Responsive not working with Column Render.
Responsive not working with Column Render.
 washuit-iamm
Posts: 134Questions: 56Answers: 2
washuit-iamm
Posts: 134Questions: 56Answers: 2
https://live.datatables.net/hehoditi/5/edit

Default Value:
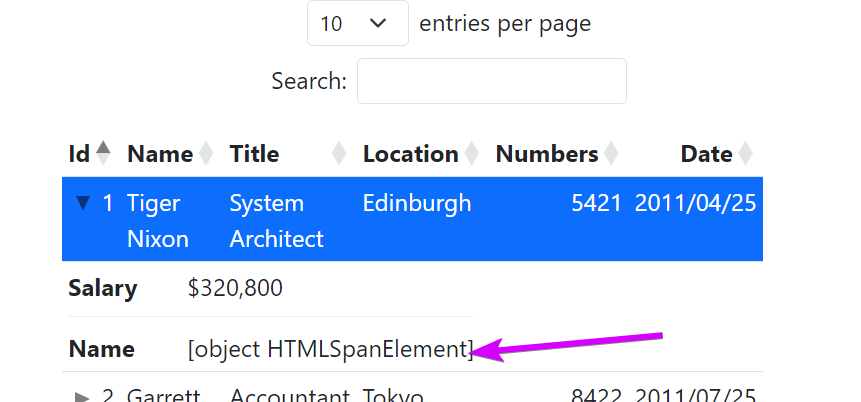
display
Applying the orthogonal option from the docs fixes it https://live.datatables.net/hehoditi/7/edit, but it does not explain why it does not simply use the display value as the docs say. Why would responsive.orthogonal magically cause nodes to be supported?
Answers
That just needs a
defaultContent- see updated example here. This is needed if there's static data being rendered for that column.Colin
@colin
That still does not work. Am I missing something?
Also the link to defaultContent 404s.
I can't speak to why Responsive renders the displayed data different from what is displayed in the table. However using
$("<span>Hello World</span>").get(0does return an object. Possibly you can just return the HTML string, ie,return "<span>Hello World</span>";. It will be displayed in the table and in Responsive correctly.Plus just returning a string is more efficient as jQuery functions won't be called twice;,
$(("<span>Hello World</span>")and.get(0), for each cell. Each cell may be rendered multiple times for searching, sorting, etc on initialization and during certain operations. See this updated example:https://live.datatables.net/hehoditi/10/edit
es, it should be
columns.defaultContent.Kevin
@kthorngren @colin I will try that. In reality my render function is quite a bit more complex so I chose that as a sample. Would you recommend converting this whole thing to a string?
I still don't understand how this fixes it? No other changes, how is this not a bug?
https://live.datatables.net/hehoditi/7/edit
Sorry, yep, I entirely misread your comment - I missed the comment about Responsive and thought you were referring to the main table.
This thread here discusses the issue you're seeing. Here's your example update - the magic is this line, which ensures the nodes are kept in sync,
Colin
@colin Thank you, I will test here shortly. Just curious about the internals though:
If my render call back returns a node why wouldn't it just work out of the box without listHiddenNodes()? Is createdCell responsible for converting a node to an element in the cell and because it does not pass through it never gets attached or whatever?