DataTable 2: Columns Header doubled when scrollY is set
DataTable 2: Columns Header doubled when scrollY is set
 alebros
Posts: 4Questions: 1Answers: 1
alebros
Posts: 4Questions: 1Answers: 1

After upgrading from version 1.10 to 2.0.3, my datatables show the column header doubled; the topmost one works perfectly, the lower one is not interactive and scrolls together with the rows.
In my setup, I use both paging and vertical scrolling.
Right now I can't publish an example yet because this problem prevents me from putting the new scripts in the production environment.
Has this happened to anyone before? Do you have any advice for me?
I've checked with the debugger and I have all the packages updated and it doesn't show any significant errors.
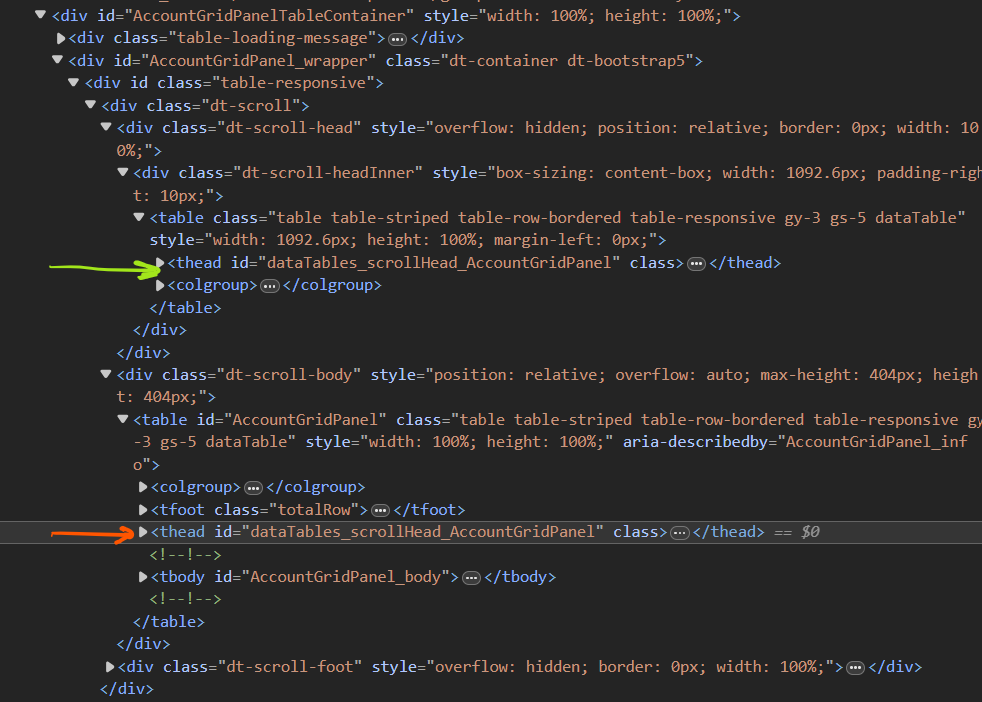
When Datatable code runs, the thead has been wrapped twice, the red arrow marks the wrong header.

pageLength: 25,
paging: true,
//processing: true, // Aggiunto per mostrare il div del loading data
** scrollY: '500px',**
scrollCollapse: false,
select: true,
This question has accepted answers - jump to:
Answers
I copied your code snippet into this test case and it seems to be working correctly.
https://live.datatables.net/siyigura/1/edit
The test case has DT 2.0.3 and BS 5. Looks like you are using BS 5.
Make sure you have the proper style integration files for the style framework being used. Use the Download Builder for this.
Can you update my test case to show the issue?
Kevin
Thank you for taking an interest in my case.
I'm trying to get my case presented in the debug environment you created and I'm unable to reproduce the issue.
It's obviously my setup's fault, although at the moment I'm not able to pinpoint which dependency or version isn't working as it should.
I was able to publish my case in production at this address
https://office.bbros.it/Debug/DataTable
Loading data into AJAX does not return records by design.
I'm working with the Metronic 8.2.5 template and I've updated the packages to their latest versions. The way it's done I don't include the individual js of jQuery, Bootstrap, etc., but they are compiled into a single bundle file.
To complicate things, I use blazor, although generally I have always been able to deal with problems and solve them; I'm trying to figure out if the GridPanel component I generated might have script isolation issues (though I don't think so).
My blazor component generates columns at runtime, so I thought I'd export the entire "options" object with JSON.stringify to the browser console to export the column configuration, which is a bit complex to reproduce in the test environment.
I understand the complexity and particularity of the situation, which probably generates abnormal behavior of the component; If, however, you find it interesting to deepen my situation, I am continuing to do some tests and I will keep this post updated.
Thanks again.
You might not notice it but due to the network delay I can see the first header then a very short time later the second header. I don't remember the details but remember a similar problem posted a few years ago. A library in that environment (don't remember the name) duplicated the container the Datatable was in causing duplicated Datatables components. The delay between the two headers being drawn reminds me of this issue. not saying you have the same issue but might help you to find the issue.
I'm not familiar enough with your environment to do much debugging. Hopefully @allan can take a look and track down where the duplicate is coming from.
Kevin
Possibly you have a CSS conflict. I opened the
datatables.bundle.jsthat is downloaded when opening the page. I see a section for BS 5 integration for Datatables 2.0:And a section for BS 4 for Datatables 1.10 or newer:
Maybe removing the BS 4 integration will resolve the issue.
Kevin
The
.dt-scroll-sizingclass should have CSS such as:on it. Your example doesn't.
I think Kevin is right, there is a mix of DataTables 1 and DataTables 2 CSS there. I'd suggest, scrubbing the current DataTables JS and CSS from your page, download it again and use it afresh.
Allan
Thank you both for the support you have given me, I was able to fix it!


I can't hide my shame at realizing only now that datatables.bundle.css wasn't included on any page at all
So before reading the last answer I started looking with a profiler for the function that duplicated the header, finding that it was the last line of the following code snippet
I was definitely on the wrong way.
Now I've included the latest version of the CSS and it all works perfectly!
Thanks again for considering me!
Awesome - good to hear you've got it working.
Allan