Scroller, with a footer, causing style issue
Scroller, with a footer, causing style issue
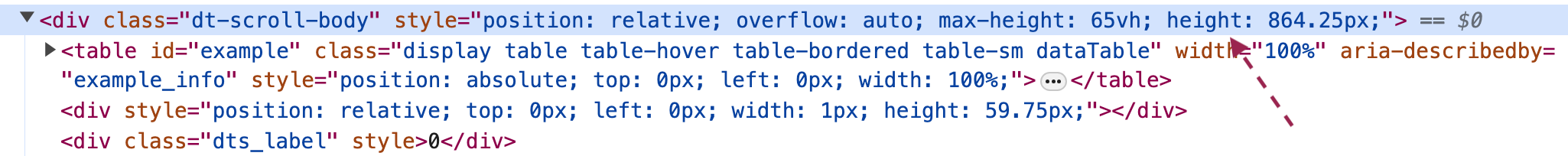
I noticed another issue after upgrading to DataTables 2.0.6 and Scroller 2.4.2. If my dataTable uses the Scroller extension and defines a footer the display shows blank space between the last record and the footer. Looking at the dt_Scroll_body element a height style is added that did not exist in DataTables 1.13.8 and Scroller 2.3.0.
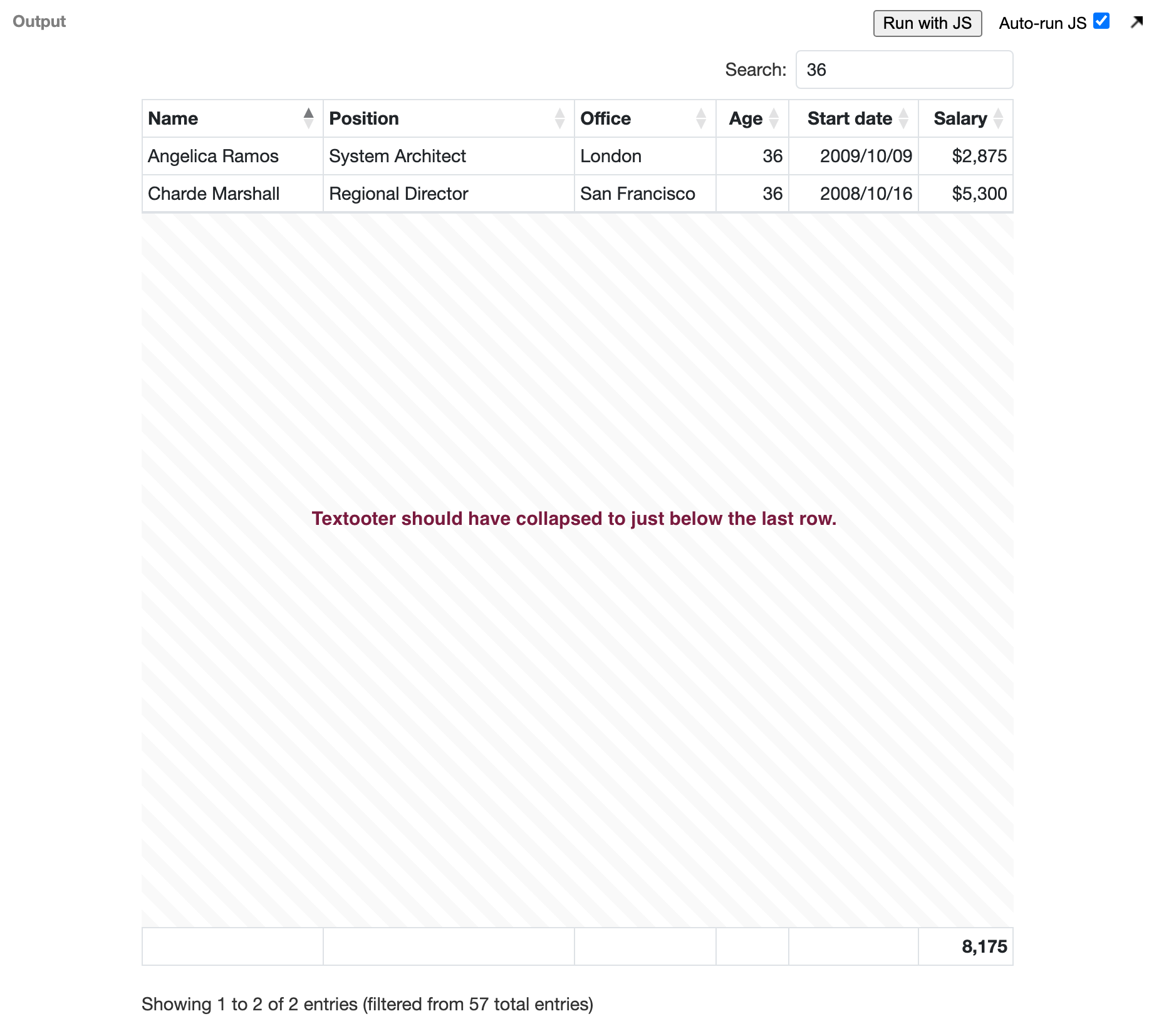
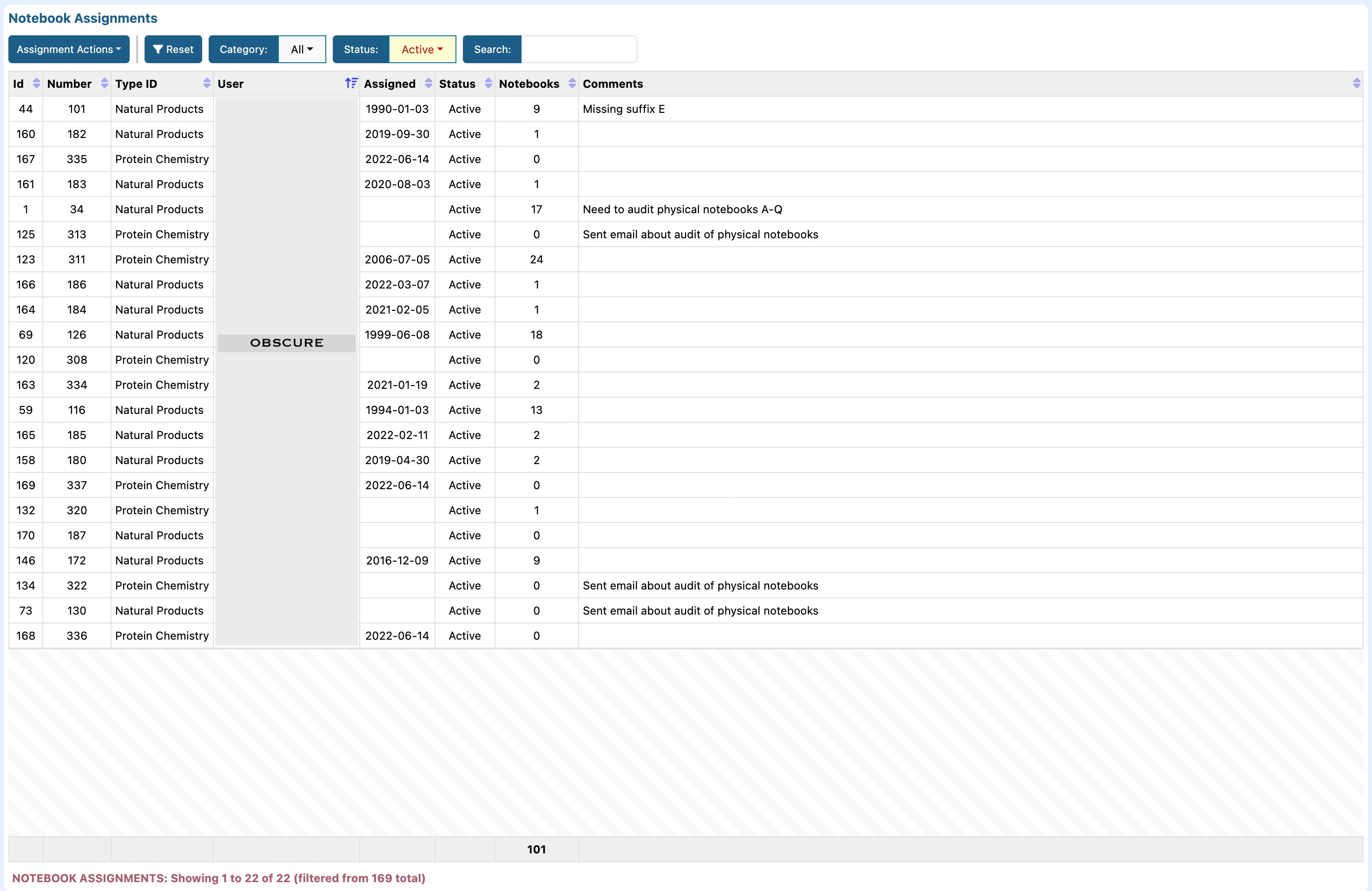
When I filter the table the footer is not immediately below the last record.
