Is there a way to get data from same table in a select box and shouldn't include current row id?
Is there a way to get data from same table in a select box and shouldn't include current row id?
Link to test case: https://joomrp.urtestsite.com/portal/companies/companies.html
Debugger code (debug.datatables.net):
<?php
/*
* Example PHP implementation used for the index.html example
*/
// DataTables PHP library
include( dirname(__FILE__)."/../../lib/DataTables.php" );
// Alias Editor classes so they are easy to use
use
DataTables\Editor,
DataTables\Editor\Field,
DataTables\Editor\Format,
DataTables\Editor\Mjoin,
DataTables\Editor\Options,
DataTables\Editor\Upload,
DataTables\Editor\Validate,
DataTables\Editor\ValidateOptions;
// Build our Editor instance and process the data coming from _POST
Editor::inst( $db, 'companies' )
->fields(
Field::inst( 'companies.name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'Name is required' )
) ),
Field::inst( 'companies.long_name' )
->validator( Validate::notEmpty( ValidateOptions::inst()
->message( 'Name Long is required' )
) ),
Field::inst( 'companies.internal' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} )->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'companies.customer' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} )->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'companies.supplier' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} )->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'companies.manufacturer' )
->setFormatter( function ( $val, $data, $opts ) {
return ! $val ? 0 : 1;
} )->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'companies.sister_company' )->options( Options::inst()
->table( 'companies' )
->value( 'id' )
->label( 'name' )
)->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'companies.parent_company' )->options( Options::inst()
->table( 'companies' )
->value( 'id' )
->label( 'name' )
)->validator( Validate::numeric() )
->setFormatter( Format::ifEmpty(null) ),
Field::inst( 'siscomp.name' ),
Field::inst( 'parentcomp.name' )
)
->leftJoin( 'companies as siscomp', 'companies.id', '=', 'siscomp.sister_company' )
->leftJoin( 'companies as parentcomp', 'companies.id', '=', 'parentcomp.parent_company' )
->debug(true)
->process( $_POST )
->json();
Error messages shown: No error messages
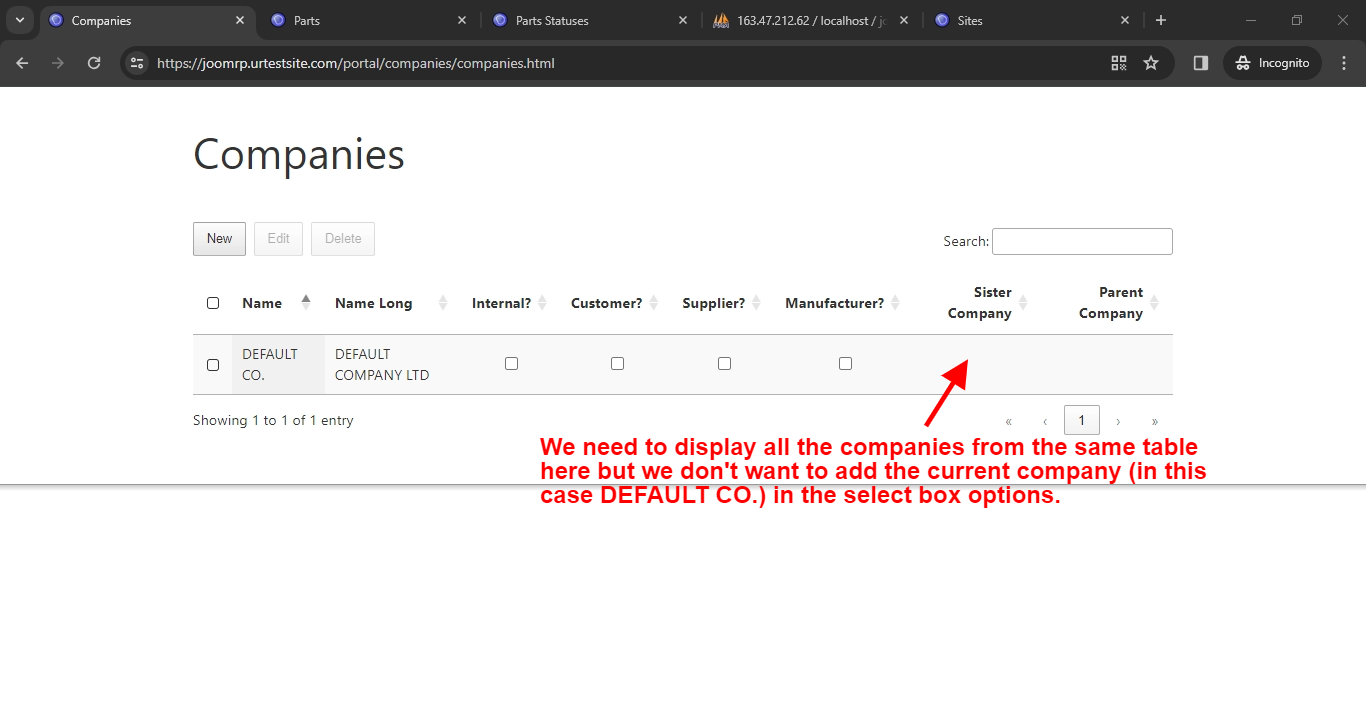
Description of problem: We need to display database data in the select box from the same table but we need to omit the id of current row in it. I will add the screenshot explaining the requirements.
Thanks!
** Edited by Allan: Correction to Markdown for syntax highlighting.
Answers
Hi,
Do you think you can help with this?
Thanks!
Is it something like this example that you want? Specifically the last column in the example table?
Allan
No. It helped in other case but not in this. I will explain in more detail below:
Let's say we have table A with all the details and then we display all the data from that table.
Now lets say first row id is 1, then we need to get all the data from table A except the id 1 in some column of table A.
I hope this makes sense. Thanks!
Thanks for the clarification. So there will be different options shown for each row? That being the case, you'll need to change the list of options for each edit action. The
dependent()method can be useful for that. Whenever that method is triggered, have it Ajax fetch a new list of options from the server-side for the row being edited.It isn't exactly what you want, but have a look at this blog post which uses
dependent()to fetch different options depending on another field's value.Allan