Problem with Vue Components in DataTables
Problem with Vue Components in DataTables
I placed the button of the Vue component inside the column and passed the props to it as indicated in the documentation.
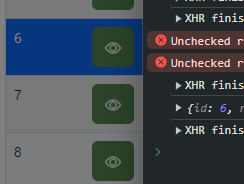
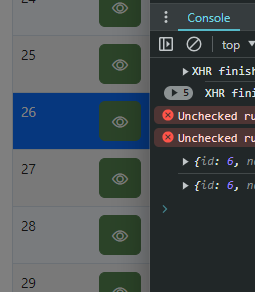
When filling DataTables on Server Side method and after move to page 2 of the data, rowData always remains from page 1.
Using Vue 3 + DataTables last version.



<template #action="props">
<button type="button" class="btn btn-success" @click="rem(props)" data-bs-toggle="modal" data-bs-target="#myModal">
<i class="bi bi-eye"></i>
</button>
</template>
function rem(data) {
// console.log(this.selected(event));
label.value = data.rowData
console.log(data.rowData)
selected.value = true
}
This question has an accepted answers - jump to answer
Answers
Can you create a test case on StackBltiz or similar please?
Thanks,
Allan
Just a thought, I might know what is going on here. If you disable server-side processing, does it then work?
Hi. Yes, of course. Here's the link.
The launch is performed from two terminals
Yes, you are right, if you disable server side processing it works as it should
Super - thank you for that. I've committed a fix and released 3.0.1 of the package with the fix.
Regards,
Allan
Thank you Allan.