to the correct width, but it seems it affects the centering of the elements (maybe CSS related?).
No - 2.0.1 has no mitigation for this. I believe it is something to do with how browser's render a table when there is a
colspanin the first row of a table.Allan
Hi. I observed a similar oversizing of the first column when using "scrollY" together with RowGroup.
2.1.0 fixed it for me Thanks!
Thanks!
I could not find any other way to resolve this other than to force the columns I need to be a specified width. There seems to be no way to force thise using CSS. So I did this
$("[data-dt-column='1']").css("width", "140px")@djack10 - The latest versions should resolve this issue. If it doesn't work for you with 2.1.7, please link to a test case showing the issue.
Allan