i have a problem with datatables 2.0.1
i have a problem with datatables 2.0.1
Link to test case:
https://jsbin.com/pizodob
Debugger code (debug.datatables.net):

Error messages shown:
<html>
<head>
<title>B4 | SCode-Input</title>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<!--Bootstrap 4 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script> <!--mandatory-->
<link rel="stylesheet" href="">
<link rel="stylesheet" href="">
<link rel="stylesheet" href="">
<!--Datatables 2 -->
<script src="https://cdn.datatables.net/2.0.1/js/dataTables.js"></script>
<script src="https://cdn.datatables.net/2.0.1/js/dataTables.bootstrap4.js"></script>
<script src=""></script>
<!--
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> -->
<style>
.body
{
margin:0;
padding:0;
background-color:#f1f1f1;
}
.box
{
width:1270px;
padding:20px;
background-color:#fff;
border:1px solid #ccc;
border-radius:5px;
margin-top:25px;
margin-bottom:25px;
}
</style>
</head>
<body>
<div class="container box">
<h1 align="center">Source Code</h1>
<div class="table-responsive">
<div align="right">
<button type="button" id="add_button" data-toggle="modal" data-target="#scModal" class="btn btn-info btn-lg">Add</button>
</div>
<br/>
<table id="user_data" class="table table-bordered table-striped">
<thead>
<tr>
<th width="10%">Image</th>
<th width="35%">Page Name</th>
<th width="35%">Framework</th>
<th width="10%">Edit</th>
<th width="10%">Delete</th>
</tr>
</thead>
</table>
</div>
</div>
</body>
</html>
<div id="scModal" class="modal fade">
<div class="modal-dialog">
<form method="POST" id="user_form" enctype="multipart/form-data"> <!-- user FORM -->
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title"></h4>
<button type="button" class="close" data-dismiss="modal">x</button>
</div>
<div class="modal-body">
<label>Page</label>
<input type="text" name="pagename" id="pagename" class="form-control" >
<br />
<label>Framework</label>
<input type="text" name="framework" id="framework" class="form-control" >
<br />
<label>Image</label>
<input type="file" name="user_image" id="user_image" >
<span id="user_uploaded_image"></span>
</div>
<div class="modal-footer">
<input type="hidden" name="user_id" id="user_id" >
<input type="hidden" name="operation" id="operation" >
<input type="submit" name="action" id="action" class="btn btn-success" value="Add" >
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</form>
</div>
</div>
<script type="text/javascript" language="javascript" >
$(document).ready(function(){
var dataTable = $('#user_data').DataTable({
processing:true,
serverSide:true,
info: true,
ordering: true,
paging: true,
order:[],
ajax:{
url:'fetch.php',
type:'POST'
},
columnDefs:[
{
"targets":[0, 3, 4],
"orderable":false,
},
],
});
});
$('#add_button').click(function(){
$('#user_form')[0].reset();
$('.modal-title').text("Add Source Code");
$('#action').val("Add");
$('#operation').val("Add");
$('#user_uploaded_image').html('');
});
$(document).on('submit', '#user_form', function(event){
event.preventDefault();
var pagename = $('#pagename').val();
var framework = $('#framework').val();
var extension = $('#user_image').val().split('.').pop().toLowerCase();
if(extension != '')
{
if(jQuery.inArray(extension, ['gif','png','jpg','jpeg']) == -1)
{
alert("Invalid Image File");
$('#user_image').val('');
return false;
}
}
if(pagename != '' && framework != '')
{
$.ajax({
url:"insert.php",
method:'POST',
data:new FormData(this),
contentType:false,
processData:false,
success:function(data)
{
alert(data);
$('#user_form')[0].reset();
$('#scModal').modal('hide');
dataTable.ajax.reload();
}
});
}
else
{
alert("Both Fields are Required");
}
});
$(document).on('click', '.update', function(){
var user_id = $(this).attr("id");
$.ajax({
url:"fetch_single.php",
method:"POST",
data:{user_id:user_id},
dataType:"json",
success:function(data)
{
$('#scModal').modal('show');
$('#pagename').val(data.pagename);
$('#framework').val(data.framework);
$('.modal-title').text("Edit User");
$('#user_id').val(user_id);
$('#user_uploaded_image').html(data.user_image);
$('#action').val("Edit");
$('#operation').val("Edit");
}
})
});
$(document).on('click', '.delete', function(){
var user_id = $(this).attr("id");
if(confirm("Are you sure you want to delete this?"))
{
$.ajax({
url:"delete.php",
method:"POST",
data:{user_id:user_id},
success:function(data)
{
alert(data);
dataTable.ajax.reload();
}
});
}
else
{
return false;
}
});
</script>
Description of problem:
this is not working with datatables 2.0.1
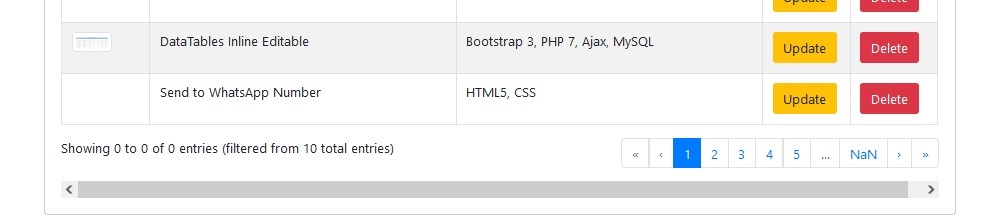
in filtered showing 0 0 NaN
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Replies
You have
serverSide:true,enabled. The values shown in the information element come from the server side processing JSON response. See the SSP protocol docs for details.Use the browser's network inspector to view the JSON response. What do you see for the
recordsTotalandrecordsFilteredparameters?Kevin