Select with checkboxes not working properly
Select with checkboxes not working properly
I just stared using DataTables. Thanks for the great component.
I want to use select with checkboxex, multi style. I want selected with checboxes to be highlighted and only them.
I have problems:
1-Header checkbox "select all" is not appearing
2-I tried several variations of styles, but all have problems.
2.1) if I use "multi", I see 2 select groups: A ) with checkboxes; B ) higlighted. And they are not the same. Select returns highlighted members
2.2) If I use "api", highlight is not working and select returns nothing
2.3) If I use "os", only one is highlighted, multiple checkgoxes selected and select returns only hightlited.
3) button selectNone does not uncheck checkboxes
Code fragments
select: {
style: 'os',
selector: 'td:first-child',
headerCheckbox: true,
className: 'bg-warning'
},
columns: [
{ //0
orderable: false,
visible: true,
render: DataTable.render.select(),
width: "50px",
},
layout: {
top1Start: {
buttons:
[
'selectNone',
{
text: 'Get selected data',
action: function () {
let myRows = myTable.rows({ selected: true });
let data = myRows.data();
let ids = myPluck(data, 'id');
let idsString = ids.toArray().join(',');
alert('Selected:'+idsString);
}
},
{
text: 'Deselect',
action: function () {
let myRows = myTable.rows({ selected: true });
myRows.deselect();
}
}
]
}
Answers
It's working as expected here, so there must be something wrong with your initialisation.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
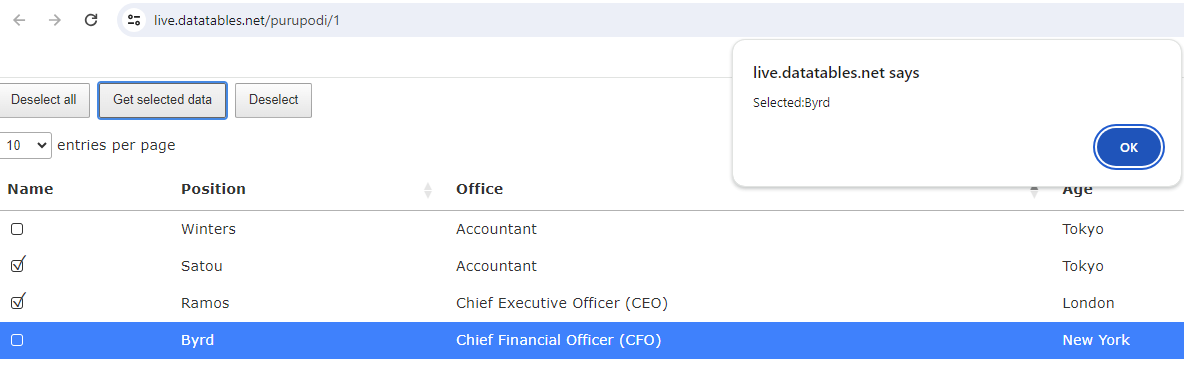
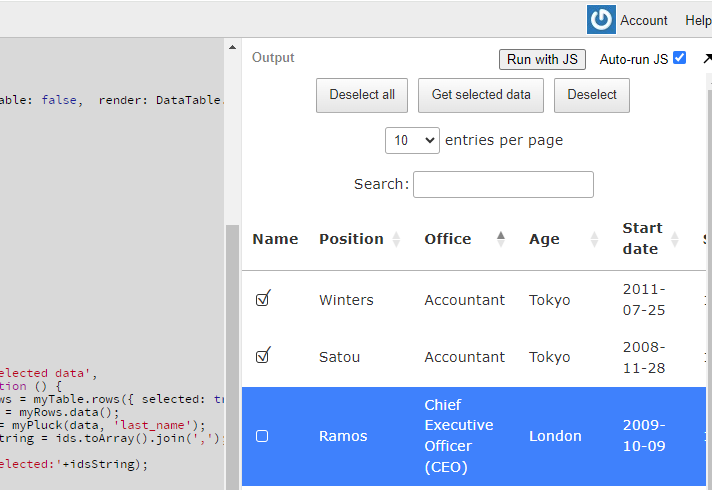
I tried but that environment does not reproduce it. I am using Bootstrap. Here are some screenshots:

Can you link to a test case showing the issue, as Colin requested, please? Our examples appear to be working correctly (although I have recently committed some fixes for when Select is used with Ajax loaded data and the select all checkbox was used), so we'd really need to see it not working to be able to debug it and resolve the issue.
