DataTables 2.0.2 vs 1.13.7 width in Columns not working
DataTables 2.0.2 vs 1.13.7 width in Columns not working
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
I defined table layout using columns. Associated with each column I defined the width. Ex:
{
width: "4.5rem",
title: "Number",
render: (data, type, row, meta) => {
return row?.number?.toString() || '';
},
},
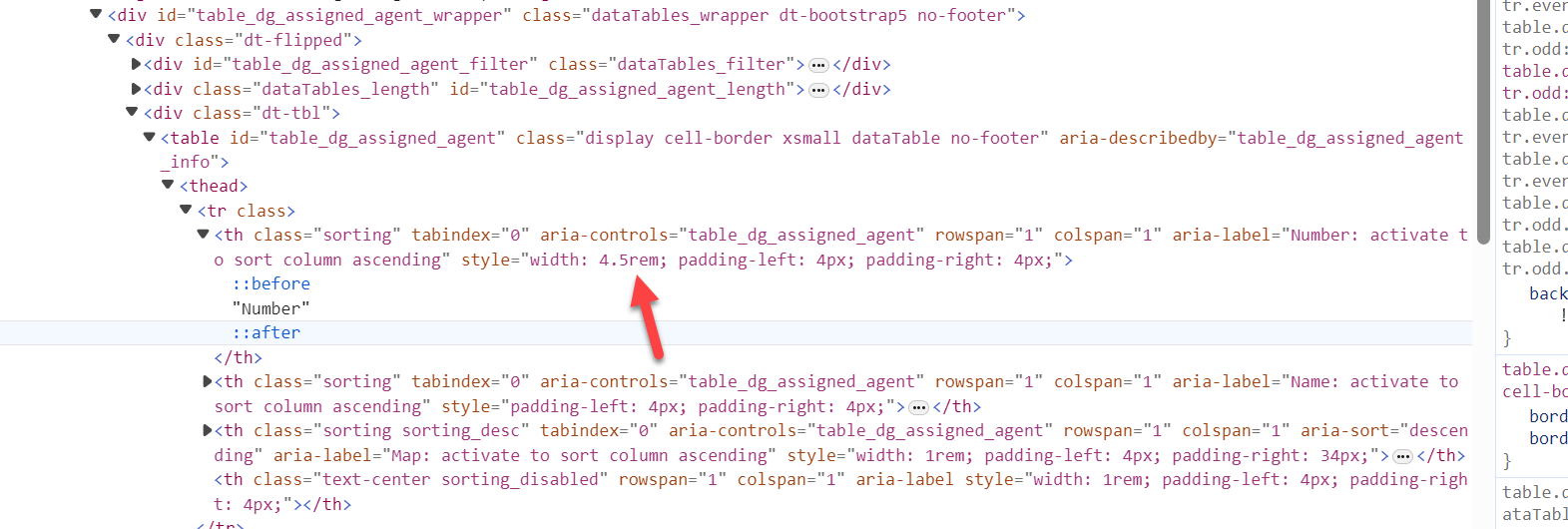
In dt 1.13.7, I can see the 4.5rem in the style layout:

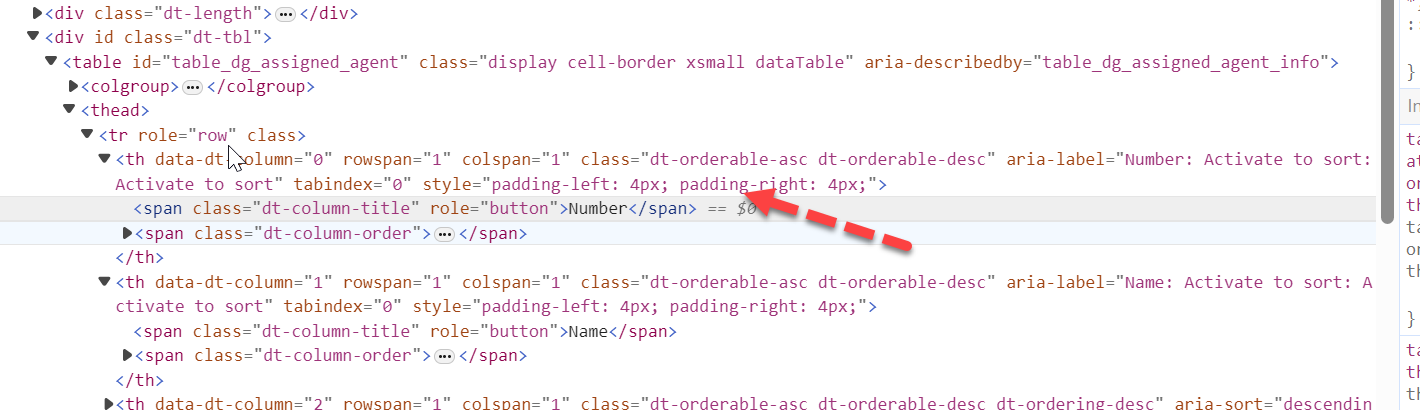
Now in dt 2.0.2, I don't see the 4.5 in the style.

Is there way to force the rem to show up in the style?
Answers
It should be in the colgroup/col for the column if I recall correctly. I can't remember if have it always translating to pixels though. I'll need to check that in the morning (using my phone to reply just now, so no debugger ).
).
Allan
Hi Allan,
Thanks for the fast response. I am not providing the whole colunms configuration. All the colums have width defined. I provided an example out of many column def.
Again it worked on v1.13.7.
Dt 2.0.2, I hardcode the th.tr with style="width:45rem;" in the html file. The width:45rem got deleted when the data are displayed.
Thanks.
Here is a little test case. The
colgroup > colelement does indeed get a pixel value rather than the original rem unit.To explain how column widths work in DataTables - it will construct a "sizing" table, based on the "worst case" in terms of the data to display. It applies the supplied widths (4.5rem for example) to that sizing table. It then reads the widths of that table, and applies them to the real table. The idea of this is that it will stop the column widths jumping around when the user is paging through the data. It also means that we account for incorrect configurations (e.g. a width smaller than the content for the column).
The way the widths are applied in v2 is to use the
colgroup > coltags, which is much more reliable for widths when things like scrolling, fixed headers or columns are used. So yes, it is expected that there is nowidthstyle applied to the column.It would be nice to be able to use the original unit with
colgroup > col, but I don't think it is possible. Consider the example I provided above - 4.5rem isn't wide enough for the content in that column, so adding that as the width would be a virtually guaranteed to cause issues with alignment.4.5rem is used as the basis for the width of that column, but it will be adjusted if needed.
Now, all of that said, if you did want to set the column width directly yourself, you can do so by disabling the
autoWidthoption. See this example - thecolgroup > colfor that example does use4.5remfor the target column.Allan
Hi Allan,
Thanks for your help. I am going with autoWidth so that it is backward compatible.