How to manage double vertical scrollbar
How to manage double vertical scrollbar
Hi all,
I wrote this example
https://codesandbox.io/p/sandbox/datatable-scroll-body-forked-sr5zzq
to show the problem I found setting a specific height on the table container.
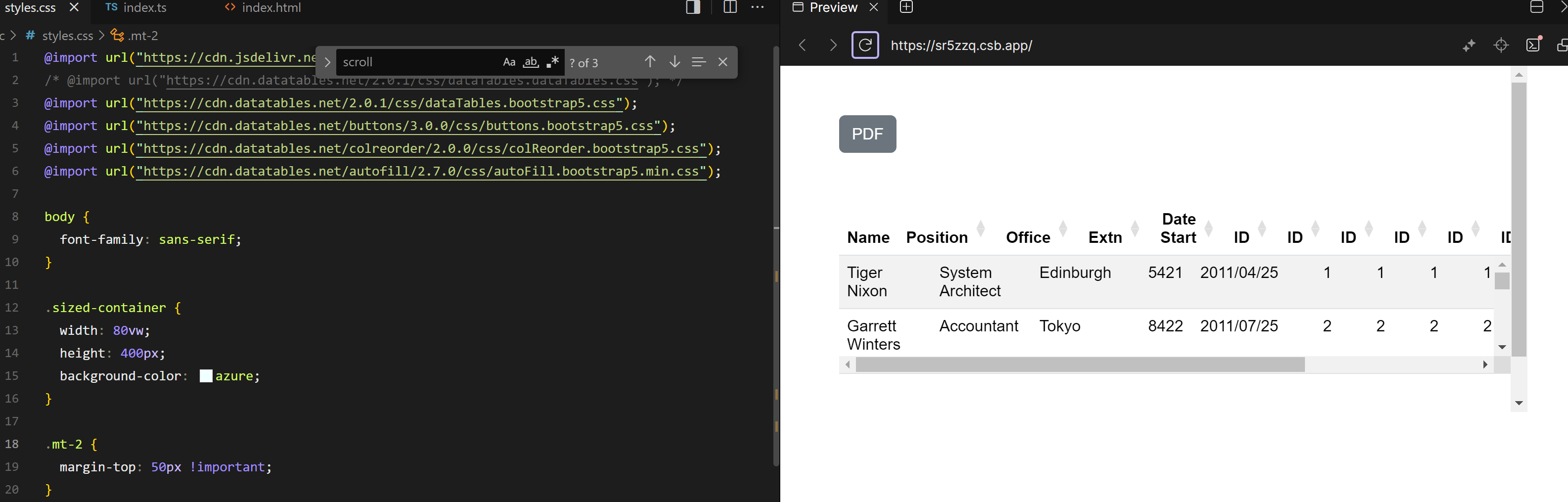
Because of the mt-2 class on the div.row child of dataTable_wrapper an unexpected vertical scrollbar appears.
Do you guys have any suggestions about how to manage this issue?
This question has an accepted answers - jump to answer
Answers
I'm not sure I fully understand I'm afraid. You've got the height of the container
divas 250px, but the content is larger than that, so yes, there would be a scroll bar there.Have you seen this blog post - is that more inline with what you are looking for?
Allan
Hi allan,

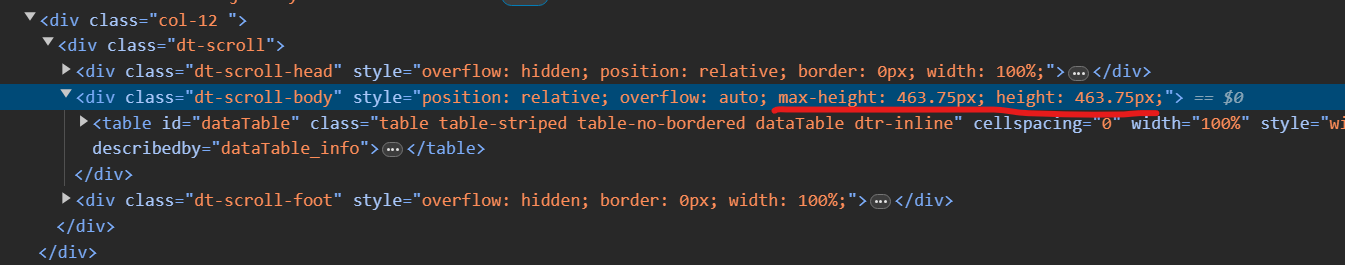
I see a fixed height (and max-height) on the .dt-scroll-body element
I think this calculated height do not consider some spacing (like the one I mentioned about the class mt-2)
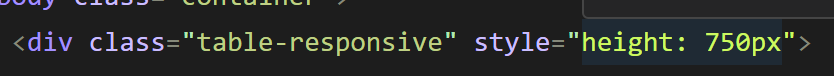
I have an unexpected scrollbar no matter which height I set on the table-responsive container.
You can try changing the height here

in this codesandbox
https://codesandbox.io/p/sandbox/datatable-scroll-body-forked-sr5zzq?file=%2Findex.html%3A12%2C23
I also redefined the class mt-2 (because it's a bootstrap class that depends on a customizable variable)
As you can see, the scrollable space of the unexpected scrollbar goes bigger as the margin-top in mt-2 class increments

Does this help you to understand?
I think the problem is related to the plugin https://cdn.datatables.net/plug-ins/2.0.7/features/scrollResize/dataTables.scrollResize.min.js
because if I don't load it in the index.html the I have less problem in the scroll bar (at least it disappears when the height of the container is enough)
That's a frustrating one! (Or maybe I'm just having a bad day...!).
The way the ScrollResize plugin works is to get the position of the table in the container, but that is being upset in this case because of the margin on the top row, combined with the fact that the DataTable wrapper is
position: relative, means that the offset is calculated from that, and it doesn't include the offset from the margin.The easiest fix is just to tell it not to have any margin on that first row:
The proper fix is for me to account for that margin / offset on the container, which I've just committed here. It will be in the next release, which I expect to do soon!
Allan
:-) don't worry, it happens!
As usual thank you man!
Hi @allan I noticed a new release 2.0.8 on the scrollResize plugin but I think the problem is not solved
https://codesandbox.io/p/sandbox/datatable-scroll-body-forked-sr5zzq?file=%2Findex.html
Am I wrong in something?