Upgrading jqueryDataTables 1.13.4
Upgrading jqueryDataTables 1.13.4
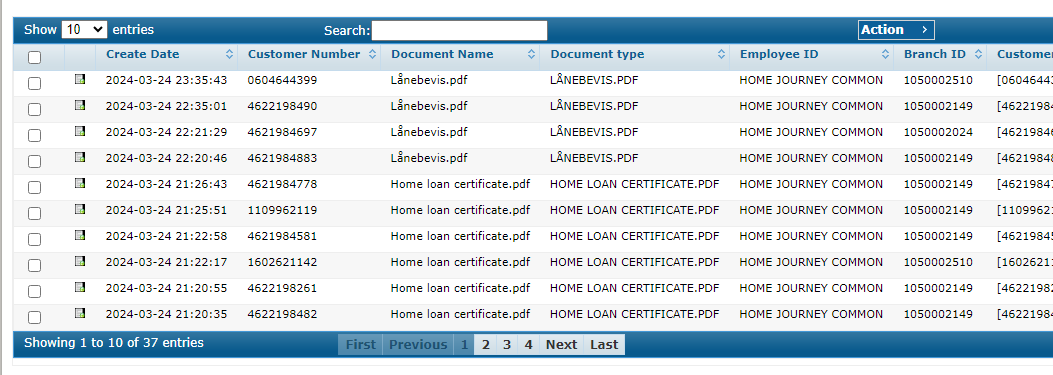
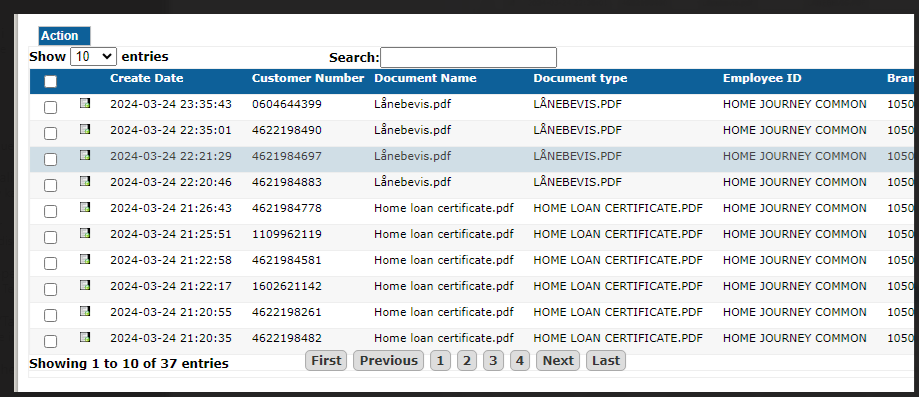
After upgrading jquerydataTable from 1.10.10 to 1.13.4 facing issue in look and feel of header and footer.
I am unbale to get below div which is breaking look and feel of existing table.
<
div class="fg-toolbar ui-toolbar ui-widget-header ui-helper-clearfix ui-corner-tl ui-corner-tr">
Could you please suggest how to proceed (attached image reference of existing UI and after upgrading).


Answers
I modified how the jQuery UI style is applied to the table a little bit for DataTables 2. From your screenshot, it doesn't really work for your jQuery UI theme unfortunately.
This is the file where the changes would need to be made. Specifically use the classes from line 53 and move them to the
divcreated on line 34.Allan
I've committed this change which provides the ability to set the classes for the grid layout - e.g.:
will get closer to what you want, but not exactly since the table row gets the widget header class as well. I need to have a little bit more of a think about how this might be done.
Allan
I tried to add this JS but due to below error the above issue remain same.
Cannot set properties of undefined (setting 'jqueryui')
DataTable.ext.renderer.layout.jqueryui = function ( settings, container, items )
I am not UI developer hence facing difficulties to resolve above issue.
The change hasn't been released yet. Have you merged the change from my commit into your local file?
Here is a little example with the current nightly build: https://live.datatables.net/yufiqutu/1/edit .
Allan