How to get x-scroller & y-scoller's position?
How to get x-scroller & y-scoller's position?
Hi,
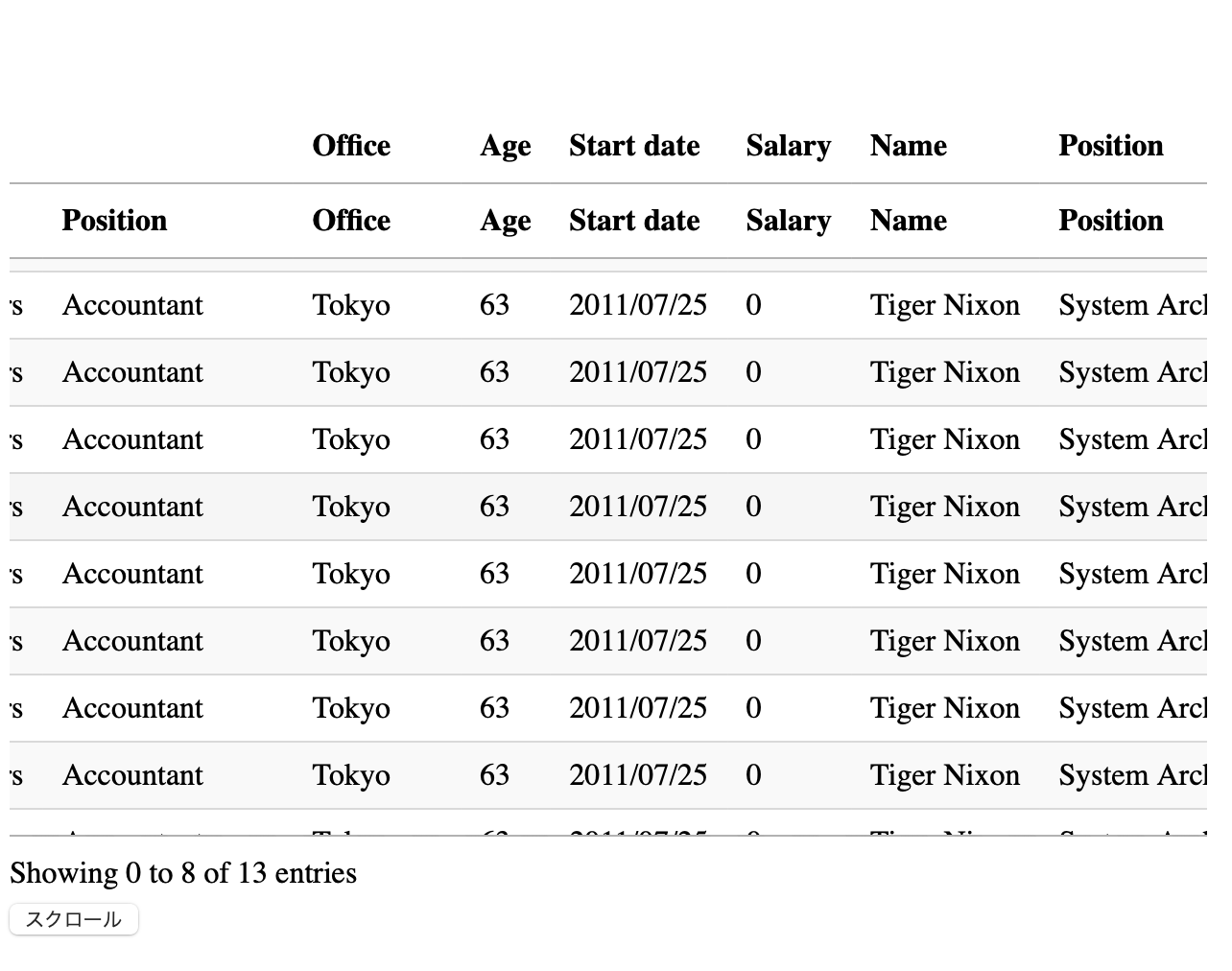
I have a simple datatables as below. The table can be scrolled vertically & horizontally.
When I click the button below, I want to get the current position of x-axis & y-axis of the scroller.
Is it possible?

Answers
You could use the
scrollTopandscrollLeftproperties of thediv.dt-scroll-bodyelement. DataTables itself doesn't provide an API to get those properties, so you need to use jQuery or DOM methods (I suppose you could wrap that into a plugin API method if you want).Allan
@allan
Thanks for the answer.
When viewing the page, is it also possible to set scroll index to set initial scroll position with any Datatables API?
No, sorry. That also would also require direct DOM interaction.
Allan