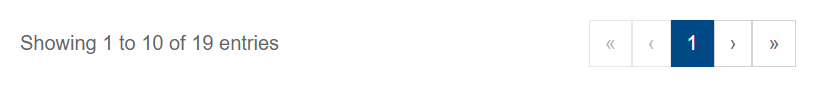
My data table has two pages but on first load it shows only page number 1 not showing page number 2.
My data table has two pages but on first load it shows only page number 1 not showing page number 2.
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem: My data table has two pages but on first load it shows only page number 1 not showing page number 2. After clicking on next page it shows 2 and 1 for selection.

Answers
Its hard to say what the problem is with just a screenshot. Start by posting your Datatables initialization code. Better is a link to your page or test case replicating the issue so we can help debug.
https://www.datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Data table initialization .
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
HTML Code:
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
There is nothing obvious in the Datatables init code. I'm not sure what the
tablewill look like from the HTML code. My first troubleshooting step would be to comment out the Datatables init code and use the browser's inspect tool to view the resultingtable. If you don't see any issues then copy thetableto build a test case. Go to https://live.datatables.net/ and replace the existingtablewith the copied one.Is the same behavior seen?
Post a link to the test case you just built.
Kevin