Allan
I tried to set up that online environment but it does not reproduce it. I am using AJAX in C#. I can email you C# project to demo it, a small simple project.
Are you able to host your compiled C# project somewhere so I can checkout the client-side please?
Allan
No, sorry. I can send you the project and you just run it. Asp.Net8, MVC. It has only 2 pages. No database setup, it uses a mock database file, and it is self-contained.
I got your REPRO.
Here it is: https://live.datatables.net/purupodi/1/
The code is:
Here are some pictures:


Thank you!
This appears to be related to the use of
serverSide. Disabling that makes the checkbox. I'll need to look into that.I think these have been resolved in the nightly: https://live.datatables.net/ginocane/1/edit . It appears to work okay there?
Allan
Right, when I use nightly build for select, it looks like that part works. Just please make the release so I can download the new "select" for my app
I'll be doing the release later this week, all being well
Allan
I'm having similar issues with the Checkbox not showing in the header when Using Jquery-UI and Editor.
I've tried adding headerCheckbox: true and without, but in both cases it doesn't show up in the header. I also notice that using render: DataTable.render.select() causes the checkbox to duplicate the check mark.
select.headerCheckboxis a new feature that came out with the DT2, so it would be worth checking to make sure you have the most recent sources. If you look at this example here, ensure you have the necessary files listed on the Javascript and CSS tabs beneath the table. Could you report back and let us know, please.Colin
Hi @allan
We are experiencing the same issue with the header checkbox not appearing.
We can conclude the same as you, it disappear when "serverSide" is set to true.
It looks like the columns for checkboxes does not get the class "dt-select" added for some reason, and the logic for adding the checkbox relies on this class.
Did you have time to look into it, and do you have any ideas of when it can be fixed?
Kindly Regards
Daniel
What version of DataTables and Select are you using please? DataTables 2.1.2 with the nightly version of Select I believe should work. I'll look at getting Select published tomorrow.
Allan
@allan
Thanks for your quick reply!
Yes, we are using v. 2.1.2, but I am not sure it is with the nightly build of Select. I just used the libs coming when choosing what to include in the download.
Thanks, that would be great if you can help with publishing Select today
Hi @allan
Thanks for publishing v. 2.0.4 of select and v. 2.1.3 of datatables.
Unfortunately, it is still not working. The header checkbox is still only visible, when setting serverSide to false.
It can be reproduced by the existing example: https://live.datatables.net/ginocane/1/edit by simply editing versions of datatables and select.
Will you have time to look into it?
Kindly Regards
Daniel
Apologies, I thought this was fixed. Yes I will make time to look at it. Probably next week sometime.
Allan
Hello,
Not sure if this is related, but I found that the minified version of Select 2.0.4 has issues with the header checkbox not appearing and the row checkboxes sometimes becoming out of sync with the selection.
Simple test case: https://live.datatables.net/bikemafu/1/edit?html,js,output
I tried compressing the Select plugin with other minifiers and got the same result - the original works but the minified version does not.
Thomas
Hi,
That's a commit made to have the select all (current page only) checkbox show when server-side processing is enabled. The change will be in the nightly build soon.
The reason it wasn't working with DataTables 2.1 was I've disabled automatic type detection when server-side processing since it wasn't reliable. The reason earlier versions didn't work with DT2.0 were slightly different!
It should reliably work with the nightly shortly and the next Select release
Allan
Thanks @allan !
Looking forward to the next Select release, hopefully this week