How do you make multiple selects visually display many in table view?
How do you make multiple selects visually display many in table view?
{
label: 'Tags',
name: 'webcolors.tags',
type: "select",
multiple: true,
height: '3em',
separator: '|',
default: '',
options: [
{ label: "", value: "" },
{ label: "pastel", value: "pastel" },
{ label: "power", value: "power" },
{ label: "neutral", value: "neutral" },
{ label: "blue", value: "blue" },
{ label: "green", value: "green" },
{ label: "red", value: "red" },
],
}
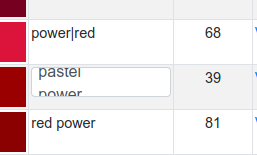
This works perfect in popup editor view. In table view when you click on the edit field it only displays a single item in the list. The other items are there but you have to scroll up/down making it awkward to select multiple (control-c).

This question has an accepted answers - jump to answer
Answers
Use a little CSS to make it bigger:
Of course the downside to that is that it will disrupt the row height. You might want to consider using Bubble editing instead.
Allan
That didn't work but provided the clue. The solution here:
div.DTE_Inline select {
min-height: 100px;
}
Much thanks
Well this solved the problem for multiselect but also affects single select. Is there a way to only target single select?
Should do it.
Allan
Perhaps I have some conflicting CSS, not sure but in my case it requires min-height, not height, as:
div.DTE_Inline select {
min-height: 4rem; /* single-select */
}
div.DTE_Inline select[multiple] {
min-height: 8rem; /* multiple-select */
}
It works, great, thanks.