Columns width not same but i cannot reproduce
Columns width not same but i cannot reproduce
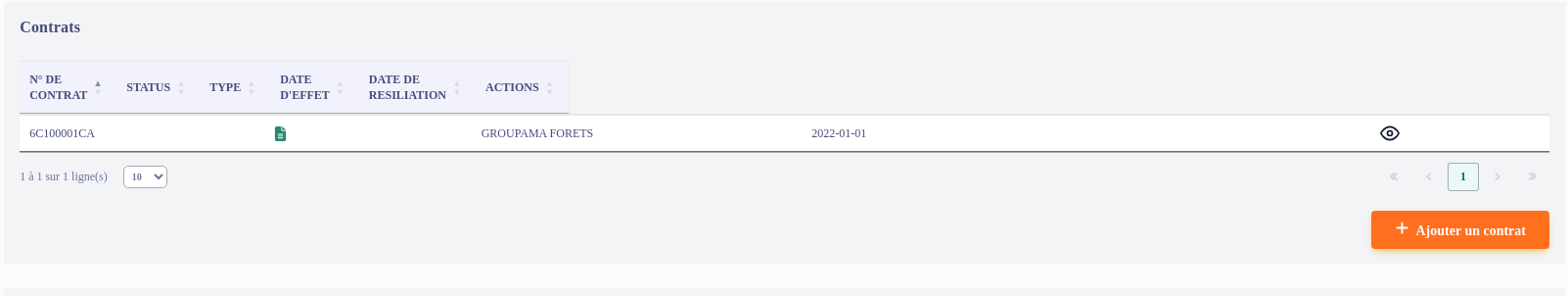
Hello everyone when i see my datatble the header is not fix and not full width

Have you idea of the problem please and how find why this behaviour ?
the code
class DataTableSetting
{
static create(
tableName,
dataToPost,
columnDefinition,
serverSide= true
)
{
return new DataTable(`#${tableName}`, {
scrollX: true,
responsive:true,
destroy: true,
autoWidth: false,
serverSide: serverSide,
searching: false,
processing: true,
language: dataTablesFr,
ajax: dataToPost,
columnDefs: columnDefinition,
paging: true,
dom: 't<"bottom"<"data-table-pagination-footer"ilp>'
});
}
}
import DataTableSetting from "./DataTableSetting";
import Url from "../Util/Url";
class PolicyholderContractDataTable
{
create(dataToAjax)
{
return DataTableSetting.create(
'policyholder-contracts-table',
dataToAjax,
[
{ name: 'contract_number', targets: 0 },
{
name: 'contract_status',
targets: 1,
render: (data, type, row, meta) => {
if (row[1] === 'not_active') {
return `<svg class="w-[15px] h-[15px] fill-[#EB3156]" viewBox="0 0 384 512" xmlns="http://www.w3.org/2000/svg">
<path d="M64 0C28.7 0 0 28.7 0 64V448c0 35.3 28.7 64 64 64H320c35.3 0 64-28.7 64-64V160H256c-17.7 0-32-14.3-32-32V0H64zM256 0V128H384L256 0zM112 256H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16zm0 64H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16zm0 64H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16z"></path>
</svg>`;
}
return `<svg class="w-[15px] h-[15px] fill-[#278672]" viewBox="0 0 384 512" xmlns="http://www.w3.org/2000/svg">
<path d="M64 0C28.7 0 0 28.7 0 64V448c0 35.3 28.7 64 64 64H320c35.3 0 64-28.7 64-64V160H256c-17.7 0-32-14.3-32-32V0H64zM256 0V128H384L256 0zM112 256H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16zm0 64H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16zm0 64H272c8.8 0 16 7.2 16 16s-7.2 16-16 16H112c-8.8 0-16-7.2-16-16s7.2-16 16-16z"></path>
</svg>`;
}
},
{ name: 'contract_type', targets: 2 },
{ name: 'contract_start_date', targets: 3 },
{ name: 'contract_termination_date', targets: 4 },
{
name: 'action',
targets: 5,
render: function (data, type, row, meta) {
return `<a href="${Url.build(`/societaires/contrats/${row[5]}`)}"><svg class="h-5 w-5 text-slate-900 ml-[25%]" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"> <path d="M1 12s4-8 11-8 11 8 11 8-4 8-11 8-11-8-11-8z" /> <circle cx="12" cy="12" r="3" /></svg></a>`;
}
}
],
false
);
}
}
export default PolicyholderContractDataTable;
<section role="{{table_name}}" class="w-full">
<div class="grid grid-cols-6 gap-4">
<h3 class="mb-6 data-table-title col-start-1 col-end-3 ">Contrats</h3>
</div>
<table id="{{table_name}}-table" class="border-b border-gray-500 shadow divide-y w-[100%] mt-5">
<thead>
<tr class="px-6 py-2 text-xs font-normal bg-[#F2F2FC] text-[#464B7A]">
<th class="px-12 py-4">N° DE CONTRAT</th>
<th class="px-12 py-4">STATUS</th>
<th class="px-12 py-4">TYPE</th>
<th class="px-12 py-4">DATE D'EFFET</th>
<th class="px-12 py-4">DATE DE RESILIATION</th>
<th class="px-12 py-4">ACTIONS</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-300 text-sm">
</tbody>
</table>
</section>
I use tailwind css.
Thanks
Answers
Styling issues are notoriously difficult to debug without a running example.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
My guess is you are initialising the DataTable hidden or outside the DOM. Call
columns.adjust()when you make it visible.Also, add
style="width:100%"to yourtable. I know you havew-[100%], but that isn't enough (CSS is really hard to parse in Javascript).Allan