Disable sorting for first row of columns in thead.
Disable sorting for first row of columns in thead.
Hello!
I have a table that has multiple rows in the thead, like this:
<table>
<thead>
<tr class="areas">
<th colspan="1">Remove</th>
<th colspan="6">Student Info</th>
<th colspan="4">Theory</th>
<th colspan="2">Behind The Wheel</th>
<th colspan="1">Send</th>
</tr>
<tr class="items">
<th></th>
(13 more th cells)
</tr>
</thead>
<tbody>
<tr>
<td></td>
(13 more td cells)
</tr>
</tbody>
</table>
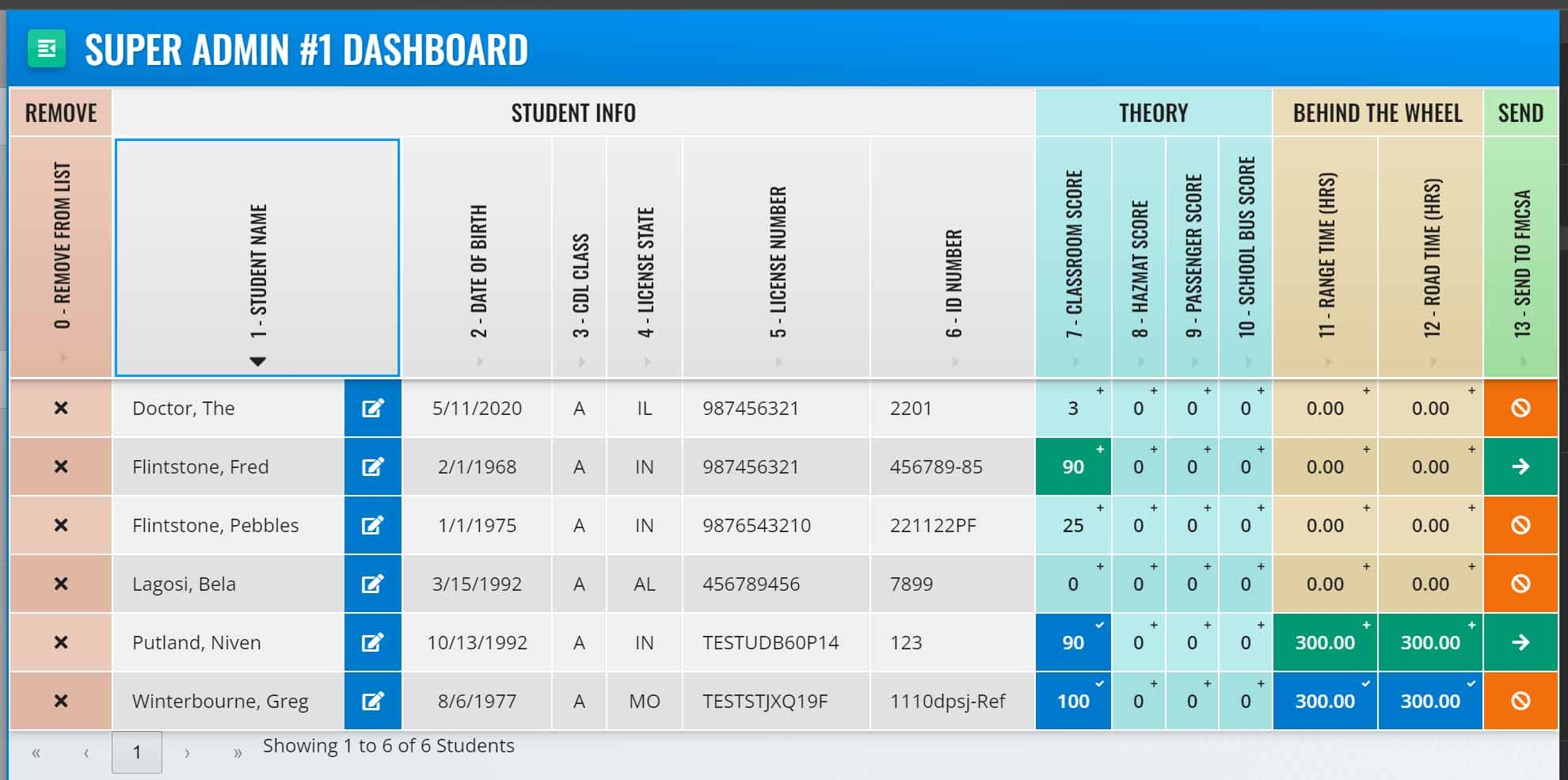
Here is a screenshot to give you a better idea (and don't worry, it's all fake data):

Is there a way to disabled sorting on that first "areas" row? When I click one of them it sorts, but by the index of the column clicked. Clicking "student info" sorts "remove from list", "theory" sorts "student name", "behind the wheel" sorts "date of birth", etc...
I'd create an example, but this table is incredibly complex in multiple ways, so was hoping I could get by without having a working example.
I know I can go in and remove those ordering classes/attributes manually with my own jquery after the table has initialized, but was just wondering if there was a setting I could turn off without having to go in and manually remove those classes/attributes from each tr.areas > th tag.
Thanks for any help you can offer!
This question has an accepted answers - jump to answer
Answers
You can use
columns.orderableto disable the user's ability to sort specific columns. Is this what you are looking for?Kevin
Hey Kevin!
Is there a way to target only the first row in the thead with columns.orderable?
I have tried messing around with columnDefs and turning orderable on and off for specific targets, but I couldn't target only the first row, unless I am missing something.
Try the
orderCellsTopoption. It should still work for now in DT 2.0 although there is this note:Kevin
See this example for discussion on the attributes that can be used to control the click behaviour of the table header cells.
Allan
@allan can the
orderCellsTopdocs have a link to this example in theDeprecatedtext?Kevin
Thank you @kthorngren and @allan!
Adding data-dt-order="disable" to my first thead row cells worked perfectly and is exactly what I needed, and was super simple and easy. Didn't have to do anything extra, and that is totally awesome!
Thank you both so much for your help!
Nic
Good plan Kevin. I've committed that change and it will be on the site soon.
Allan