Data Tables Row Checkbox Click Child Table Checkbox Always Checked
Data Tables Row Checkbox Click Child Table Checkbox Always Checked

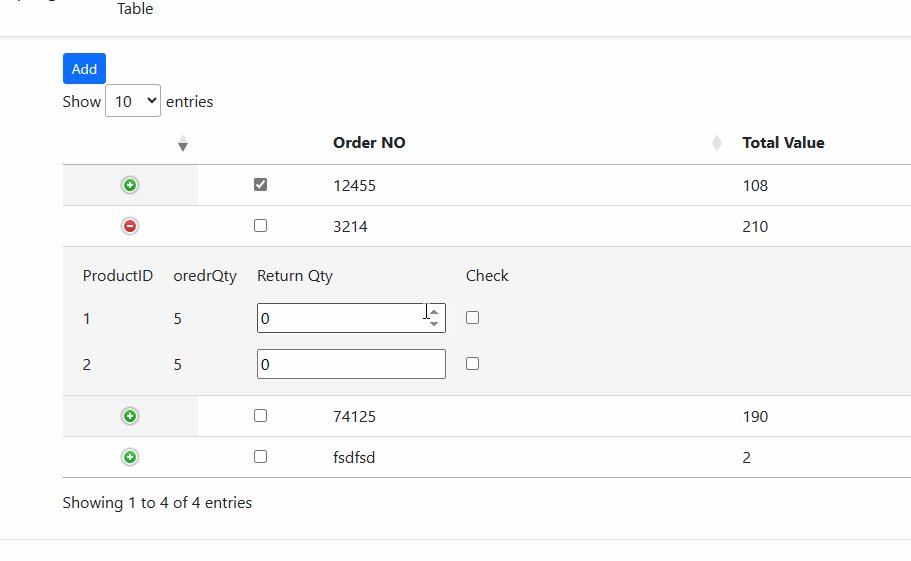
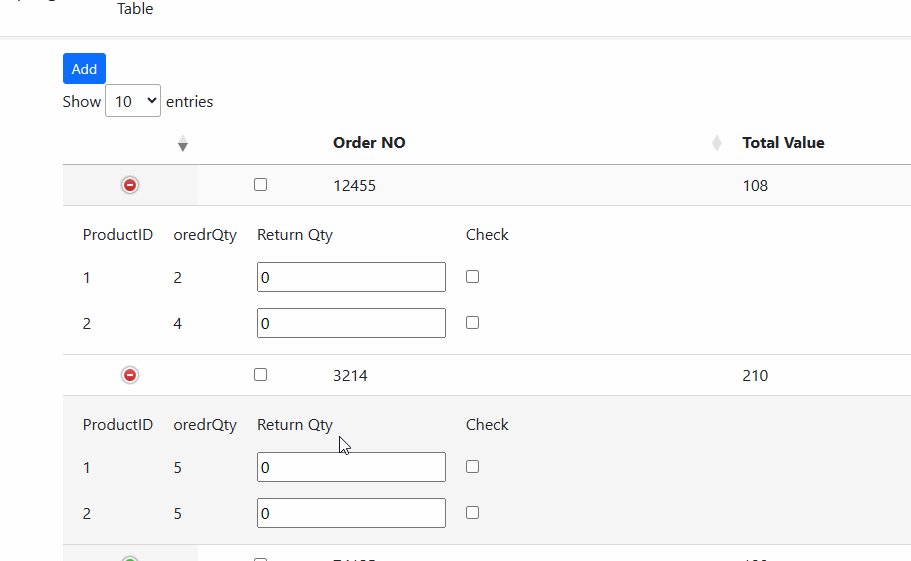
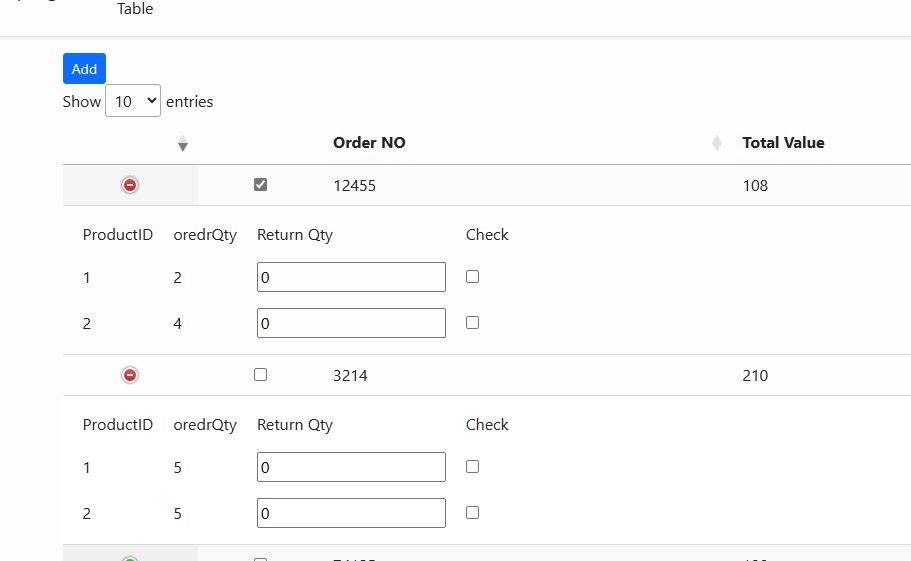
I have child tables attached to my datatable. Both tables and childtables have checked boxes attached. When the table's checkbox is checked, all the child table's checkboxes are checked. The problem is when the childtable is hidden the table check box is checked but the child table check box is not checked. This works if the child table is open. Re-hiding and opening it again becomes unchecked.
