Select row by index by the order currently applied
Select row by index by the order currently applied
Hello there
I'm trying to select row from datatable by index, but it doesnt work properly or i missunderstood api. Does row[row-selector]
always uses indexes from original datasource, or indexes generated by order if select-modifier applied?
For table creation i use "data" option, (local variable).
Got 2 actions for each row: delete and insert. row.add() pushes back data to the original data. If i call dataTable.rows({order : "applied"}).data() it showes data as i want, but if i set row-selector(by index), it selects data by original index.
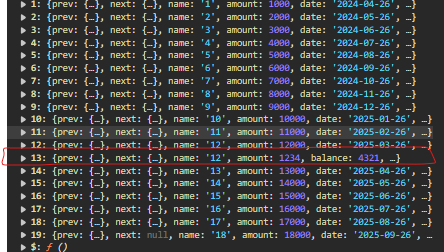
console.log("data", this._dataTable.rows({order: "applied"}).data())
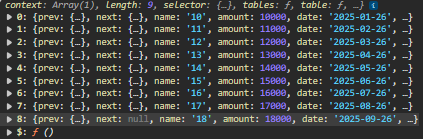
console.log("data", this._dataTable.rows([10,11,12,13,14,15,16,17,18]], {order: "applied"}).data())
data() call on all rows:

data() call on selected rows: [10,11,12,13,14,15,16,17,18]

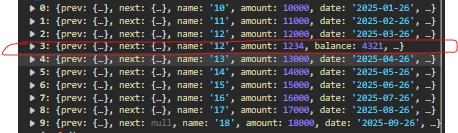
data() call on selected rows, including last row [10,11,12,13,14,15,16,17,18,19], new row is there:

Its my first post and sorry for mistakes, if i made while creating ![]()
This question has accepted answers - jump to:
Answers
should give you rows with indexes 10 through 18, in the order that they are showing in the table.
If that isn't working for you, can you create a test case showing the issue please? https://live.datatables.net can be used for this sort of test case if you can't host it yourself.
Allan
Thanks for the reply
I've hosted my code here: https://live.datatables.net/nutadaqa/1/edit?js,console,output
I tried to clean up unnecessary parts, but it's still large. .
.
It's my first time with datatables and wokring with indexes i'm lost. Open to other suggestions, though
Try inserting at 13, and then 14
I'm not sure how you want the test case to be executed.
The
row().index(), which is what you are using in the above code snippet, is assigned when the row is added to the table. It doesn't change based on sorting, searching, paging or deleting rows.This statement:
Tells Datatables to get the row indexes 10-18 (the original indexes) with the result in the order applied to the table. Take a look at this example:
https://live.datatables.net/xowamoxe/1/edit
The first output uses what you posted:
The second removes the indexes then uses
slice()to get a range of rows starting with the first row in the table order:Possibly indexes is not what you want to use. Please provide details of what you are trying to do. There is a lot of code in your test case to try and understand without any context.
Kevin
I want to work with "indexes" based on order.
Order is fixed, and always will be on the first column with the directions: asc
i know another possibility is work with the column name, but it's type is kind of mixed, first element value could be string and prefer working with visible index.
Context is having some schedule, sorted by column name, first value could be string:"ad", means advance payment, and others 1 to N. N <= 50.
I need to implement 2 functions, insert row before, insert row after. Based on the row position, it should insert row at specific position and adjust names on elements, thats after it: for example, if im inserting element at position 12, it should create element with the name 12, and elements names, thats after it, should be increased by 1.
Data structure for data source is double linked array, maybe looks like silly but it makes easier accessing prev and next rows on rendering, also if i keep links between nodes, i could easily iterate from x => N, or from x => 0
but it makes easier accessing prev and next rows on rendering, also if i keep links between nodes, i could easily iterate from x => N, or from x => 0
I simplified your test case in this example:
https://live.datatables.net/yecajigo/1/edit
I took your data and Datatables init code to use in the example. I created two buttons; one to insert before and one to insert after. The click event handlers get the first column index to pass into the
insertRow()function. Insert before will insert at the index of the clicked row. Insert after adds one to the index.The
insertRow()function usescells().every()to loop through all the cells in column 0. It will increment the index column starting at theindexparameter. Then it will add the row at the specified index.I think this is what you are looking for?
Kevin
Hi
Found temporary sollution for my problem. I'll use function as row selector and find row, whose sectionRowIndex("visible index") is specific. I could use rowIndex, but for my case table isn't nested, sectionRowIndex is fine, especially it's zero based.
I was expecting
row(row-selector, [select-modifier])would keep indexes in the sorted way, but seems it uses only internal indexes, or i'm doing something wrongrow((id, data, node) => return node.sectionRowIndex == {index})Not sure I understand how your solution works but glad it works for you. Did you see my last post with another option you could try? Depending on what you are doing it might save an extra loop through the data.
Yes, as I explained before the
row().index(), which are the indexes you are trying to use as therow-selector, are generated once when the row is added to the Datatable. They don't change.Kevin
Sorry, i missed your answer, reviewed and is shorter, thanks, i think i'll use that.
My sollution compared to it is little complicated.
Same as you do, i find closest tr element, when button is clicked. TableRowElement has property "sectionRowIndex", which gives element index under the section, tbody for my case. I call sectionRowIndex visible index.
To get row, by visible index i pass function selector to the row() method and for the comparasion i use node, which as i said has sectionRowIndex property.
Thanks lot.