DataTable 1.13.8, Scroller 2.3.0 (No issues, Height not defined in dt_scroll_body)

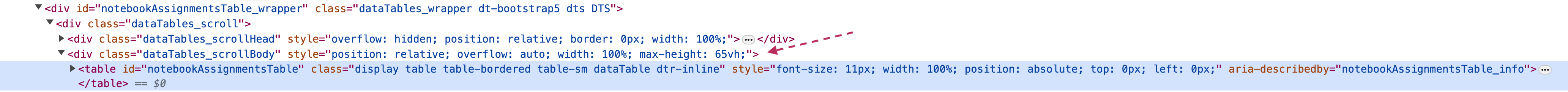
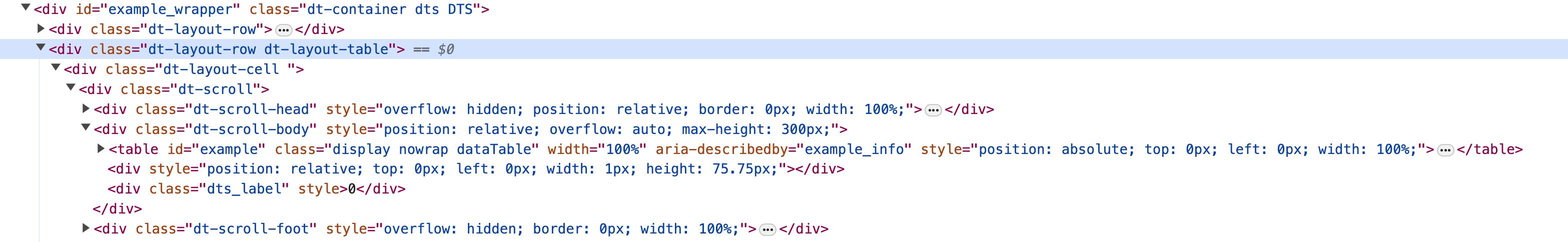
DataTable 2.0.6, Scroller 2.4.2 (Height defined in dt_scroll_body)


Replies
Can you link to a test caseshowing the issue please? It appears to work okay here.
Allan
I will need to work up a test case (which i know I am suppose to) because our scientific site is internal only.
I noticed the your dt_scroll_body did not have a height style added, just the max_height. I need to figure out how this is being added.

Well I found what it was in my code. I had the following:
For some reason when I have this defined in my code height is getting added to dt-scroll-body. I currently can not create an independent test case to duplicate it, but will continue to try.
For the time being I have just set the footer to false to remind me where in the code I had this set.
Finally was able to create a test case, forgot to include FixedHeader extension.
With the fixedHeader: {footer: true} search for 36
Now change the fixedHeader: {footer: false} and search for 36
https://live.datatables.net/xepuqaha/1/edit
In DataTables 1.13.8 and FixedHeader 3.4.0 you could define fixedHeader: {footer: true} and no offset and things still looked good.
Please see above I was able to create a test case for this issue.
@allan not sure if you saw that I was eventually able to create a test case for this issue.
https://live.datatables.net/xepuqaha/1/edit
Thank you - and sorry for the lack of reply for the last couple of days. Too much going on at the moment (which isn't unusual ).
).
Doesn't look like it is anything to do with FixedHeader - it happens without it enabled with that setup: https://live.datatables.net/xepuqaha/2/edit .
What appears to be happening is that the row height calculation is just fractionally too much, and that is setting the height of the "forcing" element too high.
Curious that it happens there, but not in my demos - perhaps it is something to do with a reduced number of rows not triggering the virtual scrolling. I'll need to look more into it.
Thanks again for the test case.
Allan
@allan Ok, but with the FixedHeader enabled with footer: true and filtering the datatable there is still an issue. There is space between the last row in the datatable and the footer because the style has a fixed height defined. Looking back at DataTables 1.x this height was not defined.
https://live.datatables.net/xepuqaha/1/edit