What I need is - when I check the check box(class="checkbox_check") of the table then the child table (name="Selectone" class="chk_isChecked")will be checked. If the child table is hide or open anyway.And input box (input type="number" value="0" class="txt_qty")value not be lost.
<style>
td.details-control {
background: url('https://datatables.net/examples/resources/details_open.png') no-repeat center center;
cursor: pointer;
}
tr.shown td.details-control {
background: url('https://datatables.net/examples/resources/details_close.png') no-repeat center center;
}
</style>
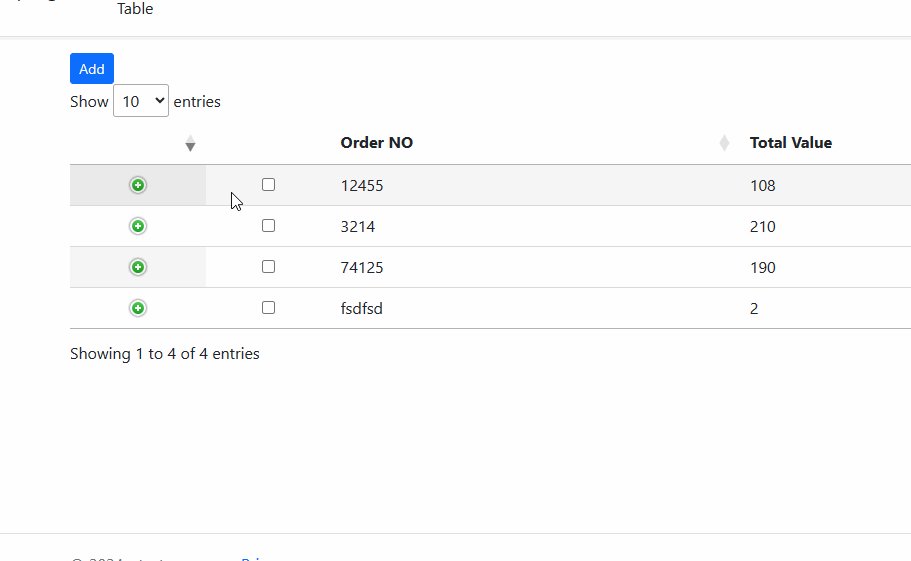
<button onclick="addata()" class="btn btn-primary btn-sm">Add </button>
| Order NO | Total Value |
|---|
@section Scripts {
@{
await Html.RenderPartialAsync("_ValidationScriptsPartial");
}
<script type="text/javascript">
function format(d) {
debugger
var str = '';
$.each(d.tbl_orderses, function (index, data) {
str += '<tr>' +
'<td>' + data.productID + '</td>' +
'<td>' + data.oredrQty + '</td>' +
'<td><input type="number" value="0" class="txt_qty" /></td>' +
'<td><input type="checkbox" name="Selectone" class="chk_isChecked" id="' + data.productID + '" /></td>' +
'</tr>'
});
return '<table id=ntabl style="padding-left:50px;">' +
'<tr>' +
'<td>ProductID</td><td>oredrQty</td><td>Return Qty</td><td>Check</td>' +
'</tr>' +
str +
'</table>';
}
$(document).ready(function () {
$.ajax({
url: "/Home/Getrecord",
type: "Get",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
console.log("succsss" + data);
var table = $("#example").DataTable({
"data": data,
"columns": [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{
"orderable": false,
"data": null,
'className': 'dt-body-center',
'render': function (data, type, full, meta) {
return '<input type="checkbox" class="checkbox_check">';
}
},
{ "data": "orderNumber" },
{ "data": "totalvalue" },
],
"order": [[0, 'desc']]
});
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
row.child.hide();
tr.removeClass('shown');
}
else {
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
// When clicking on the column checkbox
$('#example tbody').on('change', '.checkbox_check', function () {
var isChecked = $(this).prop('checked');
// Check/uncheck all checkboxes in the child table
$(this).closest('tr').next('tr').find('.chk_isChecked').prop('checked', isChecked);
});
// When inputting a number in any text box
$('#example tbody').on('input', '.txt_qty', function () {
var quantity = $(this).val();
var isChecked = quantity;
// Check all checkboxes in the child table
$(this).closest('table').find('.chk_isChecked').prop('checked', isChecked);
// Check the corresponding column checkbox
$(this).closest('table').closest('tr').prev('tr').find('.checkbox_check').prop('checked', isChecked);
});
},
error: function (ex) {
console.log(ex);
}
});
})
</script>
}
Replies
It doesn't look like you are keeping track of the checkbox state in the row data. I would look at using
row().node(), in addition to gettingrow().data(), in your click event passing it to the format function:In the format function use the
nodeparameter to get the sat of the checkbox and set the state of the child row checkboxes based on the fetched state.Kevin