DataTables 2 and pagination button styles
DataTables 2 and pagination button styles
I'm using Angular 17 with Bootstrap 5 and Data Tables.
I've just upgrade to DataTables v2.0.1 and DataTable Buttons v3.0.0.
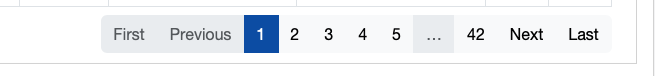
The pagination buttons prior to this shows in a Bootstrap manor:

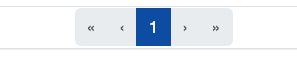
Post upgrade the formatting has gone:

Have I missed something in the upgrade, of is this a fault?
This question has an accepted answers - jump to answer
Answers
DataTables 2 has "responsive" paging, whereby it will attempt to reduce the number of buttons until they fit into a single row. It sounds like something is going wrong with that calculation for the styling on your page. Can you give me a link to a page showing the issue please? It is working in the examples on this site so it must be some interaction with the styling on your page and I'd need a way to be able to reproduce the issue to be able to resolve it.
Thanks,
Allan
Hi,
I had the same bug. This was because my DIV container had
display:nonewaiting for everything to load. So i think that the calculation for responsiveness was not good since the div was not displayed.I hope this can help.
I've noticed that the names have changed.
E.g. datatable_processing to dt-processing.
I've adjust some bit in my own style sheet and now everything is well.
Thanks.
I also added a language section in to set the pagination buttons back to how they were.